I'm sure Deeplinks is set to true, but it still ERR_UNKNOWN_URL_SCHEME
If url scheme is known then register it with RegisterDeepLink method and let CustomWebView handle it. Though you will see same behavior there as well.
Sorry, I just found out about this block. I'll give it a try. Thanks
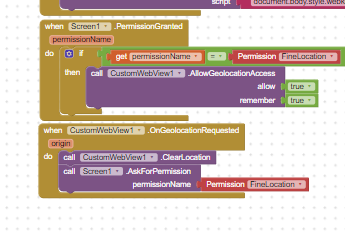
hi, I've been looking for documentation on how to handle access for "navigator.geolocation.getCurrentPosition" but couldn't find it.
Please help, what's wrong with my block, so that the geo location remains unreadable and produces a blank response, even though I have obtained fine location permission when the application is opened.
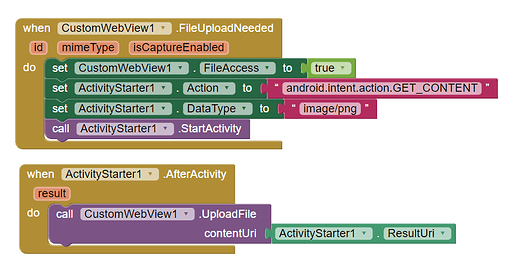
I'm having problems with file uploading. I used these blocks

with only one change: I changed "image/png" to get mimeType.
But it gives me Error 601: No corresponding activity was found.
Print its value on a label and see what you are getting.
I changed the block from get mimeType to "*/*" and it works now.
I've got a weather widget on my website that gets your location and tells you the current weather and temperature. It works fine on the browser

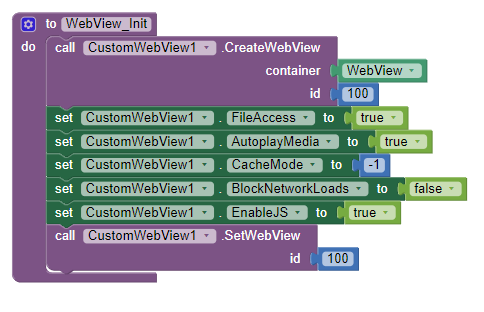
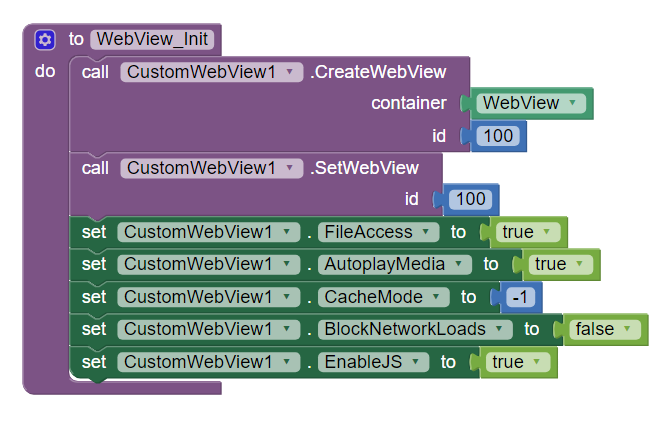
Hi, I'm trying to enable the cache of the webview because i use the app to display the same 10 videos in my app by my local server (my project is all in lan) and i don't want to download the video everytime, so with the cache i can resolve it. My web page it's already working, I tested it with google chrome and the cache work fine without download the video everytime, I tryed with this setup on my app put the web page download the video everytime, it seems that the cache doesn't work, can anyone help me? Is this configuration right?
Thanks a lot

Property blocks (except zoom) are effective only when you call them after SetWebView method.
Hi,
i changed the block order, now i can see that one video is cached, but if i add more video at my page the cache not work. Is there a memory limit for cache? If yes, can i change it?
Thanks

I think that the problem is with the cache size on android device, can you implement a method to increase this limit in the extension? With the browser chrome on desktop and smartphone works fine
Why did you set CacheMode to -1 ? ![]()
LOAD_DEFAULT = -1
LOAD_CACHE_ELSE_NETWORK = 1
LOAD_NO_CACHE= 2
LOAD_CACHE_ONLY = 3
1 is suitable for you.
I tryed also with 1 but the problem is the same.
I tryed also with desktop mode because in the smartphone with chrome it fix the problem.

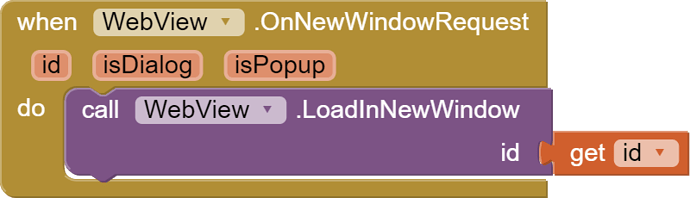
I'm working on a web browser with this extension, and I can't figure out how to open links that are meant for a new tab. I tried this:
But whenever I clicked a link to open in a new window, the whole app just closed.
How do you determine that webview loaded fresh content instead of cache?
The server is made with python and flask by myself, I use the activity manager of windows to determinate the amount of bandwidth is used when the video change in the web page.
The peak is when a video is served to the webview.
The only option left for you is to save page archive and load that.