I think I bit off more than I could conceptualize here.
Here is a more limitted but more practical idea, copied from the code generators of old that grew code from data base schemas. (I haven’t heard much of these lately. Maybe they weren’t such a great ides after all.)
This need not even be part of AI2. A separate tool could generate draggable PNG files from a schema, given enough reverse engineering of AI2 PNG files.
This samples is based on the sample at https://json-schema.org/understanding-json-schema/about.html
to represent a person …
{
"type": "object",
"properties": {
"first_name": { "type": "string" },
"last_name": { "type": "string" },
"birthday": { "type": "string", "format": "date" },
"address": {
"type": "object",
"properties": {
"street_address": { "type": "string" },
"city": { "type": "string" },
"state": { "type": "string" },
"country": { "type" : "string" }
}
}
}
}
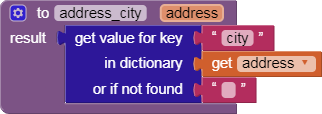
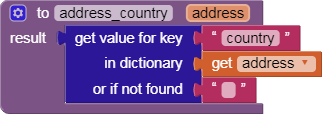
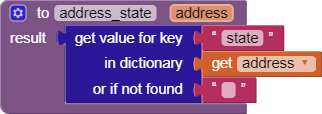
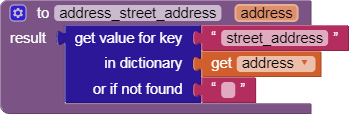
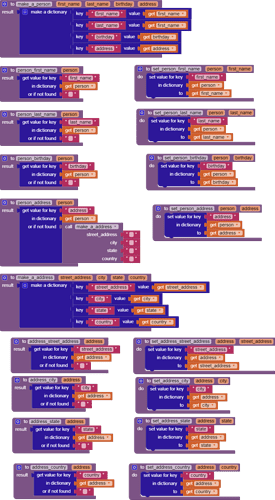
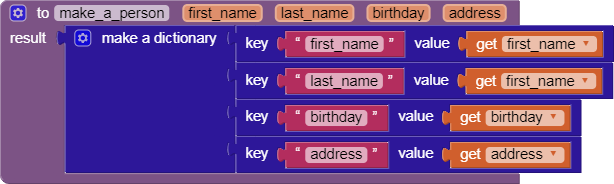
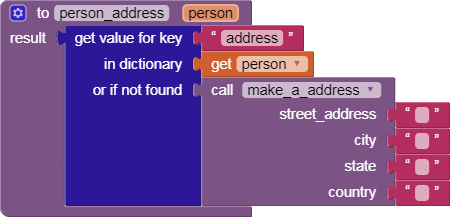
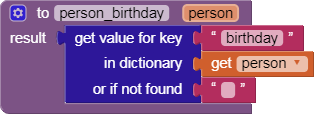
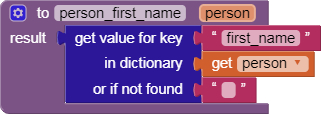
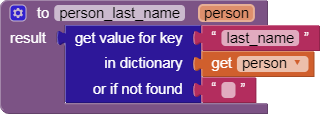
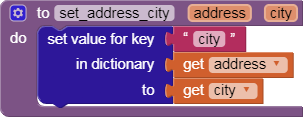
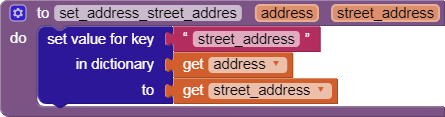
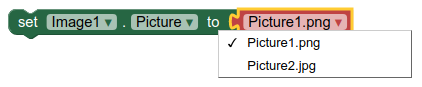
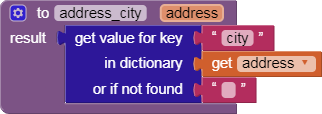
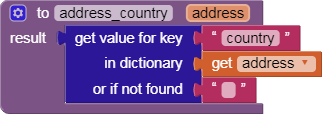
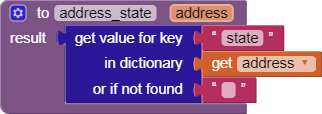
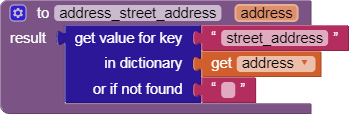
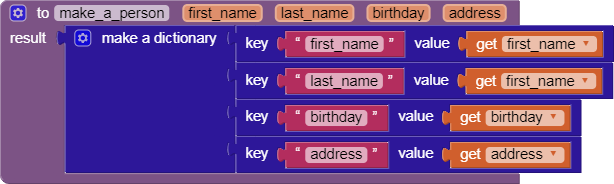
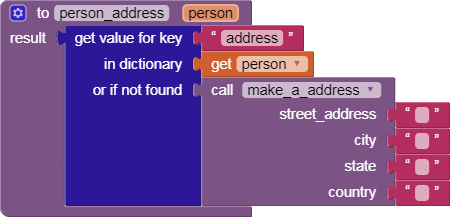
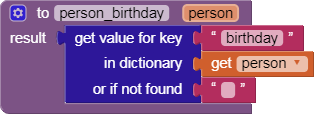
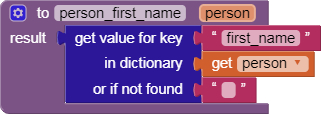
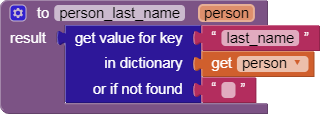
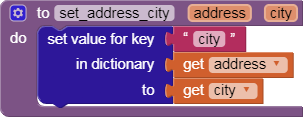
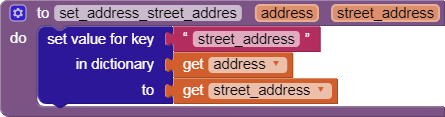
Given such a schema, it could be automatic to create generators, getters, and setters as AI2 procedures for such objects as person and address …
Here are sample .PNG outputs for such a schema (I’m throwing in my project too, for safe keeping.) …









 schema_enums_samples.aia
schema_enums_samples.aia (4.6 KB)
 Uploading: set_address_country.png… Uploading: set_address_state.png…
Uploading: set_address_country.png… Uploading: set_address_state.png…  Uploading: set_address_street_address.png… Uploading: set_person_address.png… Uploading: set_person_birthday.png… Uploading: set_person_first_name.png… Uploading: set_person_last_name.png…
Uploading: set_address_street_address.png… Uploading: set_person_address.png… Uploading: set_person_birthday.png… Uploading: set_person_first_name.png… Uploading: set_person_last_name.png…
(Some of the uploads did not arrive, 21 files was too much. You get the idea, right?)
The value of a schema to procedure blocks tool comes from avoiding the opportunity for tag string typoes in dict lookup and setter blocks, if one wants to do object oriented programming with dict blocks. Once these boiler plate setter and getter procedure blocks have been dragged into the blocks workspace, they become available for typeblocking. On the other hand, I have cluttered up the procedure branch of the Blocks pallette.
At this point, AI2 starts to look like Java.
As I said at the top of this post, I have bitten off more than I can conceptualize.