Hello. I am testing a functionality to display a data in an html page that I pass through this function. With Android it works perfectly, but when I test with iOS the value appears empty. I do not know if the function has not been implemented for iOS yet or if it may be a problem due to the version of iOS I use:
IPhone 5s version
Software version: 12.5.1
The problem is not that it does not locate the page (since http: // localhost does not work yet, I use an external web server to ensure that the web page is located) but that the value is empty.
I am attaching the AIA (albeit referencing localhost).
pruebas_varias.aia (2.2 KB)
What I use:
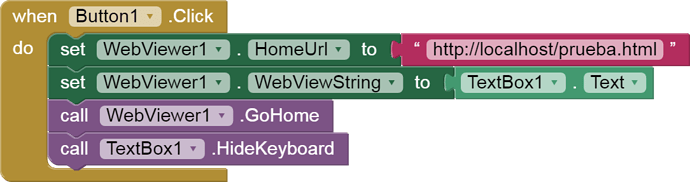
The block:
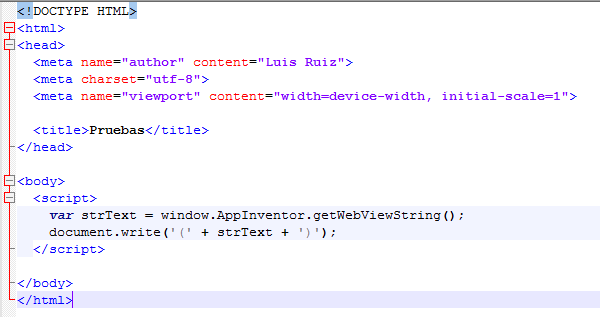
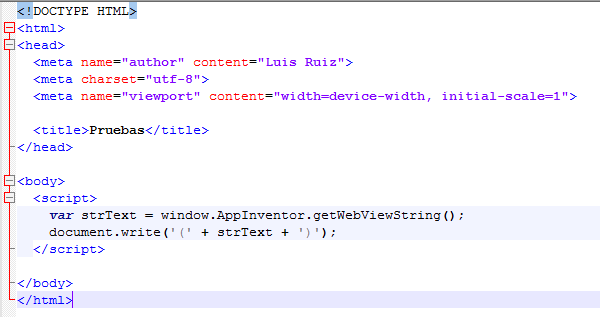
The content of the page:

Thanks for the report @Luis_Azuaga. This appears to be a timing issue related to how WebViewString is implemented on iOS versus Android. The WebViewString is only populated in the page after it has been loaded, so it's empty at the time this script will run. I think we can make this code work, but it will take a bit of refactoring given the differences between Android and iOS's models of interacting with web pages.
1 Like
I was also testing it using the jquery-1.8.0.min.js library and launching the code with the function:
$ (document) .ready (function () {
var strText = window.AppInventor.getWebViewString ();
document.write ('(' + strText + ')');
});
to guarantee that it was executed once the web was loaded, but even so it did not show the data either.
Yes, the problem is that the code to update the WebViewString executes the JavaScript in the current page, but since you're setting the property before calling GoHome it is initialize in the "previous" page, which is about:blank. I've come up with a fix that makes it work with your example code so it should be in the next iOS version.
1 Like