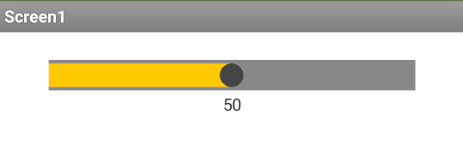
I've entered 0.0 as MinValue, and 100.0 as MaxValue for my Slider, and the thumbPosition is updating a Text Label. But the label is only showing integers btwn 0-100, without the decimal place. When I change the Min-Max to 0.0 and 1.0, the decimal values are shown correctly. Is it possible to have a 0.0-100.0 slider and return the correct decimal value? Thank you.
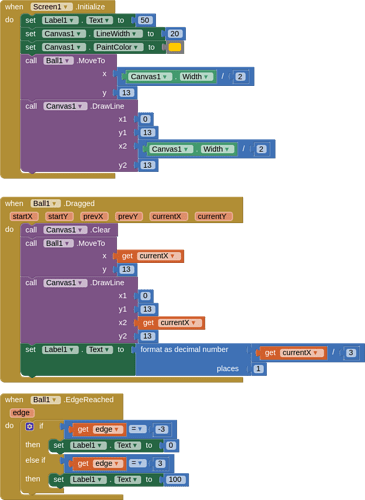
A thin Canvas would give you more control.
As you drag left and right, erase the Canvas and draw a colored fat line from the left to the current x., and show your value as your x value divided by the width of the Canvas, multiplied by 100 and formatted with 1 decimal place.
Hello David
Well, the answer is no - The Range 0.0 to 100.0 is output as integers by the Slider. I'm sure that most of the time that is OK but it does look like an oversight by the developer.
You can force the decimal place by making the range 0.0 to 100.1, but the granularity is not there, even for 2 decimal places.
I think we have to bear in mind that the component thumb position is in pixels.
SliderDecimals.aia (2 KB)

An example aia project using a canvas.
Precision is as difficult as it would be with the standard slider.
Decimal100Slider.aia (3.3 KB)

I have a workaround -
Make a slider with range from 0 - 1000, divide the Slider1.ThumbPosition by 10 and store it into a variable.
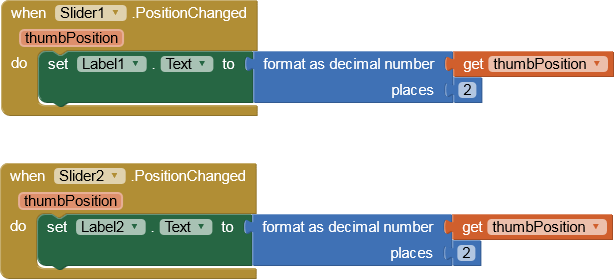
EDIT : use the Format as decimal number block to ensure the decimals are always shown.
Thank you for the good suggestions! I will try these and see what works best. -David
Are you sure. From tests your workaround will not show all the decimal places....
The Decimals might not show for numbers that end in 0 right?
We can use Format as decimal number block to fix that.
So I ended up using Format as Decimal Number (which I didn't even know about) and it worked perfectly. Thanks!