@TIMAI2 Oh, thanks, I'm going to test it/make first experience with it later on.
Would be good to hear from ABG, he is our JSON Guru.
Hi all, I just dropped into this thread.
Without any coding, here are my thoughts ...
- The JSON looks okay.
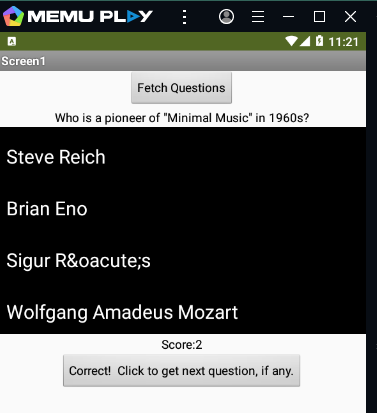
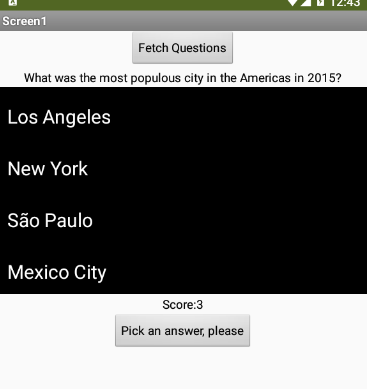
- The web markup in the questions suggest to me that maybe plopping the questions into a HTML Label or WebViewer would let them do their appearance thing without having to clean out any markup.
- JSON Strings turned into objects have the right to come back in a different order than the original JSON strings, since the dictionary internals are supposed to be accessed by key.
- I see no need for bracket and quote removal in answers, if they are manipulated as lists and offered for display as ListView Elements.
- a list append and a list randomizer call would be needed before loading a ListView Elements with answer options. (I have one in stock, if any one needs.)
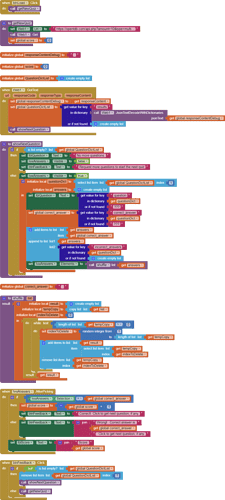
I could wire up a solution, if any one has a recent .aia to build on.
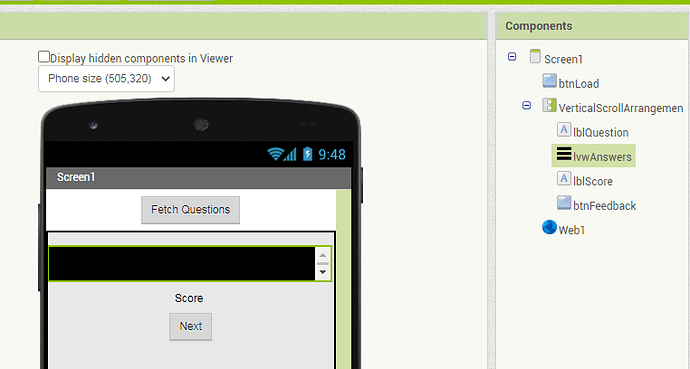
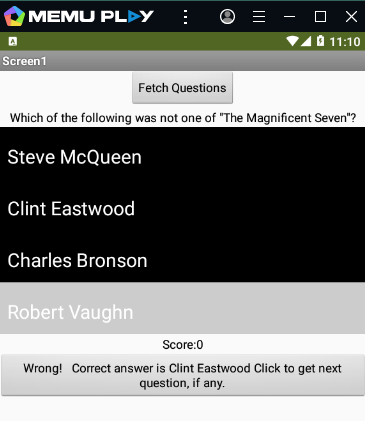
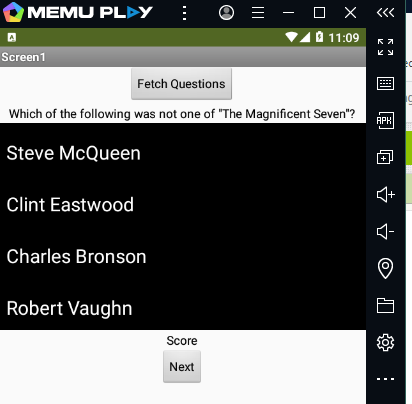
I took a first whack at the project, and discovered that the answers might have markup also, so the ListView is not up to the task.
I would have to rework this to use buttons, and restrict the total number of possible answers to the length of my button list.


 opentdb.aia (5.5 KB)
opentdb.aia (5.5 KB) 
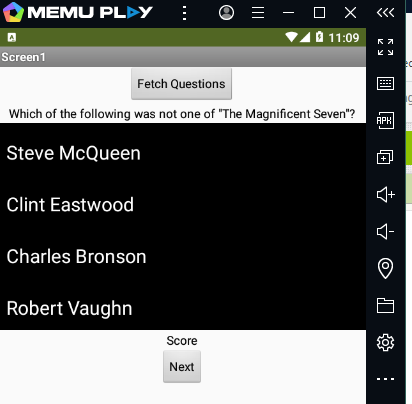
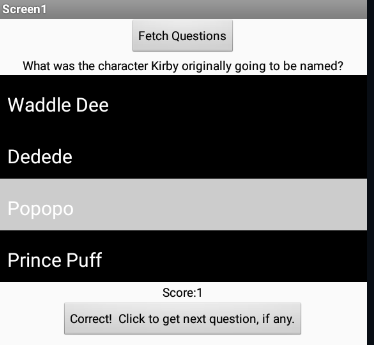
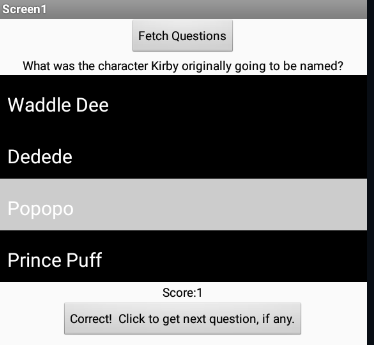
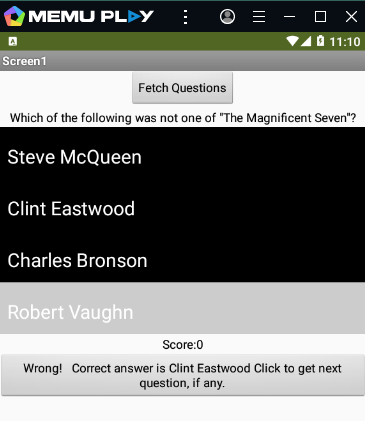
I managed to remove the internal answer markup using the Web1.HTMLDecode block.
With no markup showing, the ListView was up to the task.


 opentdb.aia (6.0 KB)
opentdb.aia (6.0 KB) 
(I figured, if HTMLEncode adds markup, then HTMLDecode must remove markup.)
This should be my final version .
(added to FAQ)
@ABG Thank you very much for this detailed presentation. I've got a first idea of how to use JSON stuff along with the web component and its blocks that I didn't use so far. I've played around a bit and additionally found an example in the web http://sparse-dense.blogspot.com/2020/03/decoding-json-by-using-new-dictionaries.html, to my opinion worth to put an eye on it, as well as a YT video by @ewpatton Evan Patton https://www.youtube.com/watch?v=8rhw7JIB9R0