Hi, I'm making a simple game with app inventor and at the beginning I would like you to see an animated gif to make the game a little more cute. I tried with Image and ImageSprite but the gif doesn't move. How can I do?
With only nativeBlocks an animated gif can only be used in the WebViewer. See Taifun's recommendation (https://puravidaapps.com/snippets.php#2ani) to show the gif usin a WebVIewer.
or use an extension ... here is Juan Antonio's gif extension Create Gif animated. Extension
Regards,
Steve
thanks, I saw the guide on how to show the gif with the WebViewer, but what path should I put in the "call WebViewer.GoToUrl" if the gif is in the internal memory?
What is the file path to your gif?
The url would possibly be something like /storage/emulated/0/theFolderthegifisin/yourgif.gif
or possibly file://mnt/extSdCard/theFolderthegifisin/yourgif.gif Edit ( to use when you create the apk; the url would be something else whilst using Companion)
Jacopo,
Read Taifun's recommandation again! He assumes there that you have uploaded the gif as an asset. That is only a good idea for small gif's, but the easiest to do if you want to deliver the gif together with your app.
Instead of using the development or the production path, you could use Taifun's tools extension, https://puravidaapps.com/tools.php (the PathToAssets block)
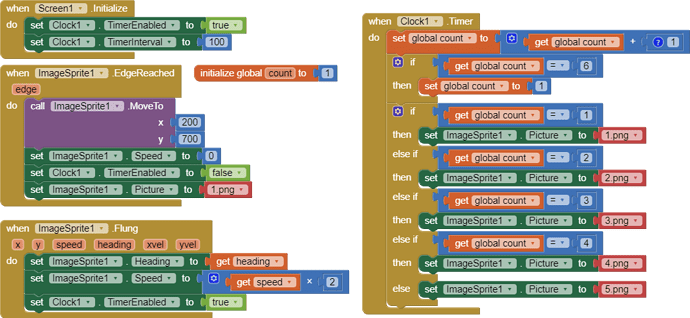
While clunky, you could use a series of small images (mine are rotated images of an axe that I named 1.png, 2.png, etc.) kind of like a disassembled gif. Using a designated clock, you can update the sprite's picture to each in succession.
With this code, the sprite only animates when it is flung. It stops and returns to its starting location when it hits a wall.