creo que se me ocurrio como, pero quiero saber tu idea aver si es mas eficiente
I assume different sprites have different lists of images to represent different phases of their jumping. You could keep a reference copy of that in a global dictionary, keyed by sprite, kept constant.
You could also keep a dictionary of jump instructions for the sprites, initially loaded with empty lists for each sprite, because no one is jumping yet.
When you want to start a sprite jumping, load that sprite's value in the jump instructions with a copy of the reference image list for that sprite, and start a repeating jumper clock.
The repeating jumper clock checks each key in the jump instructions for a nonempty jump image list. If a nonempty list is found, load the sprite's image from the front (item 1) of that list, and remove item 1 from that list, then put it back in the dictionary for the next cycle.
pero como hago para que conserve esa fluides
This old project offers some fluidity ...
https://groups.google.com/g/mitappinventortest/c/2SoKmgGVYvI/m/wJV-xO07FgAJ
I forget why it has multiple versions.
you might get some inspiration from these projects by Scott...
https://groups.google.com/g/app-inventor-developers-library/search?q=jump
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
segun mi logica si la segunda version pesa mas talvez es mas optima, si no no habria una segunda
no queria un salto de camara vertical
ese salto es instantaneo yo necesito algo mas animado, ese salto tiene dos posiciones y yo necesito que suba animado y baje animado
Scott provided several examples...
you did not mention, which example you are talking about...
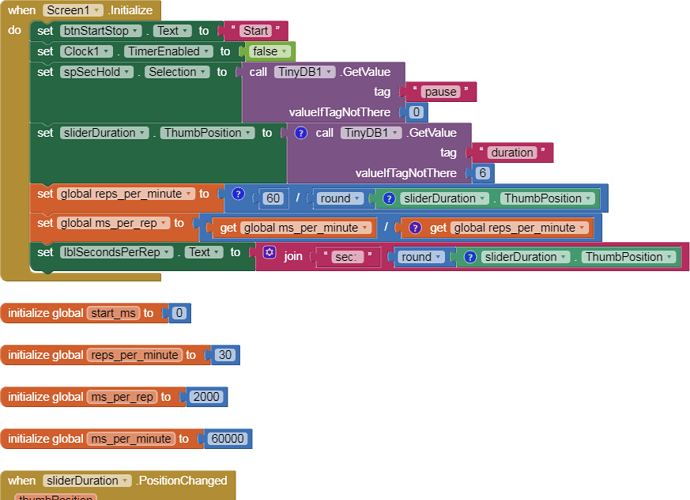
also you forgot to add a screenshot of your relevant blocks
Taifun
I did not understand very well, but I did a jump form but it is not well optimized like the rest of the mechanics
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.