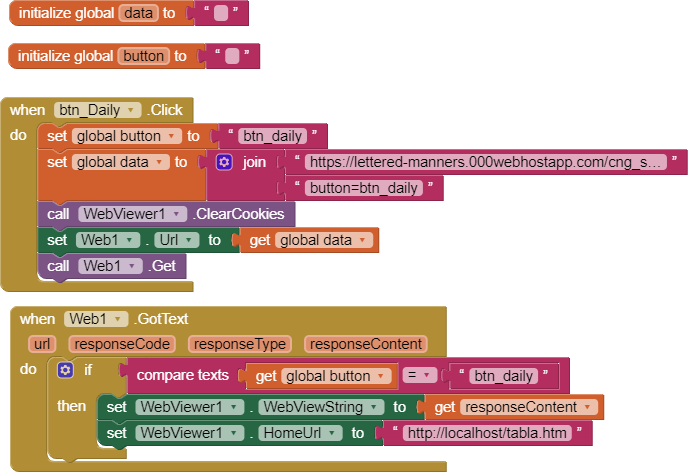
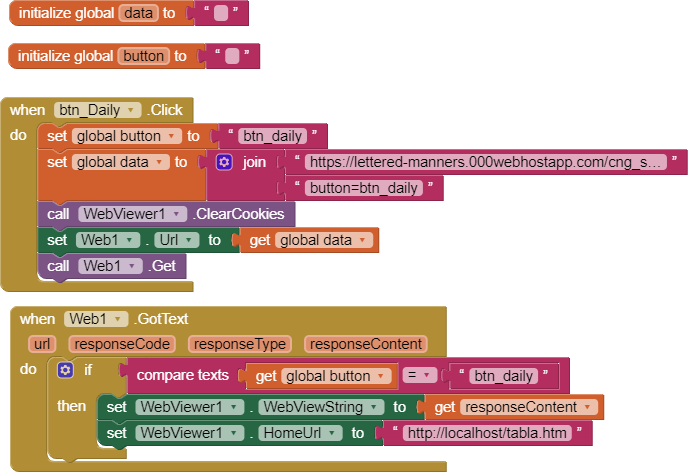
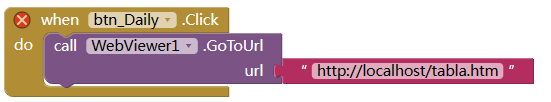
Sir I have these blocks

I have tabla.htm in localhost as shown below
When run codes then it show this error message
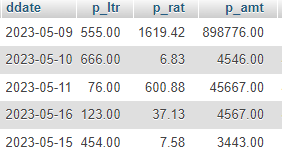
There is data in response
Why data is not shown in webViewer1?
Please help
Sir I have these blocks

