
add an button for enter and 2 text boxes for email and password
welcome in the comunity!
thanks but i need a horizontal arrangement?
not if you don't need to place the blocks horizontally
you can click on screen 1 and you can adjust some visual design like the align
first download an icon you can find on google or google icons
download an background with sqaures on google
go on screen 1 and set the align to center in both vertical and horizontal and set background image to the square background
drag and drop 2 text box and a button and a image
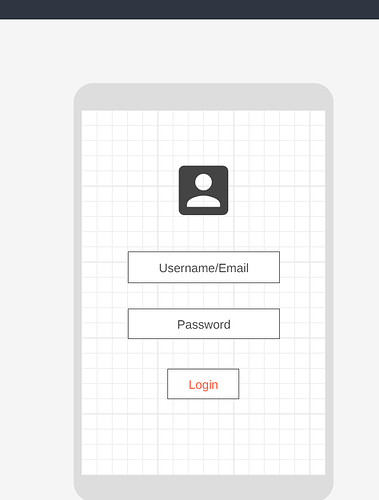
click on the first text box and modify the hint to Username/Email
click on the second textbox and change the hint to Password
clck on the button and set the background color to white and set the text color to red
click on the component image and click picture select image and select the icon
done!
I recommend you take a look at the mit app inventor tutorials, they can help you get started
https://appinventor-mit-edu.ezproxy.canberra.edu.au/explore/ai2/tutorials
Thanks a lot Sonia
i really needed that ![]()
![]()
you welcome!
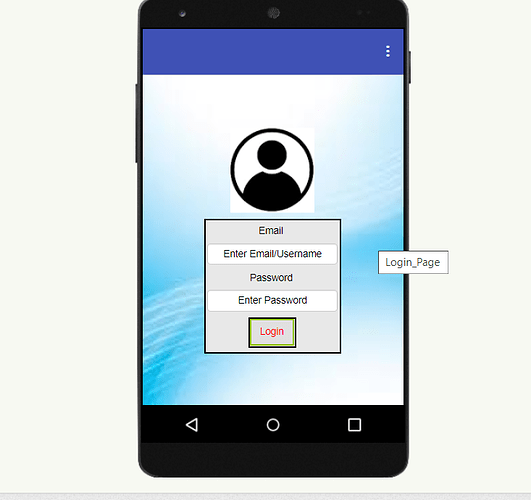
What does it look like if you run your project with the companion app ? The designer view is purely a representation of your finished app.
you need png icons and you need to set the background of labels to none
Here is a link to a video of using nested horizontal and vertical arrangements
sorry if i have another question but how can i code the email textbox and the password textbox
(and i need an event handler for both of them)
I"m sorry for my silly question
uhm would someone help me programme this page?
(just pls quick reply)@TIMAI2 @Sonia_C @ABG
- You have not indicated where/how you want to store your user data (if at all) ?
- There has been no mention of a user signing up / registering for the first time?
- Is the user logging in to something they are already signed up to ?
TinyDB
i don't need registration
no
Thank you so much
you were of great help to me
![]()
![]()