Can you please tell me if it is possible to work with Webviewer and html code? Believe me I tried with many ways to apply on my project but I didn't succeed.
Thank you all for trying to help me. I know it need a lot of work to swipe between pages especially with using html code. If you have any small example it would be much easier for me
I gave you the wrong link earlier for the horizontal pager, see below.
You should be able to use a webview in the vertical arrangements to display your content (in the example it uses a label)
This is the same example that I have. Unfortunately I wasn't able to apply it on my project with webviewer in vertical arrangements to display my content. Plese, help me if can. Thank you Tim.
Try this:
swipeSlidesBookHTMLv3.aia (19.5 KB)
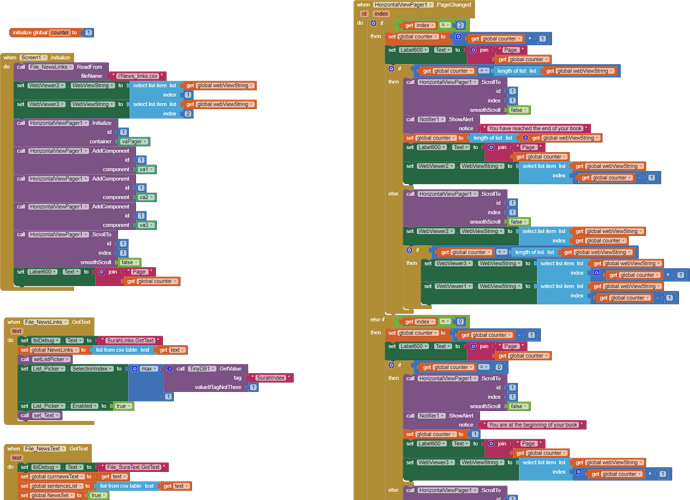
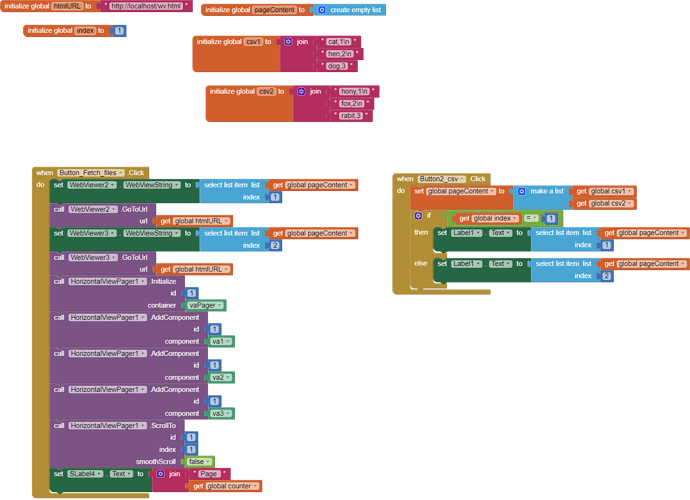
It replaces the Labels with Webviewers and allows swipe between pages from pageContent.
You seem to have confused your page content with your webviewstrings in your blocks...
You will of course, need to use your own html file....
Hello Tim,
As I see that the example you have sent works fine with the webvierer. Unfortunately I wasn't able to apply it on my project with webviewer. Would you please have a look to my aia and see if you can join the blocks with your aia block
slideshow_try2.aia (80.2 KB)
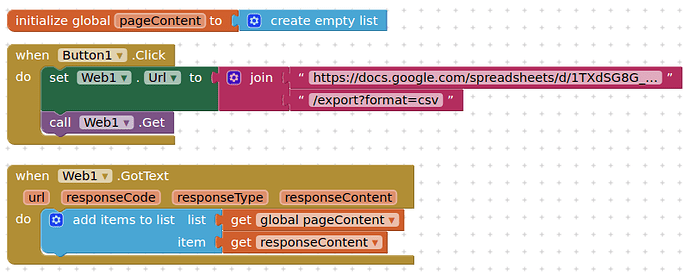
Depends on how you want to do it. You either need to download all the content in your csv files and generate a list (pageContent) or do this in real time as they are requested (complicated).
Look again at what is in the list pageContent and how this is displayed in my example.
Hello Tim,
I have looked again in the list pageContent. Is it possible to swipe the pages by reading from file instead of reading from the list pagecontent. Can you please advise me.
