hello there friends.....how can I add a custom claim or extra information to an idtoken? I would like to use this "claim" or extra data as a verifier for paid or non paid users......I am trying to make an app with weekly content in storage firebase in which users can access this content by paying for it.....as soon as they pay for it I want to just give access to the user's idtoken to the content in storage.....hope I'm being clear in what I am looking for....
It look like this is best done through the Firebase Admin SDK
thanks a lot!, I had read about it but I just don't know if I can install it using mit app inventor....They usually use java or other programming languages to install the sdk....but i haven't seen this with mit app inventor....how is it done?
You would have to do a deep dive into java and extension programming to do this within AppInventor. There will need to be some server side work (on firebase), probably with cloud functions, in order to automate the provision of content when users pay.
If you just want to restrict access by subscription timespan,
add a timestamp to each piece of content, and
add a list of time spans (from,to) to each user registration.
Have your access app check if the content's timestamp is in range of one of the user's time spans.
Thanks a lot mate! but that's not what I was looking for....however I found the solution at:
Firebase Authentication in App Inventor Using Javascript (mit.edu)
Firebase Authentication in App Inventor Using Javascript
Thanks for the link!
(added to FAQ)
I still have the issue with firebase storage not recognizing my authenticated user.....it lets me access a file in storage with rules 'read write open'.....but as soon as I switch to request.auth != null.....the access is denied....although the user is authenticated....I'm wondering if this has to do with the storage extension bucket......or the firebase extension is not connected with the storage extension in some way,......I am using the same API.....
Seems you didn't read this....
not yet...that's a good one...thanks a lot. I'll definitely check on it!
It is a sub section of the guide I linked and provided to you yesterday.
Suggest: read, then walk,....then run 
Been having a think about how you might control access to content. When an authenticated user signs in, their session user idToken is returned. When you add content to the firebase storage your will get the downloadTokens for each file. You should be able to manipulate the use of these two items in your workflow, based upon their payments/subscriptions, and your web component blocks.
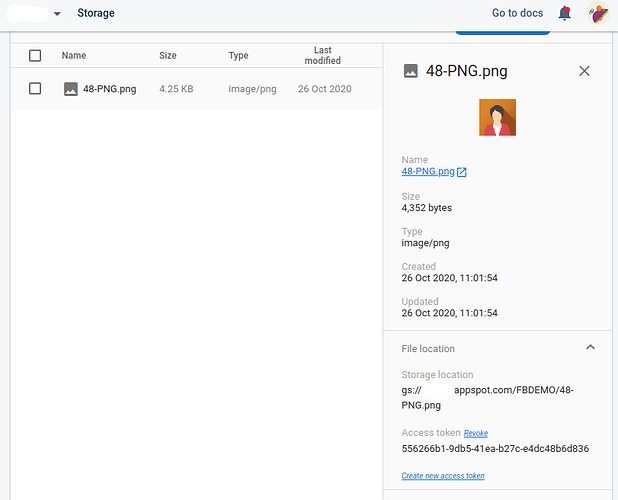
Thanks a lot, mate! I was trying to do so....however, the content is added directly using the firebase storage console instead of uploading the file through the storage extension in app inventor....so , I am not sure it that still creates a download token for the archive....
Yes it does, you have to select the file and look at the details on the right hand side of the console window, the downloadToken is there
perfect!! that's all I wanted to know!! now I can do what you have just said!
I have one more thing......doing all that reading came to this... Retrieve ID tokens on clients
When a user or device successfully signs in, Firebase creates a corresponding ID token that uniquely identifies them and grants them access to several resources, such as Firebase Realtime Database and Cloud Storage. You can "re-use" that ID token to identify the user or device on your custom backend server. To retrieve the ID token from the client, make sure the user is signed in and then get the ID token from the signed-in user........How do I send the auth id token to storage so it can grant me access to the files as an auth user?
ive read all the guide but it did not help with my issue.....How do I tell storage that the user trying to access the files is authenticated already? because it acts as if the user wasn't since it won't let access to files with the security rule " if reques.auth"
this guy was having the same issue as me......however he was not using app inventor.....
Your answer should be here:
Either use the authenticated user's idToken to allow access to a file, or provide them with the downloadToken for the file, based upon your criteria of whether they should have access (e.g. have they paid?) You should be able to do all this in the app with blocks.
I did exactly how you explain in the guide......through the google.apis link using my own info directly to the set image picture to: google.apis bla bla bla...... i dont want the world readable code so I decided to go for the "secure bubble" and it sends me back an error....error 1109 the specified url is not valid...
You must have something wrong in the blocks, it is working OK for me here.
Just checking, you have set up the secure rules for storage ?