Hello everyone, first time!
I want to write an app for my fire department.
The application and database are already running (firebase).
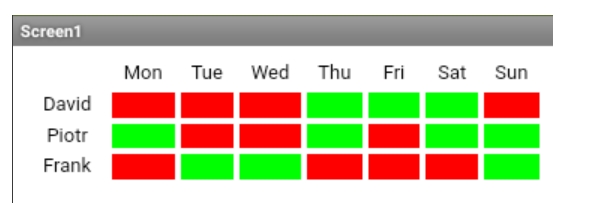
I would like to display in graphical mode the shifts of each of us. Only 7 days of the week, divided into 3 shifts each day.
Please help me how to do it, maybe someone has an idea or some similar example,
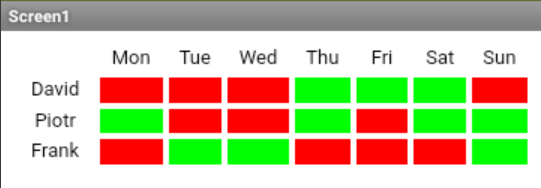
I see it like this:
Thank you and best regards
{"$components":[{"$Name":"HorizontalArrangement1","$Type":"HorizontalArrangement","$Version":"4","Width":"-2","Uuid":"-1950686348","$Components":[{"$Name":"HorizontalArrangement2","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"-800016407","$Components":[{"$Name":"Button1","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"-1661669547"}]},{"$Name":"HorizontalArrangement3","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"-623156688","$Components":[{"$Name":"Button2","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"2659331"}]},{"$Name":"HorizontalArrangement4","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"-629330322","$Components":[{"$Name":"Button3","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"-35438971"}]},{"$Name":"HorizontalArrangement5","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"366010356","$Components":[{"$Name":"Button4","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"-26730419"}]},{"$Name":"HorizontalArrangement6","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"-1362486459","$Components":[{"$Name":"Button5","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"-613553586"}]},{"$Name":"HorizontalArrangement7","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"1701298353","$Components":[{"$Name":"Button6","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"1230193197"}]},{"$Name":"HorizontalArrangement8","$Type":"HorizontalArrangement","$Version":"4","AlignHorizontal":"3","AlignVertical":"2","Height":"60","Width":"-2","Uuid":"-1395033175","$Components":[{"$Name":"Button7","$Type":"Button","$Version":"7","Height":"45","Width":"45","Uuid":"1052694056"}]}]}],"$blocks":[]}
copy this and Ctrl+V on Screen1 designer, 3 times
Thank you very much, I will fight 
I couldn't get Tableviewer to remove the border for the first row
tr:first-child or tr:nth-child(1)
border-width
0px
?
also Source Code not in V4 ?
hello, I think it's too much for me, I tried, nothing comes out of it, it's due to my lack of knowledge, TIMAI2 big request, if I sent you my *.aia file, would you make it work.
I will not make money on this application, I just want our fire department to work more efficiently. I really liked your first idea with the table.
Thank you in advance

Upload your aia, will take a look.
Looking  and Private Message sent.
and Private Message sent.
In case anyone is interested, we had to get from the firebase data:
{"Dawid":{"11":{"2":{"2023":"\"\""}},"Ndz1":"\"TAK\"","Ndz2":"\"TAK\"","Sob3":"\"NIE\"","Ndz3":"\"TAK\"","Sob2":"\"NIE\"","Pt1":"\"NIE\"","Sob1":"\"NIE\"","Pt3":"\"NIE\"","Pt2":"\"NIE\"","Czw2":"\"NIE\"","Pn1":"\"TAK\"","Sr2":"\"NIE\"","Czw3":"\"NIE\"","Sr1":"\"NIE\"","Pn3":"\"TAK\"","Wt2":"\"NIE\"","Pn2":"\"TAK\"","Sr3":"\"NIE\"","Wt1":"\"NIE\"","Wt3":"\"NIE\"","Cz1":"\"TAK\""}, "Piotr":{"12":{"2":{"2023":"\"\""}},"Ndz1":"\"NIE\"","Ndz2":"\"NIE\"","Sob3":"\"NIE\"","Ndz3":"\"NIE\"","Sob2":"\"NIE\"","Pt1":"\"NIE\"","Sob1":"\"NIE\"","Pt3":"\"NIE\"","Pt2":"\"NIE\"","Czw2":"\"NIE\"","Pn1":"\"NIE\"","Sr2":"\"NIE\"","Czw3":"\"NIE\"","Sr1":"\"NIE\"","Pn3":"\"NIE\"","Wt2":"\"TAK\"","Pn2":"\"NIE\"","Sr3":"\"NIE\"","Wt1":"\"TAK\"","Wt3":"\"NIE\"","Cz1":"\"NIE\""}, "Frank":{"12":{"2":{"2023":"\"\""}},"Ndz1":"\"TAK\"","Ndz2":"\"NIE\"","Sob3":"\"NIE\"","Ndz3":"\"NIE\"","Sob2":"\"NIE\"","Pt1":"\"TAK\"","Sob1":"\"TAK\"","Pt3":"\"NIE\"","Pt2":"\"NIE\"","Czw2":"\"NIE\"","Pn1":"\"TAK\"","Sr2":"\"NIE\"","Czw3":"\"NIE\"","Sr1":"\"TAK\"","Pn3":"\"NIE\"","Wt2":"\"TAK\"","Pn2":"\"NIE\"","Sr3":"\"NIE\"","Wt1":"\"TAK\"","Wt3":"\"NIE\"","Cz1":"\"TAK\""}, "Filip":{"12":{"2":{"2023":"\"\""}},"Ndz1":"\"TAK\"","Ndz2":"\"NIE\"","Sob3":"\"NIE\"","Ndz3":"\"NIE\"","Sob2":"\"NIE\"","Pt1":"\"TAK\"","Sob1":"\"TAK\"","Pt3":"\"NIE\"","Pt2":"\"NIE\"","Czw2":"\"NIE\"","Pn1":"\"TAK\"","Sr2":"\"NIE\"","Czw3":"\"NIE\"","Sr1":"\"TAK\"","Pn3":"\"NIE\"","Wt2":"\"TAK\"","Pn2":"\"NIE\"","Sr3":"\"NIE\"","Wt1":"\"TAK\"","Wt3":"\"NIE\"","Cz1":"\"TAK\""}}
To an AI2 list format like this:
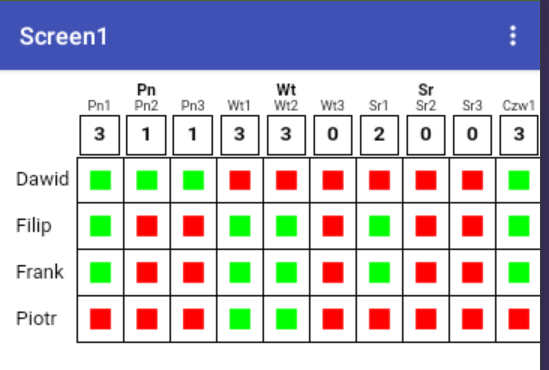
[["", "<h3> </h3>Pn1<div>3</div>", "<h3>Pn</h3>Pn2<div>1</div>", "<h3> </h3>Pn3<div>1</div>", "<h3> </h3>Wt1<div>3</div>", "<h3>Wt</h3>Wt2<div>3</div>", "<h3> </h3>Wt3<div>0</div>", "<h3> </h3>Sr1<div>2</div>", "<h3>Sr</h3>Sr2<div>0</div>", "<h3> </h3>Sr3<div>0</div>", "<h3> </h3>Czw1<div>3</div>", "<h3>Czw</h3>Czw2<div>0</div>", "<h3> </h3>Czw3<div>0</div>", "<h3> </h3>Pt1<div>2</div>", "<h3>Pt</h3>Pt2<div>0</div>", "<h3> </h3>Pt3<div>0</div>", "<h3> </h3>Sob1<div>2</div>", "<h3>Sob</h3>Sob2<div>0</div>", "<h3> </h3>Sob3<div>0</div>", "<h3> </h3>Ndz1<div>3</div>", "<h3>Ndz</h3>Ndz2<div>1</div>", "<h3> </h3>Ndz3<div>1</div>", ""], ["Dawid", "TAK", "TAK", "TAK", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "TAK", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "TAK", "TAK", "TAK", "11/2/2023"], ["Filip", "TAK", "NIE", "NIE", "TAK", "TAK", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "12/2/2023"], ["Frank", "TAK", "NIE", "NIE", "TAK", "TAK", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "TAK", "NIE", "NIE", "12/2/2023"], ["Piotr", "NIE", "NIE", "NIE", "TAK", "TAK", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "NIE", "12/2/2023"]]
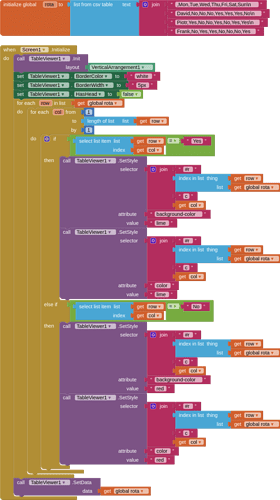
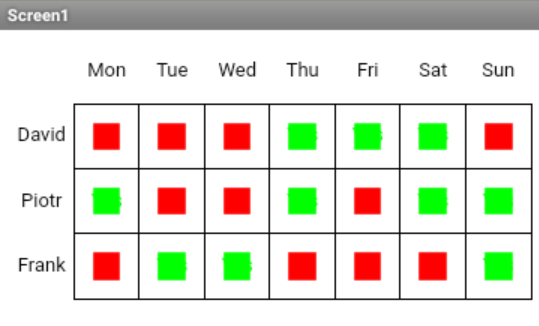
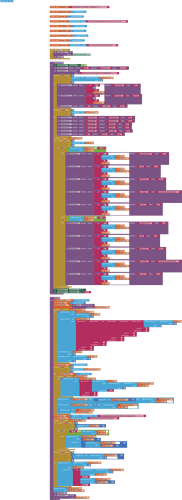
These blocks did that and generated the following table:
(I used global variables while developing to more easily be able to see what was happening, several opportunities for local variables in there
 I also did a bit of html/css hard coding because I was too lazy to figure out the insert/replace algorithm in the header area
I also did a bit of html/css hard coding because I was too lazy to figure out the insert/replace algorithm in the header area  )
)

Thanks @Kevinkun for Tableviewer
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.