Hi Abraham,
So far I have tested the data collecting by inserting only a few rows into the table. Now by increasing the amount of data to be saved and loaded, everything slows down considerably, as you said. So I'm looking forward to seeing your idea of how to improve my project.
Thank you
Export and upload your new .aia file, for specific pointers.
Note: I do not support extensions.
what do you mean by "specific pointers"? ...are you telling me to upload again my aia file here?
...is it possibile to create the table without extensions?
Yes.
Probably. I haven't seen new code for 3 days, though.
Here you are 
Nadi_03.aia (761.0 KB)
Would be really great to avoid extensions...
So please operate, I'm open to all possibilities 
You seem to be saving your full data table in just one tag ('data') in a single TinyDB NameSpace.
That full data table extends over the lifetime of your app, so it's going to be a burden to navigate however you use it.
I propose using a Divide and Conquer approach to storing that data, using TinyDB NameSpaces, only one NameSpace per day (yyyyMMDD) and use the HHmm of each reading as that reading's tag in that NameSpace.
That would turn the storage of a single reading into a single operation consisting of
- set TinyDB1 NameSpace to yyyyMMDD of today
- store your reading under tag HHmm of that reading into TinyDB1.
To get a table of one day's readings,
- start with an empty list (table) of readings
- set TinyDB1.NameList to that day's yyyyMMDD
- for each tag in TinyDB1.taglist
- get the value for that tag in TinyDB1 (a reading)
- add the reading to your list of readings
- feed the list of readings to whatever display mechanism you want.
Study the Clock's formating blocks and their extra help link for how to get yyMMdd and HHmm values.
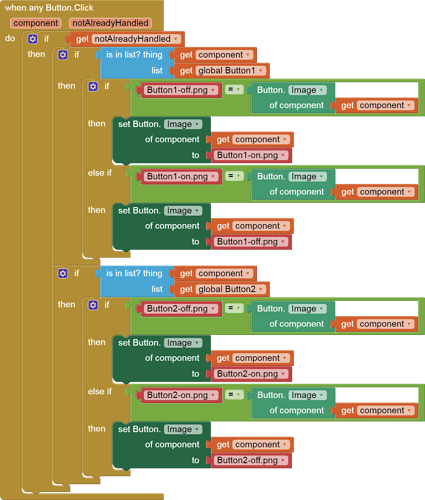
Also, I see you are using a generic button click event in addition to specific button click events, but you are not taking advantage of the notAlreadyHandled feature to avoid extra handlers being invoked:
Regarding your urge to try to show data in a table, that works best on paper, not on small phone screens.
You can squeeze your table into a List Picker or ListView by combining headers and cell contents of a row into single list Elements in a tag:value format, like
header1:value of row 1 column 1
header2:value of row 1 column 2
...
header6:value of row 1 column 6
============ (new list element)
header1:value of row 2 column 1
header2:value of row 2 column 2
...
header6:value of row 2 column 6
============ (new list element)
...
Wow, it sounds really good!!
It's all new to me, but I have a good feeling about your ideas...
Now, how to put it into practice? ...could you help me?
...now I have to go (I'm in the European time zone) but tomorrow I will try to understand how to apply it.
Today I kept looking for the solution to fix the list of the "Save" button, but I didn't solve it...
bye
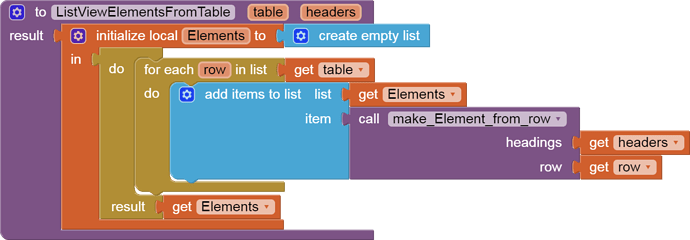
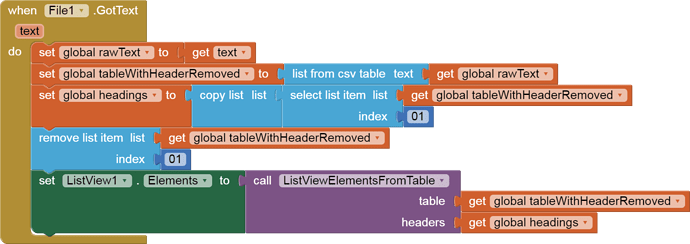
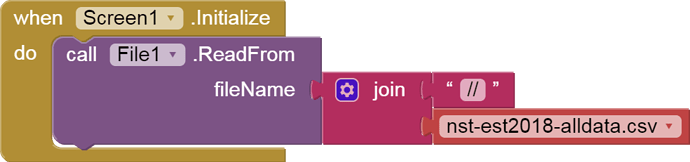
Here is a general purpose table to ListView converter you can use:
csv_vertical_display.aia (36.3

KB)
nst-est2018-alldata.csv (64.9 KB)
Sample run:
...and what about the columns? ...the user must be able to quickly compare all the perceptions detected for example in the index finger over the course of the day or week.
The table should look on the phone exactly like the one in the file "data examples.pdf".
..is it possible?
Once you have the data for that range extracted from TinyDB into a runtime table (list of lists), you can do SQL-like SELECTion of particular columns and filter by date and time range, using procedures from this sample package:
select_where_equijoin.aia (12.8 KB)
For this question, you are in extension or WebView territory:
Yes, I need to see all the data together divided by columns in a table.
I quickly looked at the links for the creation of charts but I don't see anything there that looks like my table, ...but you know them well, is there something useful to me?
I would avoid using the web viewer, ..the table display should be independent of the internet connection.
...here I send you one of my files where I am doing the tests  ...in this one I have paste the TableView extension.
...in this one I have paste the TableView extension.
Nadi_TableView 01.aia (828.7 KB)
I leave this thread for people who use these extensions.
yes, i know, that's why i haven't sent it to you so far  ... can you recommend anything else?
... can you recommend anything else?
There are Javascript stunts using the WebViewer that use purely internal data.
No internet access is needed for those.
@Taifun has a good table display sample at his puravidaapps web site.
ok, great, ...have you a direct link to it?
It's somewhere in here.
If you can find it, I'll add it to my FAQs.
...is this?
You probably want this: