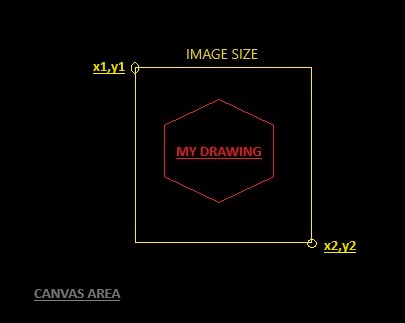
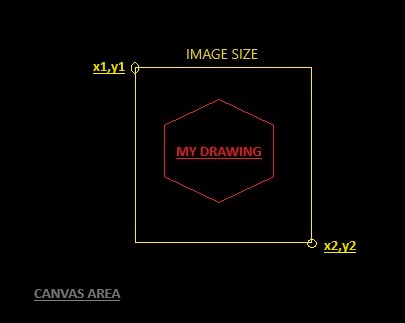
I want a way to save a drawing inside the Canvas as an jpeg image and cut the external black empty areas in the Canvas so that the dimensions or borders of the image will be from the coordinates x1y1 to x2y2.

I want a way to save a drawing inside the Canvas as an jpeg image and cut the external black empty areas in the Canvas so that the dimensions or borders of the image will be from the coordinates x1y1 to x2y2.

Take a look at this extension, with Crop function:
App Inventor Extensions: Image | Pura Vida Apps
Here you have an example of its use:
I created an image component with the same size of the canvas and saved the canvas in it, and the entire drawing appeared on the image component . I just want to crop the empty parts automatically in the image using the pixel coordinates inside the application without the need to export or import an image via the phone. The extension works by import an saved image and crop and I don't need to deal with an external image

Your solution is very difficult and complicated compared to what I want to do, perhaps there is another simple solution
Perhaps The Porter-Duff Experiment can allow you to crop the image. Is it possible, I do not know. Read the discussion.
I have been working on a cropper over the last few months. Might get around to finishing it soon...

if taifunimage1.crop accept image1 component
That's all i want
Try with image1.Picture
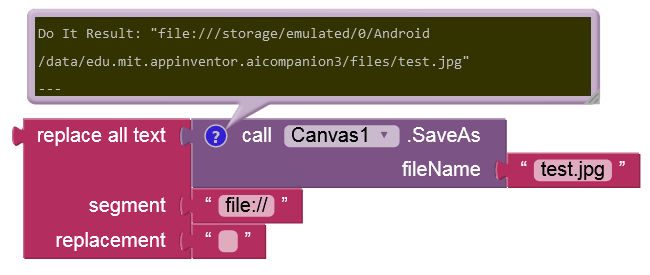
What is the value of image1.Picture? You may need to add/remove file:// (assuming it is not a content uri...)
![]()

![]()
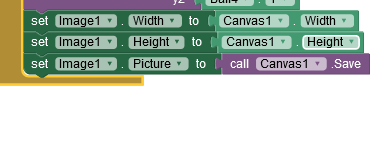
Post a screenshot.
You are creating a new version of the original canvas image over your cropped image.
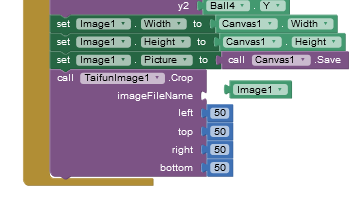
Try like this:
I added the clock timer because there is no afterCrop event.
Also just check where the canvas image is being saved, to ensure it is not going into the "My Documents" directory with a space in the path - which will not work when calling it back.
Finally, your idea has succeeded. Thank you very much. You are both geniuses
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.