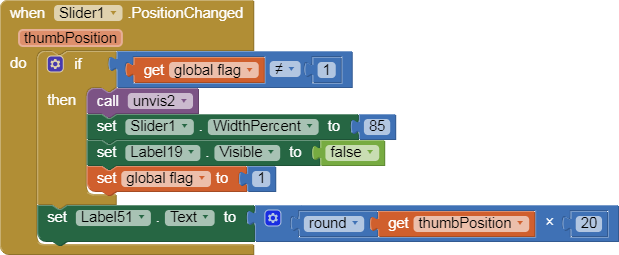
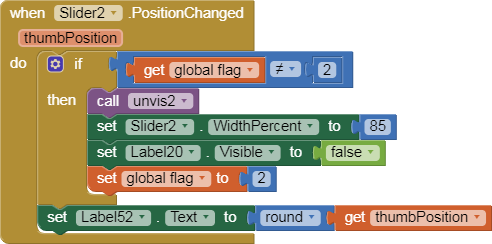
I have a table arrangement (3 col x 4 rows) with labels for description, sliders and label for showing the value. I use the slider attempt to enter a value 0-255. The sliders are initially set to width 30%. When I want to enter a value, I make the description label invisible and set the slider width to 85%. That works.
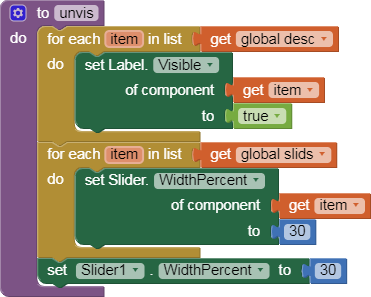
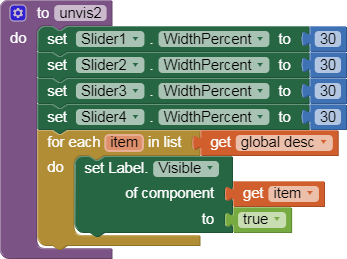
When I enter a value on another slider, I call a procedure that makes all the labels visible and sets all the sliders back to 30% using the all components element. The labels are visible but all the sliders seem to be set to 85%. Even putting all 4 sliders by name in a procedure does not change them. What the bug is that as soon as I change the width of a particular slider using that slider's position changed event, all other sliders are set to that width value.




Here is an aia file showing the fault. It happens on the emulator and the device it is loaded on. slider_fault (1).aia (6.7 KB)
Yes, strange behavior. Somebody should have noticed that before  .
.
All slider widths are always set to the highest width.
Check this: slider_fault2.aia (15.3 KB)
This only happens in the table arrangement which is known to be buggy. Use a vertical or horizontal arrangement (or a combination of them) to create your layout.
Ahh, that explains it, of course, I hadn't noticed that in the designer.
Actually, in this particular case the table arrangement is doing the right thing. Within a column it makes all of the immediate child views the same width, and within a row it makes them the same height. By having the sliders as immediate children of the table arrangement, they are stretched to be equal to the length of the longest one. You can get around this constraint by placing each slider within another arrangement so that the arrangement is stretched, which will have no bearing on the slider size.
Although you say it is doing the right thing in your view, it certainly was not functioning as I had expected. It means it made it unusable. Can you make it so it does not affect sliders. I ended up having to use a horizontal arrangement for each row. 31 rows later.
No. The underlying logic is provided by Android. That's why you have to use the approach I mentioned above to wrap the views in another view the width of which is inconsequential to your design.
Thanks for your prompt reply.