Hello !
I present you the ShubhamText extension. With which you can set text styling for components.
This extension is Open-Source at GitHub.
Supported Components : Label, CheckBox, TextBox-Based and Button-Based Components.
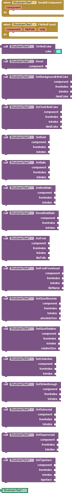
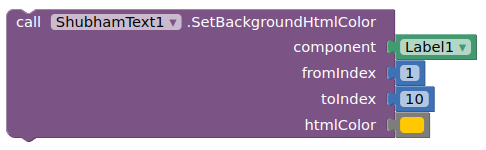
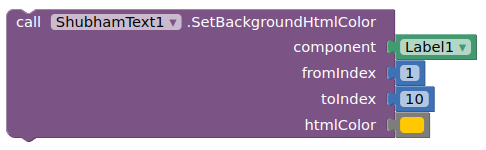
Blocks
This extension has 2 Event blocks, 17 procedures and 1 Component returning block in version 2.0.0 release.
I don't think there is anything to document, as everything it clear in method name and method description.
Open Source
This extension is Open-Source at GitHub.
https://github.com/SHUBHAMR69/ShubhamText
Downloads
Download the latest version at Github :
https://github.com/SHUBHAMR69/ShubhamText
Credits
- To @TIMAI2 for helping me to add AppInventor Color inputs.
- To @gordonlu310 for reporting the problem about emailpicker.
7 Likes
You should enable your extension to use the colour blocks, not require a hex colour.
Like this:

4 Likes
Version 1.1.0 release
Added a new block to convert AppInventor Colors to htmlColors. This way, you would be able to use both AppInventor Colors and html colors.
com.shubhamr69.ShubhamText.aix (10.2 KB)
Blocks and Open-Source will be updated later due to some problems.
4 Likes
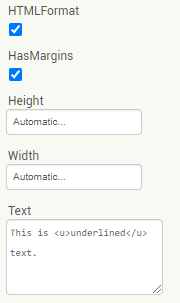
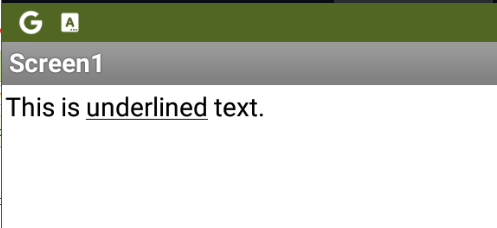
Can you implement underline feature please?
Your extension will be a big hit if you implement this feature, since App Inventor does not have this feature built-in.
1 Like
Nice try. Quite an improvement compared to your previous extensions.
Here are some of my suggestions for your extension.
-
It would be nice if you would add a direct download link to your extension in your original post as well. In that way, I do not have to travel through websites to download it and it makes debugging much faster for me.
-
Works for all button-based, labels, checkboxes, but does not support the EmailPicker, which is a TextBox-based component. I will re-write the code that supports this, and I will send it to you via PM in a few days if I can.
-
You should give credits to whoever you used work from, regardless of who, and how much.


2 Likes
Didn't notice that.
It shouldn't be a problem to add. My code makes it easy to add new components and features.
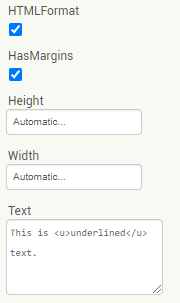
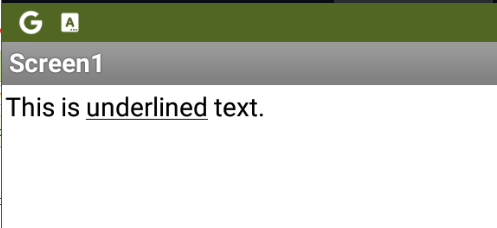
@gordonlu310 The underline thing you showed works only if you enable HTML Format.
I was about to give an update for subscript ans superscript today, but I'll postpone that until I solve these problems.
1 Like
EmailPicker Problem solved in seconds.
Just replaced TextBox with TextBoxBase.
Not updated the extension though.
1 Like
Version 2.0.0 release
This version has all the requested features along with some extra features.
- The Underline feature is added.
- Strikethrough feature added.
- Added Subscript and Superscript features.
- Currently the
Font feature is experimental and I can't test it due to some problems. Please help me test it if you can.
I had completed everything day-before-yesterday, but the release was so late because I wanted to use the @Asset, but it is not supported in Niotron IDE, so I had to try some alternatives.
I've also uploaded a Test aia at the GitHub repo.
Blocks
This extension has 2 Event blocks, 17 procedures and 1 Component returning block in version 2.0.0 release.
1 Like