Thank you Tim.
Yes it is possible. You will need a routine/procedure that fetches the next file (text) when viewing a particular page.
It may be better to download everything on the first run of the app and then setup the pageContent, otherwise the user will experience delays between each page swipe, especially if you are also needing
the large sound files you appear to have.
Hello Tim,
Could you please provide me with a small example so that it would be easy for me to apply it in my project.
You already know how to do this from previous examples provided. I would recommend this approach, in order to maintain the pageContent method already in place.
Hello Tim,
I have tried to swipe between pages but it just swipes between sentences. Could you please see the aia.
Thank you Tim.
slideshow_try2.aia (112.8 KB)
You need to refer back to my example which swipes pages to see where you went wrong.
Hello Tim,
I have checked the blocks again but unfortunately I couldn't find the specific blocks to join it with page content. Can you please specify which block to be easier for me.
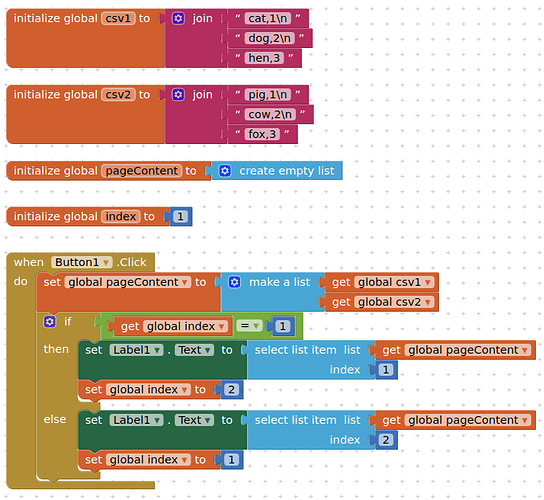
Herewith yet another example of how to set your csv files to pageContent:

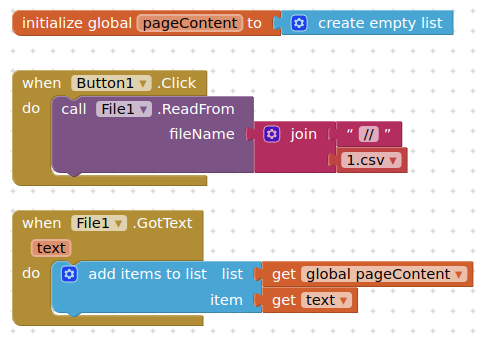
Open each csv file that contains your texts and set this to a variable. Add each variable to the pageContent list. Use the previously provided example blocks to build a page swipe model.
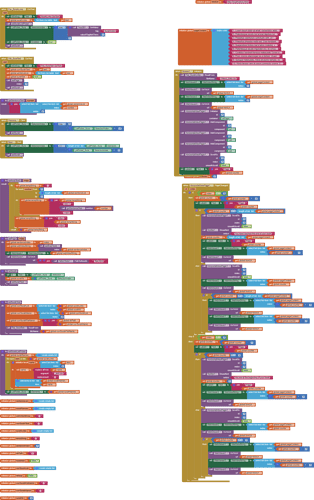
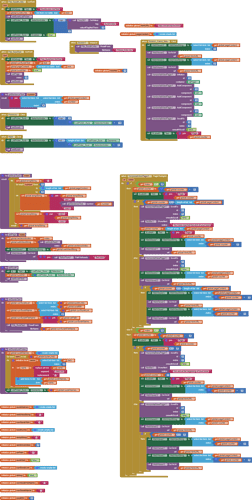
(note: I have looked at your blocks, two posts up, I have absolutely no idea what you are doing, especially on the left hand side....)
Therefore, if every single csv file contains 250 lines. For example global csv1 will join 250 blocks and I have 100 csv files. I think it needs a very long time, am I right?
You do not understand my example which shows constructed csv lists from text blocks. Your csv lists will already be constructed in your csv files, you simply extract the content from each physical file and set it to the pageContent list.
In fact, I am completely don't understand how to do it. I am really sorry to tell you that but it is the truth. I put the blocks as you said but I don't know exactly the idea of how to construct these csv files:
2.csv (1.5 KB) 3.csv (200 Bytes) 1.csv (324 Bytes)
List_of_csv_files.csv (36 Bytes)