I have tabla.htm in localhost as shown below
When run codes then it show this error message
There is data in response
Why data is not shown in webViewer1?
Please help
Show the htm file here
First here is specific partition from php
if ($button =="btn_Daily") {
$hacer = mysqli_query($dbc, "SELECT ddate,p_amt,d_amt FROM sales ");
$resultado = mysqli_query($GLOBALS['dbc'], "SHOW COLUMNS FROM sales");
$numerodefilas = mysqli_num_rows($resultado);
if ($numerodefilas > 0) {
$en_csv = '';
while ($rowr = mysqli_fetch_row($hacer)) {
for ($j = 0;$j < $numerodefilas - 1;$j++) {
$en_csv.= $rowr[$j] . ",";
}
$en_csv = substr($en_csv, 0, -1);
$en_csv.= "\n";
}
}
$en_csv = substr($en_csv, 0, -1);
print $en_csv;
mysqli_close($dbc);
};
Secondly this is htm
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<meta charset="UTF-8">
<title>Tabla ordenable</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
cursor: pointer;
border: 1px solid black;
}
th {
background-color: #4CAF50;
color: white;
}
tr:nth-child(even) {
background-color: #c8f7c5;
}
tr:nth-child(odd) {
background-color: #f7c5c5;
}
.headerSortUp:after,
.headerSortDown:after {
content: ' ';
position: relative;
left: 5px;
}
.headerSortUp:after {
border-bottom: 8px solid #fff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
.headerSortDown:after {
border-top: 8px solid #fff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
</style>
<script>
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.getElementById("myTable");
switching = true;
dir = "asc";
while (switching) {
switching = false;
rows = table.rows;
for (i = 1; i < (rows.length - 1); i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
switchcount ++;
} else {
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
}
}
}
// Add CSS classes to indicate sorting direction
var th = table.getElementsByTagName("TH");
for (i = 0; i < th.length; i++) {
th[i].classList.remove("headerSortUp");
th[i].classList.remove("headerSortDown");
}
if (dir == "asc") {
th[n].classList.add("headerSortUp");
} else if (dir == "desc") {
th[n].classList.add("headerSortDown");
}
// Alternate row colors
var rows = table.getElementsByTagName("TR");
for (i = 0; i < rows.length; i++) {
var color = i % 2 == 0 ? "#f7c5c5" : "#c8f7c5";
rows[i].style.backgroundColor = color;
}
}
function createTable(data) {
var rows = data.split("\n");
var table = "<table id='myTable'>";
table += "<thead><tr>";
table += "<th onclick='sortTable(0)'>date</th>";
table += "<th onclick='sortTable(1)'>Petrol</th>";
table += "<th onclick='sortTable(2)'>Diesel</th>";
table += "</tr></thead>";
table += "<tbody>";
for (var i = 0; i < rows.length; i++) {
var cells = rows[i].split(",");
var color = i % 2 == 0 ? "#f7c5c5" : "#c8f7c5";
table += "<tr style='background-color: " + color + "'>";
for (var j = 0; j < cells.length; j++) {
table += "<td>" + cells[j] + "</td>";
}
table += "</tr>";
}
table += "</tbody></table>";
return table;
}
window.onload = function() {
var data = window.AppInventor.getWebViewString(); // INPUT
var table = createTable(data);
document.getElementById("tableContainer").innerHTML = table;
};
</script>
</head>
<body>
<div id="tableContainer"></div>
</body>
</html>
Regards
Is that supposed to match the "btn_daily" in your app?
Also, if you ask for three columns in your SELECT from the sales table, why do you ask for the number of columns in the sales table and use that answer to extract columns from your result set?
Sir, response is showing data but webviewer1 is still showing error
I am confuse where there is error.
I used these codes also but no change
if ($button == "btn_Daily") {
$query2 = "select ddate,p_amt,d_amt from sales";
$result = mysqli_query($dbc, $query2);
$rows_count = mysqli_num_rows($result);
if ($rows_count > 0)
while ($row = mysqli_fetch_array($result)) {
echo $row['ddate'];
echo $row['p_amt'];
echo $row['d_amt'];
echo ",";
} else {
echo "ERROR: Could not able to execute" . $query . " " . mysqli_error($dbc);
}
mysqli_close($dbc);
}
Please
upload your aia here

I did not see any file in Media.

No problem to load the htm here.
but some problem to show the data.
to show a table, recommand to use this extension: [FREE] TableViewer - fully style customized to show table data
Sir this is htm
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
<meta charset="UTF-8">
<title>Tabla ordenable</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
cursor: pointer;
border: 1px solid black;
}
th {
background-color: #4CAF50;
color: white;
}
tr:nth-child(even) {
background-color: #c8f7c5;
}
tr:nth-child(odd) {
background-color: #f7c5c5;
}
.headerSortUp:after,
.headerSortDown:after {
content: ' ';
position: relative;
left: 5px;
}
.headerSortUp:after {
border-bottom: 8px solid #fff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
.headerSortDown:after {
border-top: 8px solid #fff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
</style>
<script>
function sortTable(n) {
var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.getElementById("myTable");
switching = true;
dir = "asc";
while (switching) {
switching = false;
rows = table.rows;
for (i = 1; i < (rows.length - 1); i++) {
shouldSwitch = false;
x = rows[i].getElementsByTagName("TD")[n];
y = rows[i + 1].getElementsByTagName("TD")[n];
if (dir == "asc") {
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
} else if (dir == "desc") {
if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) {
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
switchcount ++;
} else {
if (switchcount == 0 && dir == "asc") {
dir = "desc";
switching = true;
}
}
}
// Add CSS classes to indicate sorting direction
var th = table.getElementsByTagName("TH");
for (i = 0; i < th.length; i++) {
th[i].classList.remove("headerSortUp");
th[i].classList.remove("headerSortDown");
}
if (dir == "asc") {
th[n].classList.add("headerSortUp");
} else if (dir == "desc") {
th[n].classList.add("headerSortDown");
}
// Alternate row colors
var rows = table.getElementsByTagName("TR");
for (i = 0; i < rows.length; i++) {
var color = i % 2 == 0 ? "#f7c5c5" : "#c8f7c5";
rows[i].style.backgroundColor = color;
}
}
function createTable(data) {
var rows = data.split("\n");
var table = "<table id='myTable'>";
table += "<thead><tr>";
table += "<th onclick='sortTable(0)'>Date</th>";
table += "<th onclick='sortTable(1)'>Petrol</th>";
table += "<th onclick='sortTable(2)'>Diesel</th>";
table += "</tr></thead>";
table += "<tbody>";
for (var i = 0; i < rows.length; i++) {
var cells = rows[i].split(",");
var color = i % 2 == 0 ? "#f7c5c5" : "#c8f7c5";
table += "<tr style='background-color: " + color + "'>";
for (var j = 0; j < cells.length; j++) {
table += "<td>" + cells[j] + "</td>";
}
table += "</tr>";
}
table += "</tbody></table>";
return table;
}
window.onload = function() {
var data = window.AppInventor.getWebViewString(); // INPUT
var table = createTable(data);
document.getElementById("tableContainer").innerHTML = table;
};
</script>
</head>
<body>
<div id="tableContainer"></div>
</body>
</html>
but it is not still working here.
Regrds
how? any error message?
this is working on my computer.
Are we talking same aia you send to me?
yes sir sure
Previously I used this routine
if ($button == "btn_Daily") {
$query2 = "select ddate,p_amt,d_amt from sales";
$result = mysqli_query($dbc, $query2);
$rows_count = mysqli_num_rows($result);
if ($rows_count > 0)
while ($row = mysqli_fetch_array($result)) {
echo $row['ddate'];
echo $row['p_amt'];
echo $row['d_amt'];
echo ",";
} else {
echo "ERROR: Could not able to execute" . $query . " " . mysqli_error($dbc);
}
mysqli_close($dbc);
}
and this time
if ($button =="btn_Daily") {
$hacer = mysqli_query($dbc, "SELECT ddate,p_amt,d_amt FROM sales ");
$resultado = mysqli_query($GLOBALS['dbc'], "SHOW COLUMNS FROM sales");
$numerodefilas = mysqli_num_rows($resultado);
if ($numerodefilas > 0) {
$en_csv = '';
while ($rowr = mysqli_fetch_row($hacer)) {
for ($j = 0;$j < $numerodefilas - 1;$j++) {
$en_csv.= $rowr[$j] . ",";
}
$en_csv = substr($en_csv, 0, -1);
$en_csv.= "\n";
}
}
$en_csv = substr($en_csv, 0, -1);
print $en_csv;
mysqli_close($dbc);
};
but both do not work.
Regards
this error is not about your php code, it is because this tabla.htm NOT FOUND.
Pls check only this

is this working?
can you try on your real phone? with ai companion and with installed apk?
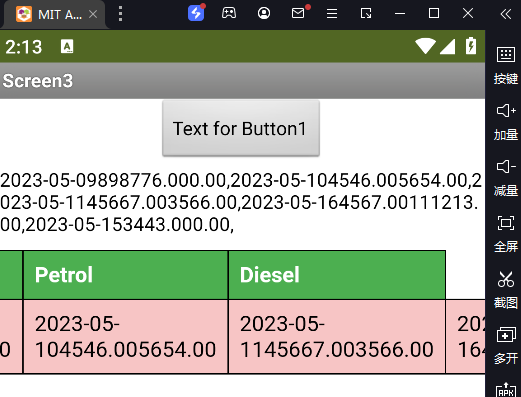
On my mobile, It is showing data in this wrong format
all data is in single row instead of according to table rows
It should be like this

Regards
then the problem is your emulator. Please try other emulators like blue stack, LDPlayer...
you need to change your php code to return right data structure.