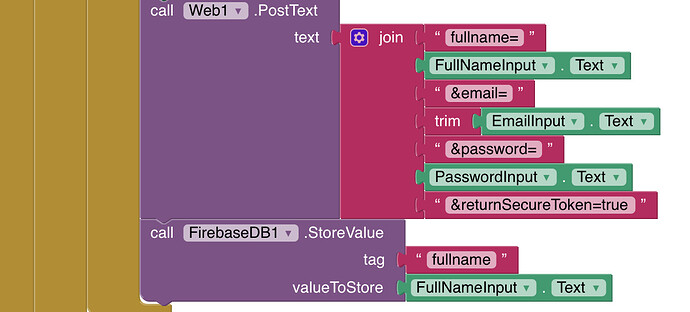
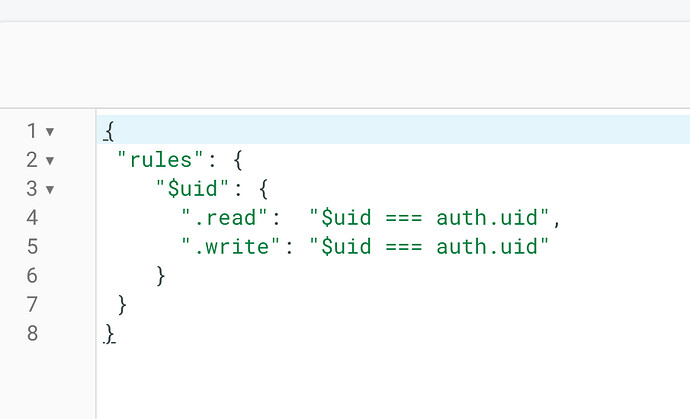
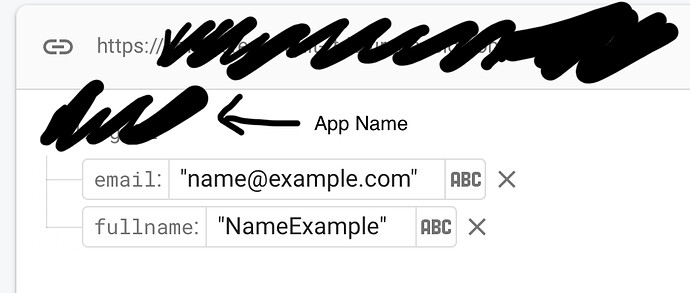
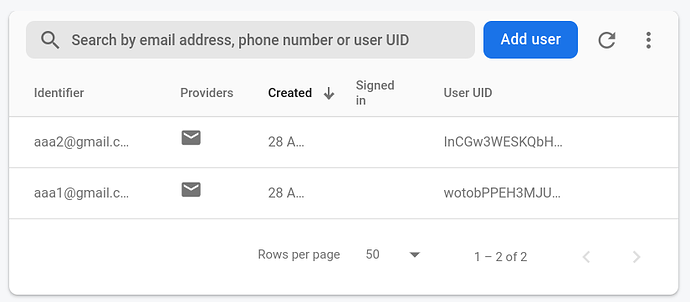
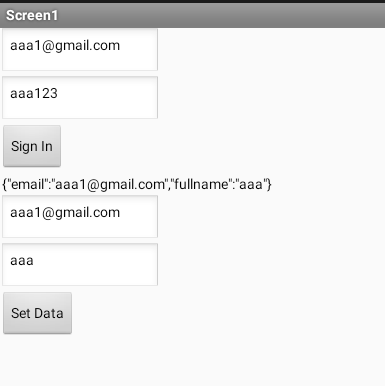
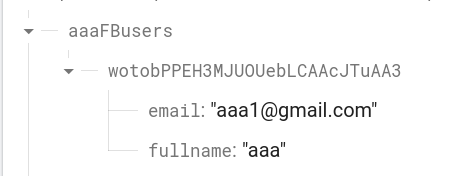
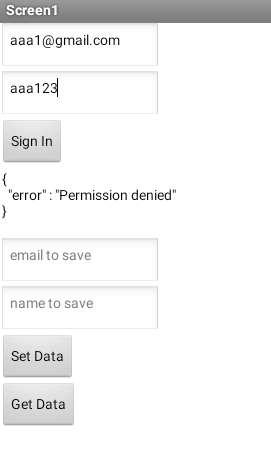
The first screenshot is how I store the value (for example, storing the name a user inputs.) The second screenshot is how I retrieve that value from another screen. The third screenshot is the rules in the Realtime Database. I’ve used many different sets of rules from your website as well as the one you’ve provided earlier, this is the one I have in it now. And the fourth screenshot is how my database is structured in Firebase.
OK, you are mixing up the RESTful api with the firebase component (this will not work), and I am not quite sure how you are able to post any data to firebase at all ?
Where you indicate "App Name", I am presuming this is listed as your Project Bucket in your Firebase designer settings ?
I will need to provide you with an example, which will take me a little while to put together.
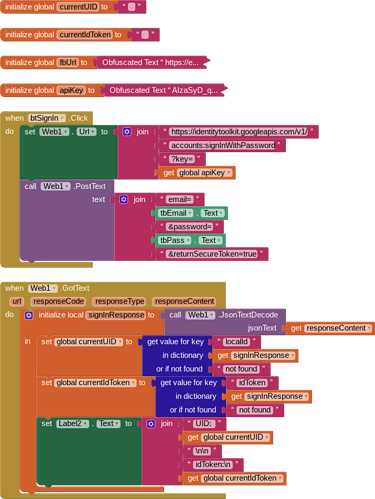
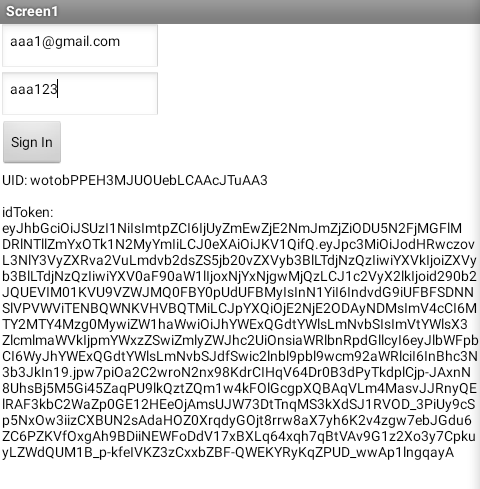
First part is to sign in as an authenticated user.
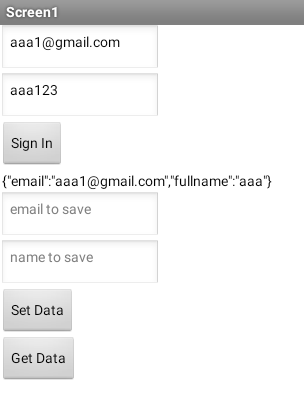
I created two users in the console (but this can be done in the app using the "signup" url). You then need the apiKey for your project, and the user email and password to sign in. When the sign in data is returned, we set the json response as a dictionary, and extract the UID and the idToken for further use (I put the UID and idToken in a label for demonstration purposes:

Second part is to set the rules
Because you appear to want your app name as a project Bucket, I have included this as such. The rules will only allow authenticated users to read and write data to their own UID node in the projectBucket "aaaFBusers". There is double security here with your app, which will only return the currently signed user's UID.
{
"rules": {
"aaaFBusers": {
"$uid": {
".read": "$uid === auth.uid",
".write": "$uid === auth.uid"
}
}
}
}
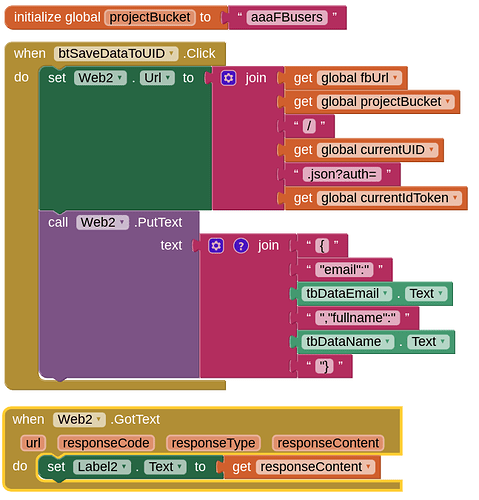
Third part is to save some data for a signed in user
I have followed your data, so I will save an email address and full name, under the user's UID, in the project Bucket "aaaFBusers". I have used a second web component for clarity. You will see from the setting of the blocks how in firebase, the data is saved under the current user's UID. In the screen, I have captured the return from firebase of the data set. Note that you must follow strict json format in the PutText.


