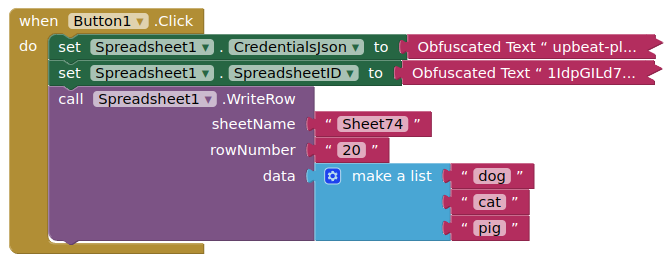
Thank you that worked. How would I list each individual component on the list in its own cell all on the same row?
You want to write a row, instead of a column?

If you want to append a row, use the .AddRow method.
That's interesting. I'm not sure if that's a bug with Spreadsheet or something involving just the join block that happens to rarely affect anything.
Very interesting that a local variable also doesn't work.
It is an odd one, the join output is obviously not being transmogrified as expected 
The reason this happens is due to how Kawa handles strings. It has its own internal type called FString which acts like a rope, and so when you join strings together you get an FString reference that points to the constituent parts. This is to save memory rather than introduce a new String object that takes up the same space as the originals.
Now when we come to the Spreadsheet component, the runtime does not sanitize all of the internal types of the list when passing it the component since it doesn't know (and actually, in the Spreadsheet since numbers should also be acceptable, can't know) what the internal types should be. The component therefore should be sanitizing the list contents based on its needs. However, it passes the values through to the Google Sheets API, which does not know what an FString is or how to use it.
On the other hand, when a FString is passed to a component property/method that expects a String as its argument, Kawa will convert the FString to a String before making the call, so by assigning the result to a Label's Text property (or any other property typed as String) the FString is converted to String and then when it is passed through to the Spreadsheet the Sheets API can consume it.
Variables won't work because they are not typed, so no type coercion happens.
Is there any way to manage this in the Spreadsheet component? I believe only numbers and strings can be passed through the Sheets API, and possibly everything is effectively a string with number behavior handled by the Google Sheet before passing values to/from the API.
Yes, I could probably put something together real quick.
Edit: PR is now up:
Thank you! I was able to make the recommended changes.
Currently I have the data going to particular cells in the spreadsheet. Is there a capability to populate the next row if another user works with the app? Essentially I am trying to populate the spreadsheet with different users inputs from the app.
You will need to show/explain exactly what you mean.
Most things are possible.....
The Add Row block is perfect for that, since it does not need to told by the app where to put the new row.
It just adds a new row to the bottom of the sheet.
There should be no problem with overlapping Add Row requests by different users, since I would expect Google Sheets would take care of that.
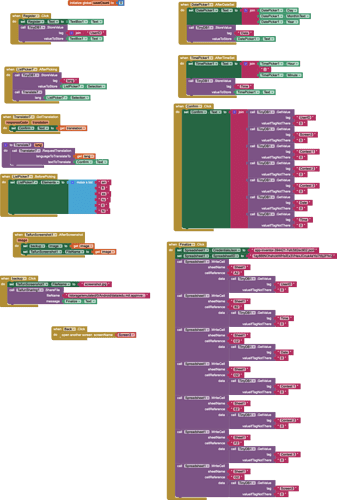
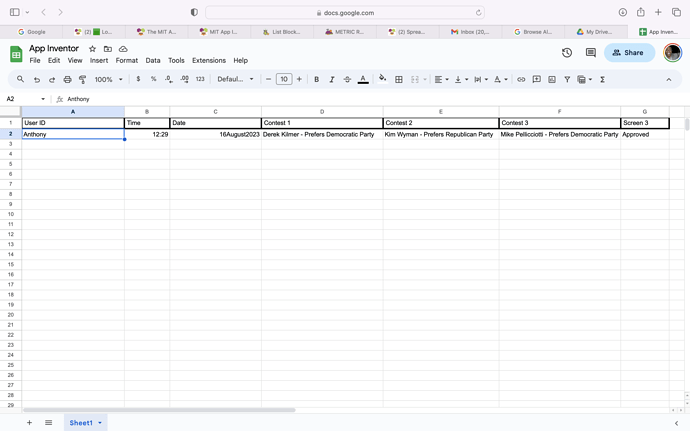
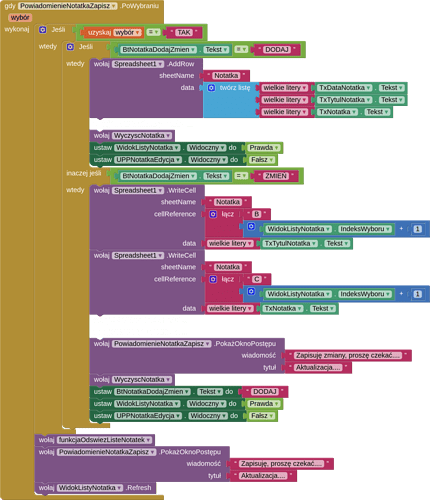
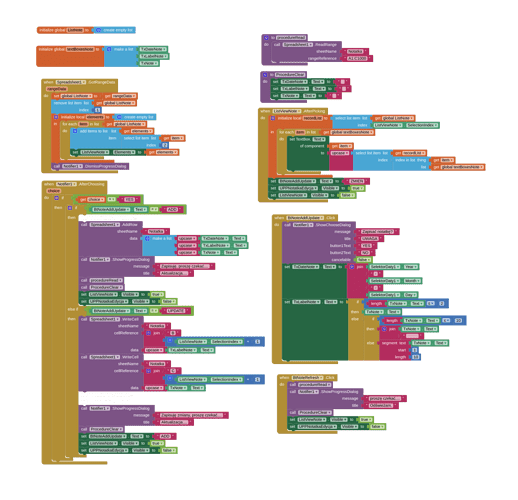
Here are my blocks and a snapshot the google spreadsheet. What I am trying to do is essentially keep the data in the first row and then from any other entry it populates the next collection of cells.
