Hello, I was wondering if I could zoom in on one part of a very large canvas. Also on the canvas would be sprites that need to retain their position, and interact with each other, basically a custom map. Is there any way I could do that, as I am unable to figure out how to using a canvas, or would it be easier to acquire an extension?
Welcome George.
Probably not, at least while using the App Inventor Canvas component. Developers can zoom into a real map using the Map component and the map's tile set.
A Map or a game?. Here is one way to use a Canvas for a map AI2 Flat Map Tutorial
Otherwise how to use Sprites on a Canvas is explained in Creating Animated Apps
If you provide a more detailed explanation of what you hope to do, someone can provide specific advice. It is possible to make an annotated Map that can be zoomed using Polygons, that might be what you want to do.
https://groups.google.com/g/app-inventor-developers-library/c/hkt7gyMO2nU
and on the same subject
https://appinventor-mit-edu.ezproxy.canberra.edu.au/explore/blogs/karen/2018/03
What I want to do with my app would be to make a board game, based off of Kriegsspiel. For the board I want to have something that, printed out, would take up a one meter by one meter space, where units of around 500 soldiers could be ambiguously represented by ~1 inch by ~1/2 inch pieces that could be moved around the board. Basically, I want a big board for many tiny representations of units, or peices. These pieces need to retain their position on the board when the user zooms out, and still retain their position when zooming in on a different section of the board. Then when the user selects a unit, the user must be able to move that unit a maximum number of spaces each turn, based on innumerable factors. I would also like the units to be able to interact with each other to, and change each others characteristics.
Building a clone of Kriegsspiel will probably be VERY complex with any compiler. A Canvas will be your main tool using App Inventor. You are restricted to a horizontal/Vertical grid (rectangular grid based on number of pixels perhaps) for player/unit moves. Moves would be determined by how you use the Canvas component pixel numbering system (see Creating Animated Applications link in above post)
Discussions of various Projects where people indicate they a building games (not necessarily board games) might help you. Not many board game examples ![]() ,
,
You know what Kriegsspiel is?
oh didn't see the wikipedia page
Is there any method that I could use so that 2k pixels by 2k pixels board could be played on an iphone 8 with the IOS companion app? I tried testing the method TIMAI2 suggested, but my iphone crashed. I also tried using a horizontal and vertical scroll arrangement, but my conjecture from my tests conclude I need my finger to touch the arrangement, not the canvas, which can be tricky when the user is in the center of the board. (I.E. I put a canvas inside a horizontal scroll arrangement, which I then put into a vertical scroll arrangement) I also tried using sliders outside the scroll arrangements to determine what the user sees in the canvas, but I could not find a block to make that work.
Does your method to use a large 'board' work on an Android device George? Why do I ask? The IOS version of App Inventor is still EXTREMELY buggy at the moment.
If you get it to work on an Android and provide an example, someone might be able to help you get the same code and arrangements working on ios. At the moment the problem might be issues with the components you are attempting to use.
Share your code, at least the game board part and someone might be able to provide advice.
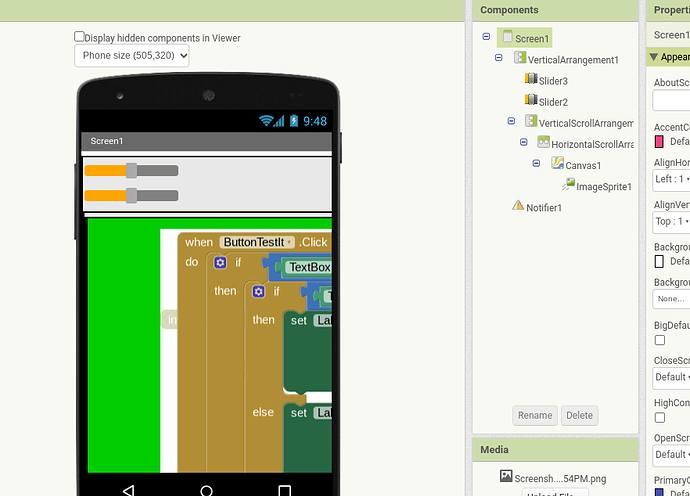
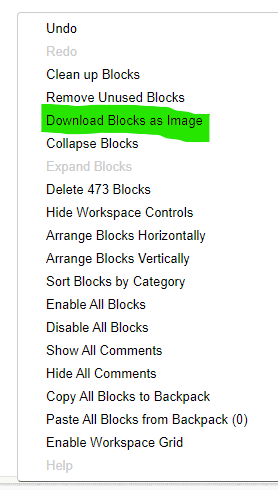
Sorry George; what you posted is not helpful. Send an aia or capture your Blocks with a left click on the white space in the Blocks editor and select

then post the image please.
Does Scott's India Map aia run in either an Android or ios? Did you test the example in both Android and ios?
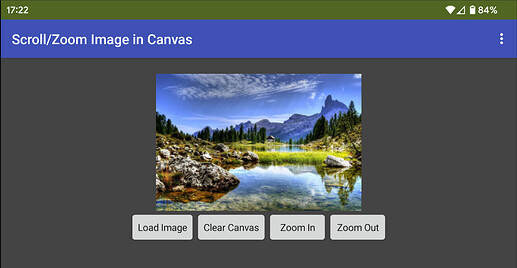
Here is a scroll and zoom example i made a few years ago. May give you some ideas.... (you drag the image with your finger, but you could use sliders/buttons, or another canvas!)
scrollzoomimageincanvasscrollapp2.aia (141.4 KB)
I did test Scott's, and I could not get the project to work on an old android device from 2016 that was lent to me. I could however, see if the app does work on a newer android.
Oh nice thx
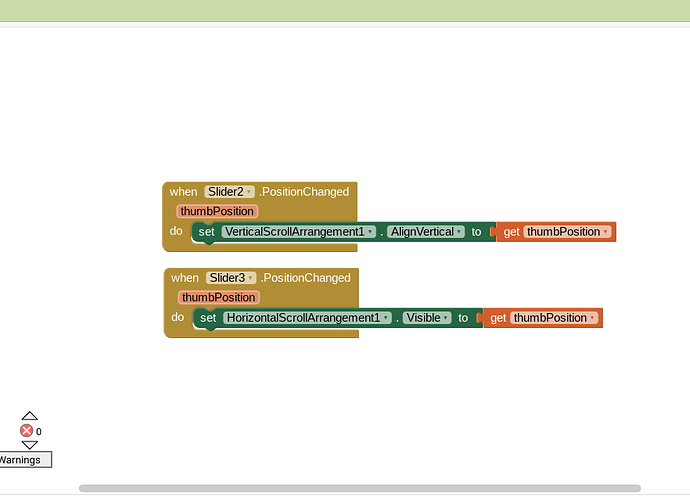
You are not using the slider correctly to manage the layout properties in the aia you sent.
Perhaps use Tim's example. Realize he is NOT using Canvas coordinates, so you cannot locate a sprite on the Canvas using his code as provided or get comparible x,y pixels on zoomed versus non zoomed images . 
but it could be added....
wdym?
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.