I have then signed in as the second user, and posted some data under their UID

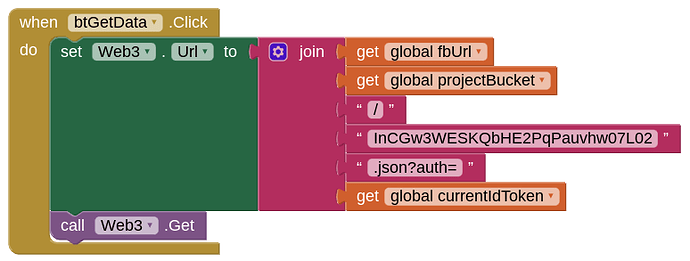
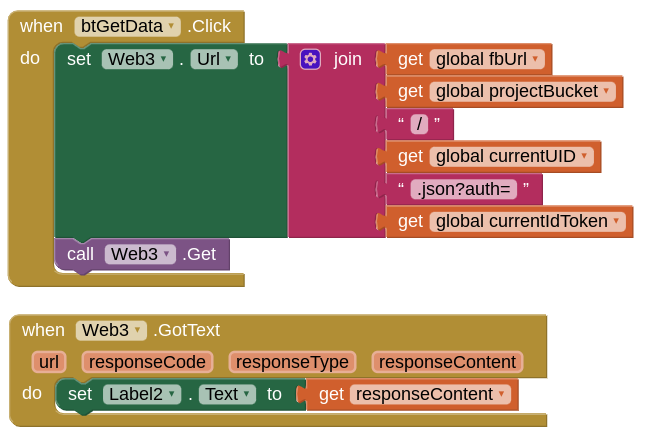
Fourth part is to get the data back
To demonstrate, I will first attempt to return all the data in the project Bucket "aaaFBusers" as an authenticated user.


As you can see, this returns an error: Permission denied, because the authenticated user does not have permission to read the entire project Bucket data.
Now we will include the user's UID in the blocks


and you can see that all the data under the user's UID is returned.
If I try to use the other user's UID I get Permission denied again

Hopefully that covers everything you need to know 
Can you send an AIA? I’ve done most of the stuff but I want to make sure everything’s right
is there a way to read all bucket data with secure rules?
Do you mean all the private data of every user ?
yes, but only to read
... or else, how a user can post in his (space) to know is posted from that user but be readable by all users?
For example if a user post his age and location, how an authentificated user can see that data with secure rules in place?
Easiest method is to set rules where authenticated users can only write to their area but everyone can read .
Take a look at my starter guide for secure rules:
thank you very much for your support.
this is not working for me:
{
"rules": {
"<ProjectBucket>": {
"$uid": {
".read": true,
// or ".read": "auth.uid != null" for only authenticated users
".write": "auth.uid == $uid"
}
}
}
}
but this is working:
{
"rules": {
".read": true,
"<ProjectBucket>": {
"$uid": {
// or ".read": "auth.uid != null" for only authenticated users
".write": "auth.uid == $uid"
}
}
}
}
is is corect? Thank you!
The first method should be working...see here:
https://firebase.google.com/docs/rules/basics#realtime-database_1
Your "working" rules are not good, because they give read access to anyone for any projectBucket in your firebase project.