Looks like you need to work back and start again.
Create a list that contains all the items you need in a row
AppendRow that list
much more straightforward.
More examples are needed.
Why 3 contests? Why not 2 or 4?
This concept worked. Thank you!
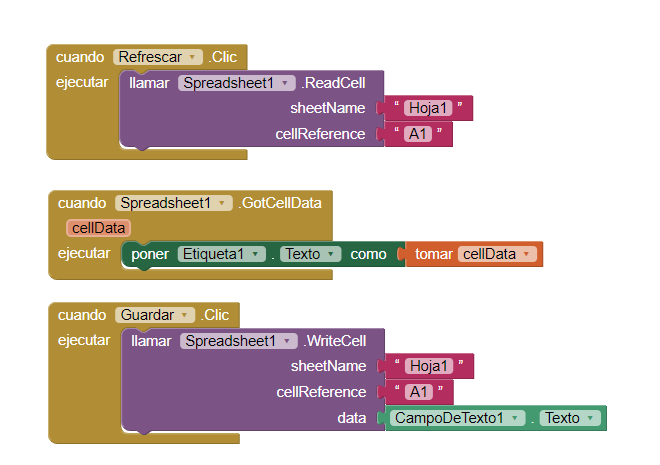
En mi caso el problema lo reparé simplemente cambiando el texto Sheet1 por Hoja 1 ya que mi hoja de cálculo la cree en español.

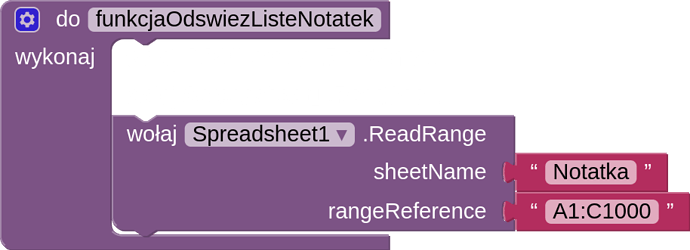
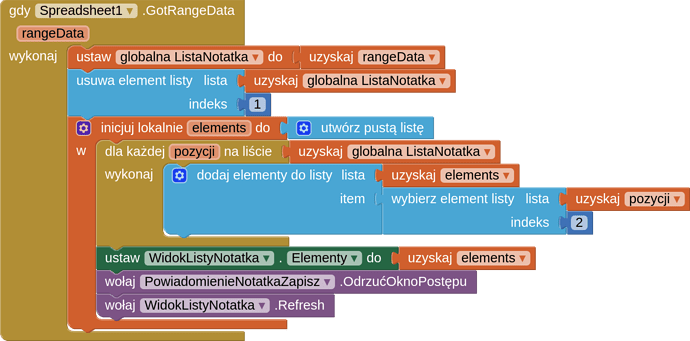
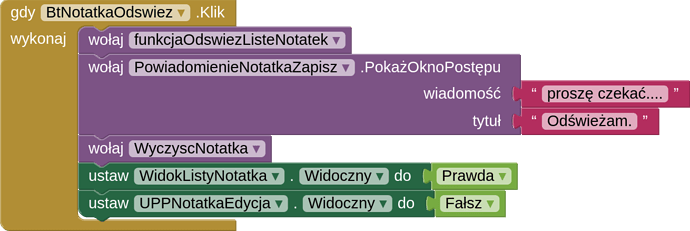
Hi, I need help. Namely, when I add something to the sheet, the list is not constantly updated. Only after pressing update do I have the current state of the list.
For those who do not know your language it is hard to understand your blocks... therefore before taking a screenshot switch the language to English next time...
From your video it looks like you add an item to the spreadsheet, but in the listpicker the newly added item does not appear
The correct workflow would look like this:
- add an item
- after it has been aded successfully, read the table
- get the result and display the list
Taifun