Hi everyone
I built an application that collects a set of information. This application transmits information directly to Google Drive when it is connected to the Internet, and when it is not connected to the Internet, it stores this information in TinyDB, and when it is connected to the Internet, it sends the information to Google Drive. But now I run into a problem. When multiple records are collected offline, it does not save them in a list that will be sent to Google Drive later. If anyone can help me.
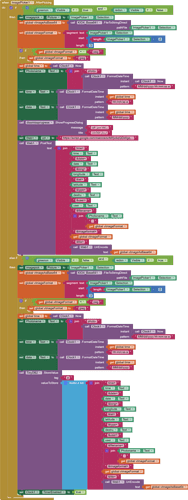
From the blocks that you have shown me, I see ...
You have a TinyDB instance named TinyDB2.
Have you taken care to distinguish it from TinyDB1 by changing its NameSpace (default also TinyDB1) to distinguish its values from those in TinyDB1 ?
I also see you saving a list with just one record in TinyDB under tag 'a'.
I don't see you adding extra items to that list or depleting items from that list.
That does not bode well for use of that list as a queue of items to be sent to an online destination.
In this project there is only one tinyDB called tinyDB2 where information is stored.
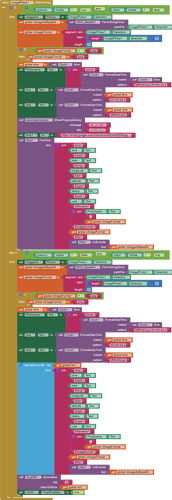
According to you, I changed the project as follows, but the problem still persists.
I see you have added a code section to ImagePicker1.AfterPicking to add a new record to the list stored in TinyDB tag 'a'.
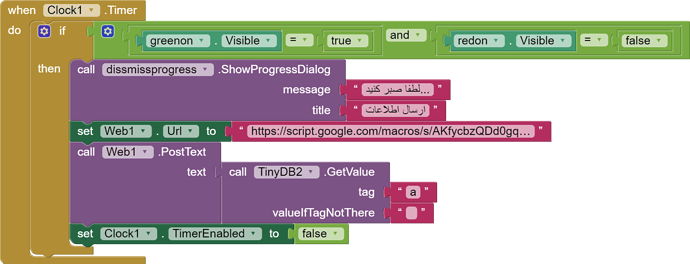
I do not see any corrections in Clock1.Timer of trying to Post the entire list of messages. It needs a check of list length > 0 and a select item 1 from list to get the message you want to post (if at all).
I do not see where you are testing connections and updating the greenon and redon display components, which I imagine you are using to show connection availability.
Be aware that relying on attributes of display components is tricky and subject to timing errors, since their updates might be deferred to the end of the current event. A more reliable test point would be a global true/false variable named 'isConnected', for example, for logical functionality, supplemented by whatever displays just for show.
Be aware that you can have more than one Clock component, for different purposes, and they can be renamed, like
- clkSplashScreen
- clkConnectedCheck
- clkDoomsDayCountdown
- clkBacklogFeeder
I do not see any event to capture successful completion of that PostText command. (I am too lazy busy to look in the Web component at this moment. It's your project)
P.S. Here is an example of using completion events to feed a slow component from a list:
anyone cannot help me??
use Do it to debug your blocks, see also tip 4 here App Inventor: How to Learn | Pura Vida Apps
see also Live Development, Testing, and Debugging Tools
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Let me explain a little more clearly, maybe someone can help me!
In this project I have a google sheet file, which has six columns with different values, such as ID, name and .... I want the app to save these values to a list in tinyDB when the app does not have internet access, and to transfer these values to a google sheet file when it is connected to the internet.
My problem is that I do not know how to configure the list with six different columns !!!!
Do you intend to overwrite all the content on the google sheet, each time ?
I sounds like you require a full CRUD (create,read,update,delete)
or if you want more: