hello! I'm using videos for my app but every time I test my app, the video "thumbnail" is black...but when I start the video it shows up. does anyone know how to fix this issue?
please elaborate
which video thumbnail are you taking abut?
which components are you using? any screenshot of relevant blocks?
anything which could help others to help you...
see also
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
All I'm doing is inserting the video in the source... nothing else/there is no code. When I go to test the video to see if it works, before I start the video and press the video to press play....it is black. Does that make sense more? On EVERY device I have tested has had the same result.
Are you are expecting to see a video frame (image) instead of a black screen? That could in fact be black frames at the start of the video (mp4?), you can if you wish remove them with a video editor.
You can also get this effect if the video isn't fully loaded, but that is more common on websites than it is on Android.
Yes, I thought it would have just what I would see when the video had just started! So the videos are mp4...are you saying they shouldn't be mp4? I believe that is the only file type acceptable in the video player.
Even in the other builders YouTube player,players... I face same problem so
I created a vertical arrangement,placed a image component with clickable property and created a player component and made it invisible now in blocks I set image to thumbnail of video,
when image 1.on click
Images.visible =false
Player1.visible=true
Call Player 1.play
oh,I see what you mean! tysm-I will be trying it now:)
OK. The native Android player does not show the first frame until the video is played. If instead you call it into an HTML page, you should be able to.
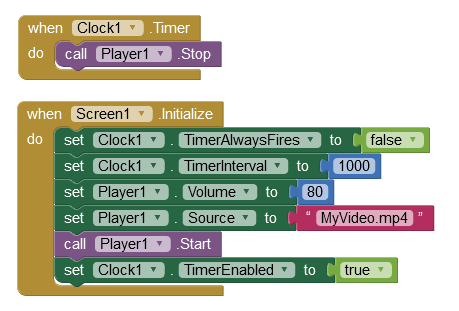
...Another idea would be to Start the Player and Stop (or maybe pause) within a second or so.