The first step in AI2 always involves the Designer.
This project has display elements that benefit greatly from Designer Copy and Paste.
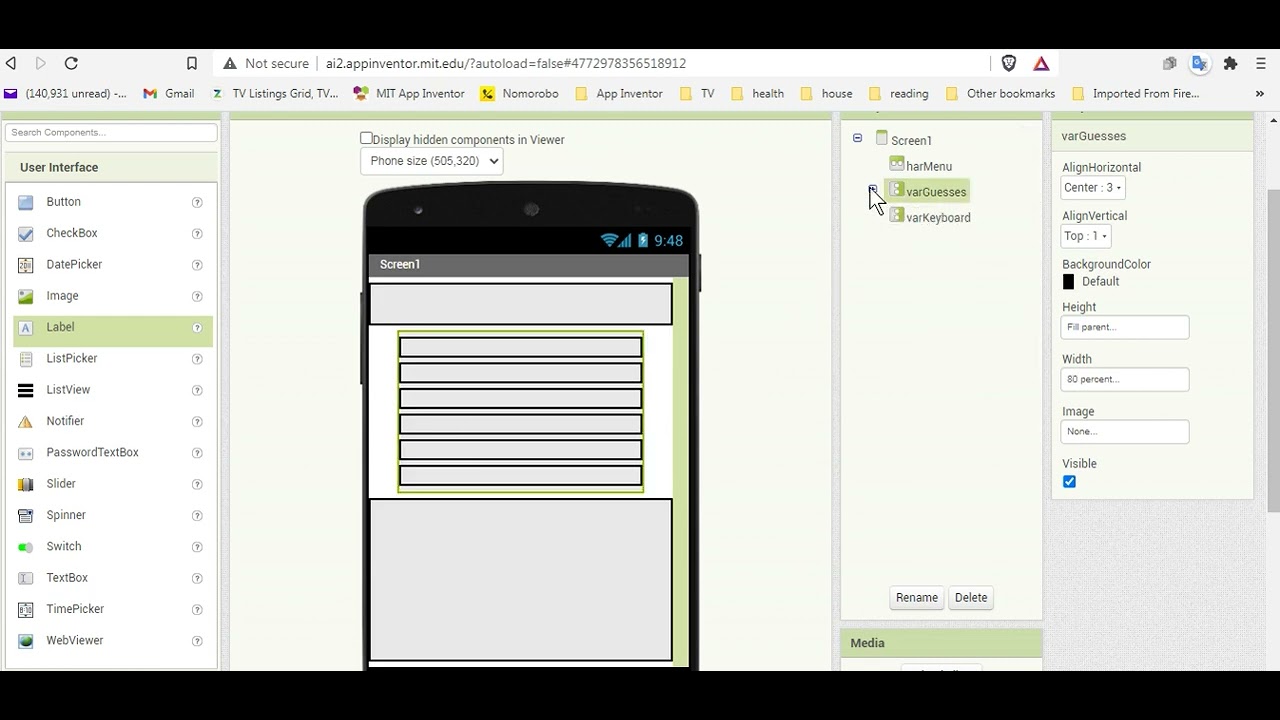
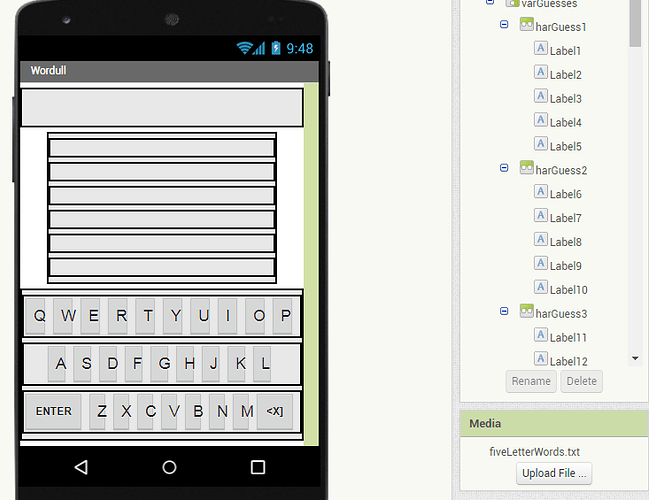
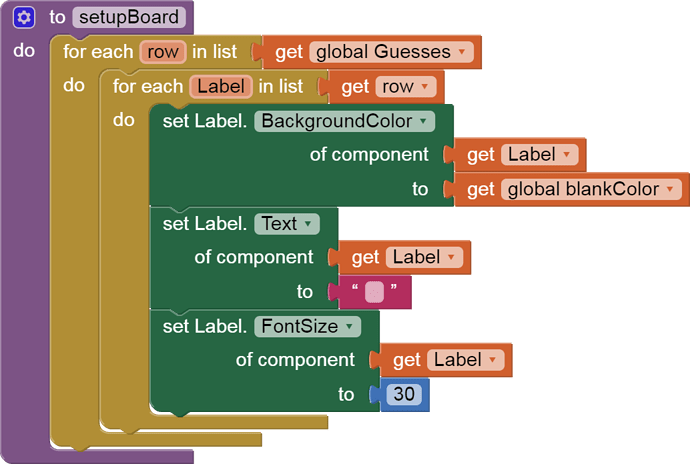
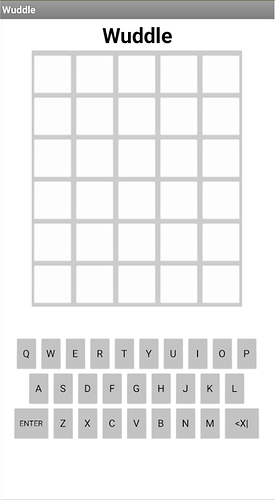
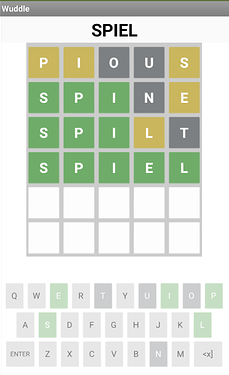
- The board of guesses consists of Labels, a Vertical Arrangement (60% width) holding six Horizontal Arrangements of identical Labels.
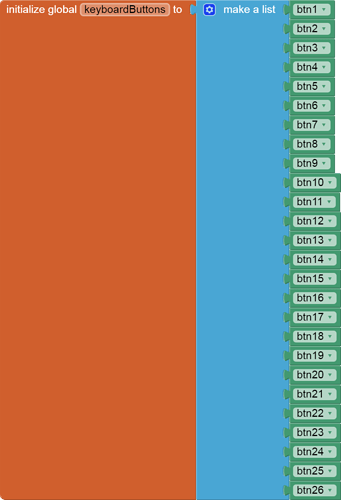
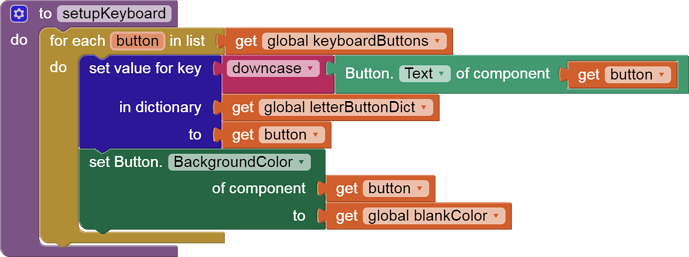
- The alphabetic keyboard has a Vertical Arrangement containing three Horizontal Arrangements, with diminishing button counts of 10, 9, 8 buttons
- (The Enter and Delete keys will be added later, after I have collected the keyboard Button components in the Blocks Editor.)
Here a link to the 11 minute YouTube video I recorded of my Designer session. I apologize for the silence, and the inability to tell where I was doing Copy and Paste.
- I called my new app wordull, to avoid name infringement and to avoid overselling how interesting my app would be.
- I left the top Horizontal Arrangement empty for the app title, menu, stats button, and help menu, which I left out.
- I set up everything centered, starting from Screen1 down, in the hope that the centering would be inherited.
- I applied naming and sizing as much as possible to the first of everything, so that they would be inherited by clones.
- I left a '1' at the end of the first of everything that I was going to Copy/Paste, to take advantage of AI2's autonumbering of the component clones.
- I took an initial stab at font sizing and button text in the keyboard. I should have left them all blank to ease my later Designer step (unrecorded) of filling in the keyboard text.
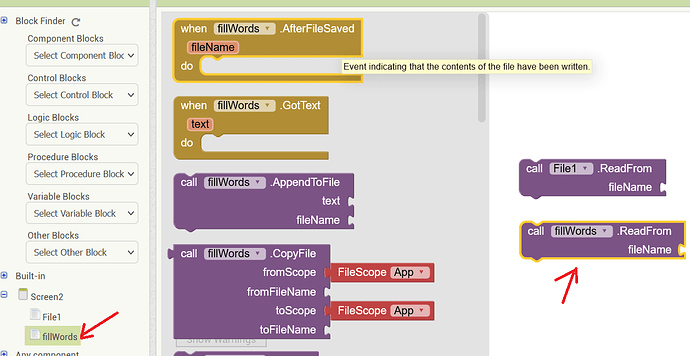
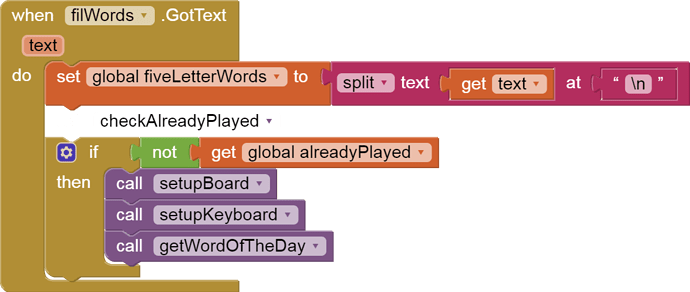
After adding all my Guess Labels and Keyboard letter Buttons, it was time to
- export my .aia file to save my work
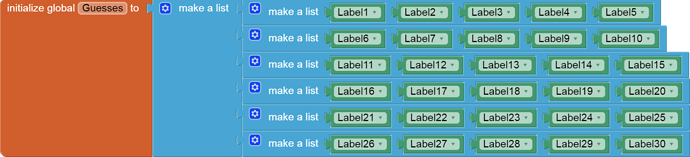
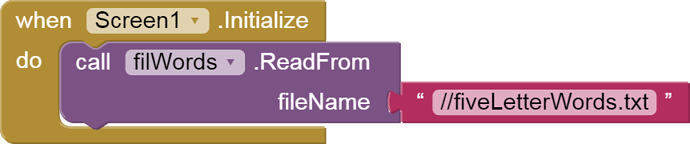
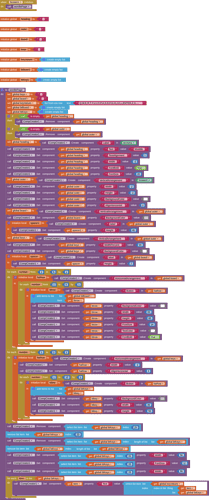
- collect their components in the Blocks Editor.





































 HENCE - SPILT
HENCE - SPILT SIXTY - PETAL
SIXTY - PETAL