A couple of months ago I made a circular slider procedure using a sprite for the thumb.
I think this version without sprites and with some improvements is a more elegant solution, simpler to use and to implement in your projects.
There's already some extensions for adding circular sliders but using an only blocks solution, you can customize it any way you want and also learn more App Inventor!
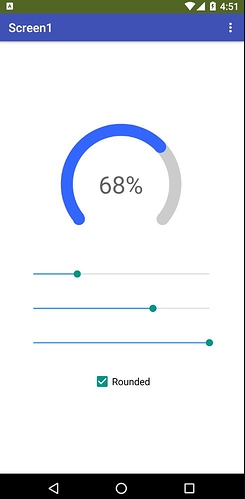
How it works and looks:
Seriously, it looks more complicated than it really is. Don't hesitate to ask if you need to implement this in your project and can't figure out something.
You have to create a square canvas (width = height). No matter the size, the slider will scale accordingly and remain functional as the video shows.
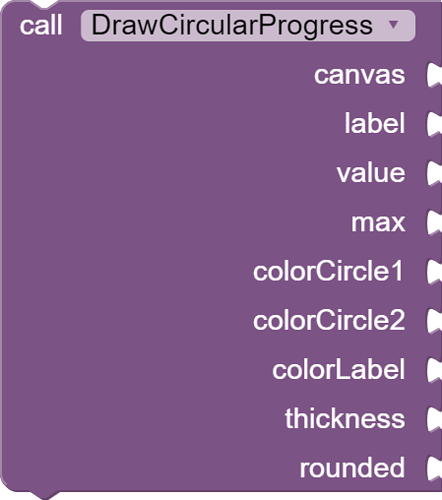
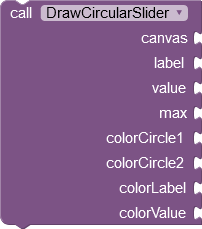
This is the function to use:

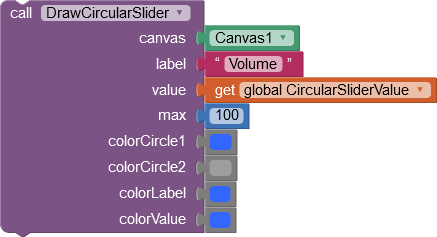
Example:
This is how you will set it for the same slider as in the video.

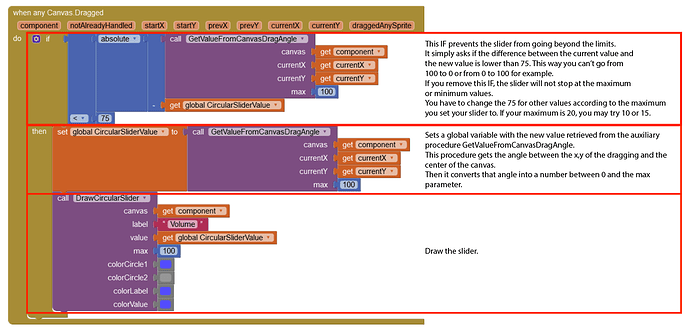
This is how to set the Canvas.Dragged event:
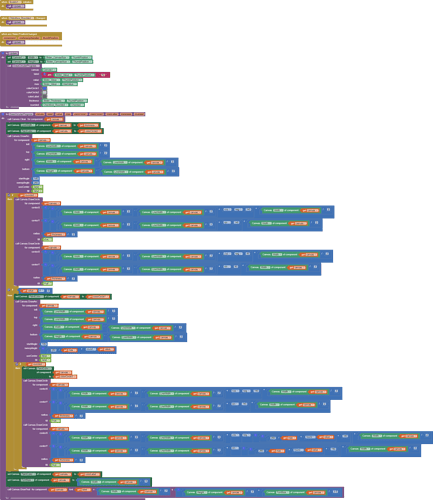
This is the main procedure which draws the slider:
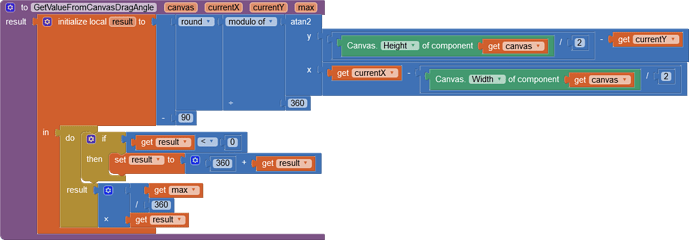
And this is an auxiliary procedure to get the thumb position based on the x,y touched in the canvas.
Here's the aia file shown in the video:
CircularSlider_NoSprites_AI2.aia (16.9 KB)