Hello friends,
I have used these codes from kazuhikoarase to convert (offline) text to a QR image file using JavaScript.
https://github.com/kazuhikoarase/qrcode-generator (MIT license)
p168W_javascript_qr.aia (15.1 KB)
-
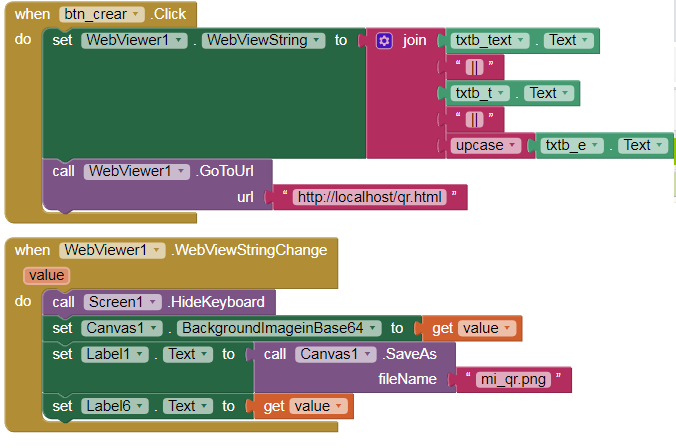
The code converts a text into QR and returns it through a text in Base64.
-
Using the Canvas component and the Canvas.BackgroundImageinBase64 block we can show the image, we can also save it.
-
This example I have done in Android 9, for Android 10+ you must change the directory of the file.

- This is part of the modified file qr.html ...
<!DOCTYPE html><html><head></head>
<body>
<script type="text/javascript">
// https://github.com/kazuhikoarase/qrcode-generator
// Modified by Juan A. Villalpando - http://kio4.com
datos = window.AppInventor.getWebViewString(); // ENTRADA APP INVENTOR
datos = datos + "||";
data = datos.split("||");
text = data[0].replace(/^[\s\u3000]+|[\s\u3000]+$/g, '');
t = data[1]; // '4'
e = data[2]; // 'M'
m = 'Byte';
mb = 'UTF-8';
var update_qrcode = function() {
var salida = create_qrcode(text, t, e, m, mb);
result = salida.split("\"");
result = result[1].replace('data:image/gif;base64,','');
window.AppInventor.setWebViewString("" + result); // SALIDA APP INVENTOR
};
var create_qrcode = function(text, typeNumber,errorCorrectionLevel, mode, mb) {
qrcode.stringToBytes = qrcode.stringToBytesFuncs[mb];
var qr = qrcode(typeNumber || 4, errorCorrectionLevel || 'M');
qr.addData(text, mode);
qr.make();
return qr.createImgTag();
};
............... more ....
+ CÓDIGO DEL ARCHIVO qrcode.js
-
This example in Spanish:
http://kio4.com/appinventor/169W_javascript_crear_qr.htm -
This topic was edited, I used the colon ":" as delimiter, so the conversion with URLs did not work, @TIMAI2 corrected it in this topic.
