I will do a guide
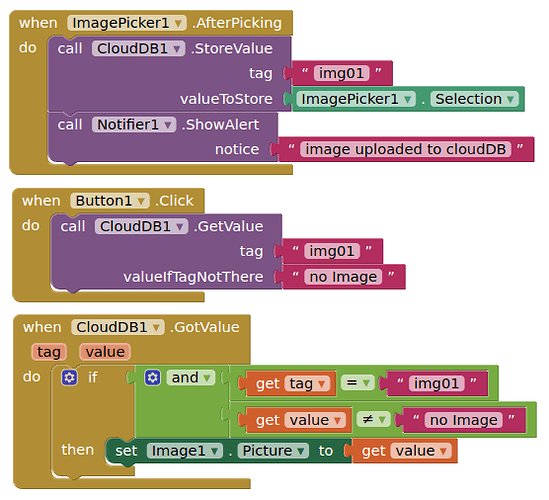
BASIC: Imagepicker to Select Image and upload in separate tag to cloudDB
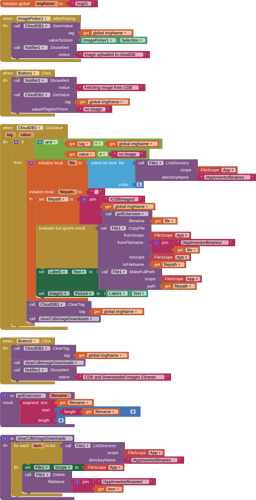
BETTER (?): Again uses Imagepicker to Select Image and upload in separate tag to cloudDB, but this time copies the downloaded file to a separate directory in the ASD, and deletes any files in AppInventorBinaries (the CloudDB downloads folder). Uses the File component. You can set the variable ImgName to create a time based filename, to avoid overwriting images in the CDBImages folder. You could also include a routine to resize the image, if required.
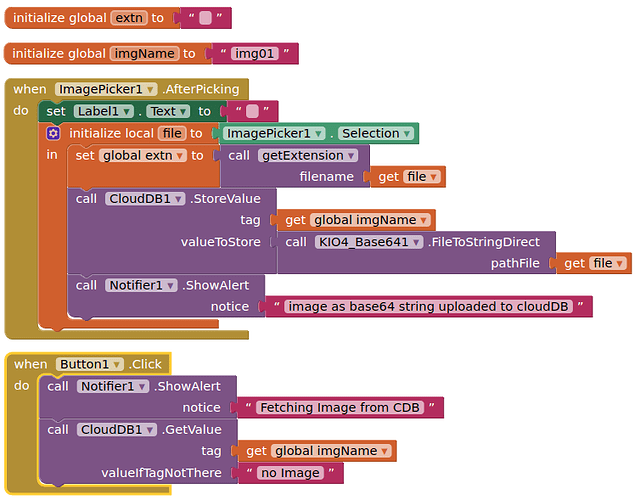
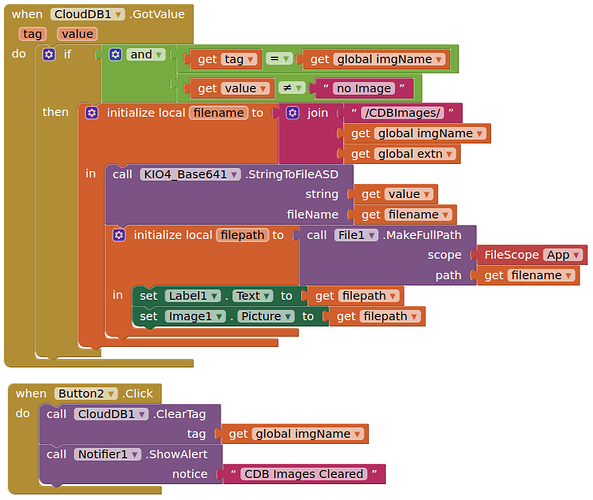
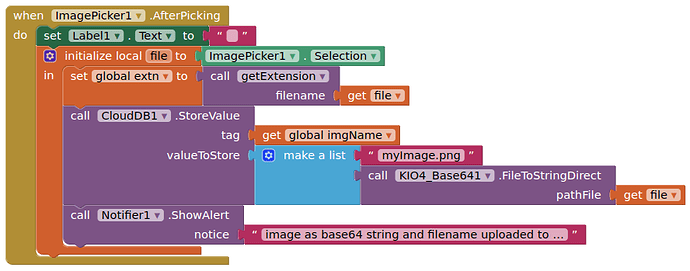
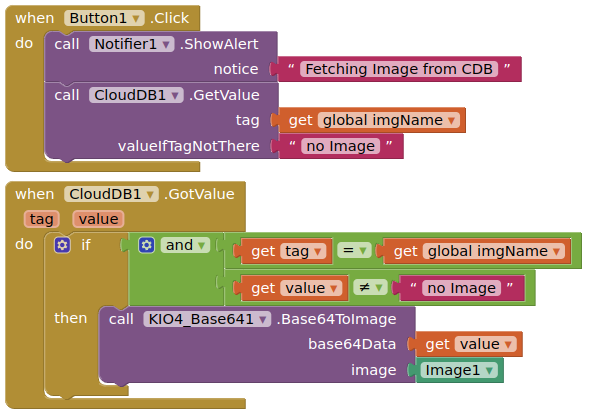
DIFFERENT: Imagepicker to Select Image, then convert to base64 string and upload to CloudDB in a tag. Call back the tag and convert the base64 string to a file for display. Uses the KIO4 Base64 extension.
DIFFERENT AGAIN (options)
You could just display the image as base64, without saving it as a file:

and you could store the base64 string as an item of a list into the tag:
Activity Starter option for picking images
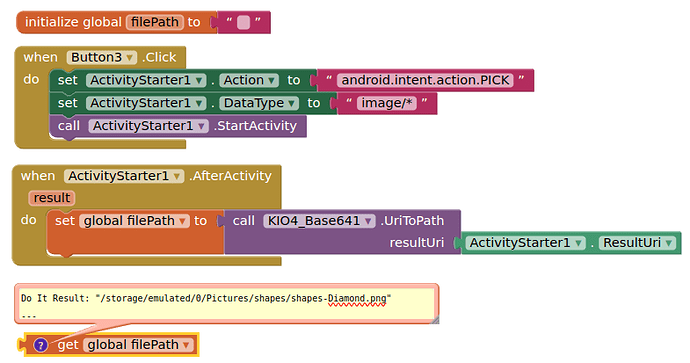
Finally, if you do not want to use the imagepicker, but would prefer the PICK intent:
again using KIO4 Base64 extension to convert contenturi to file path. You can then set this file path for cloudDB direct upload or conversion to base64 string.