esp32 ile calısan bir bluetooth projem wardı. dimmerde sorun yaşadığım için projeyi local wifi yeçeviriyorum. ancak tekarar dimmer yapamıyorum, projeye yeni başladım daha kodları oluşturamadım. sadece dimmer konusunda destek istiyorum teşekkürler.
Ne tür bir yardıma ihtiyacınız var
esp32 local wifi de kaydırıcı ile led dimleme kod bloglarını oluşturamadım, ve esp kodlarını yapamadım yani 1 adet dimmer için komple kodlara ihtiyacım var.
Kaydırıcının değeri değiştiğinde, ESP32'de bir web sunucusu çalıştırmanız ve http isteği yoluyla uygulamadan bir parametre göndermeniz gerekir. Bu en basit yoldur. @Juan_Antonio'nun eğitimleri var. Bunları kontrol edin. Örneğin :
https://community-appinventor-mit-edu.ezproxy.canberra.edu.au/t/esp32-wifi-webserver-led-on-off-static-ip-soft-access-point/9323/4
bu açma kapama bunu yapabiliyorum ben dimmer yani kaydırıcı ile ledi kontrol edemiyorum.
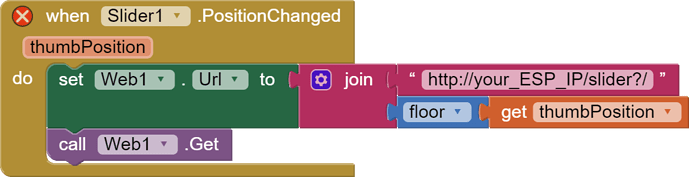
Bunda bu kadar farklı olan ne var? Http isteğini aynı şekilde göndermelisiniz. ON veya OFF komutu yerine yalnızca kaydırıcı konumunu göndermeniz gerekir.
e.g:
Ve bu "slider" parametresini ESP32 web sunucusuyla çıkarmanız gerekir.
ben daha çok yeniyim bunun için özür dilerim. esp tarafındaki kodları yapamadım. yardımcı olursan çok mutlu olurum, şimdiden teşekkür ederim. yeni ameliyat olduğum için geç yazdım özür dilerim
Bu eğiticiyi kontrol edin ve herhangi bir şey yapıp yapamayacağınıza bakın.
Projemde başka bir kütüphaneyle yaptım ama bu da işe yarıyor.
:Input Data on HTML Form ESP32/ESP8266 Web Server Arduino IDE | Random Nerd Tutorials
burada esp32 bir wifi modeme bağlanıyor. benim yapmak istediğim esp ye direkt ip üzerinden modem olmadan bağlanmak. şimdi bir yazılım yaptım bunu mit app inverterle kontrol etmeyi deniyorum.
// Import required libraries
#include "WiFi.h"
#include "ESPAsyncWebServer.h"
// Set to true to define Relay as Normally Open (NO)
#define RELAY_NO false
// Set number of relays
#define NUM_RELAYS 10
// Assign each GPIO to a relay
int relayGPIOs[NUM_RELAYS] = {32, 33, 25, 26, 27, 14, 12, 13, 22, 23};
// Replace with your network credentials
const char *ssid = "UMAYVANKONTROL";
const char *password = "123456789";
const char* PARAM_INPUT_1 = "relay";
const char* PARAM_INPUT_2 = "state";
const int Dim1 = 16;
const int Dim2 = 17;
const int Dim3 = 5;
const int Dim4 = 18;
String slider1Value = "0";
String slider2Value = "0";
String slider3Value = "0";
String slider4Value = "0";
const int freq = 5000;
const int dimChannel1 = 1;
const int dimChannel2 = 2;
const int dimChannel3 = 3;
const int dimChannel4 = 4;
const int resolution = 8;
const char* PARAM_INPUT1 = "value";
const char* PARAM_INPUT2 = "value";
const char* PARAM_INPUT3 = "value";
const char* PARAM_INPUT4 = "value";
// Create AsyncWebServer object on port 80
AsyncWebServer server(80);
const char index_html PROGMEM = R"rawliteral(
html {font-family: Arial; display: inline-block; text-align: center;} h2 {font-size: 3.0rem;} p {font-size: 3.0rem;} body {max-width: 600px; margin:0px auto; padding-bottom: 20px;} .switch {position: relative; display: inline-block; width: 60px; height: 34px} .switch input {display: none} .sliderswitch {position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: #ccc; border-radius: 34px} .sliderswitch:before {position: absolute; content: ""; height: 26px; width: 26px; left: 4px; bottom: 4px; background-color: #fff; -webkit-transition: .4s; transition: .4s; border-radius: 34px} input:checked+.sliderswitch {background-color: #2196F3} input:checked+.sliderswitch:before {-webkit-transform: translateX(26px); -ms-transform: translateX(26px); transform: translateX(26px)} .slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C; outline: none; -webkit-transition: .2s; transition: opacity .2s;} .slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;} .slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; }UMAYVAN LOCAL SERVER
GOSTERGELER
%BUTTONPLACEHOLDER%%SLIDER1VALUE%
%SLIDER2VALUE%
%SLIDER3VALUE%
%SLIDER4VALUE%
)rawliteral";// Replaces placeholder with button section in your web page
String processor(const String& var){
//Serial.println(var);
if(var == "BUTTONPLACEHOLDER"){
String buttons ="";
for(int i=1; i<=NUM_RELAYS; i++){
String relayStateValue = relayState(i);
buttons+= "
Relay #" + String(i) + " - GPIO " + relayGPIOs[i-1] + "
<label class="switch"><input type="checkbox" onchange="toggleCheckbox(this)" id="" + String(i) + "" "+ relayStateValue +"><span class="sliderswitch">";}
return buttons;
}
if (var == "SLIDER1VALUE"){
return slider1Value;
}
if (var == "SLIDER2VALUE"){
return slider2Value;
}
if (var == "SLIDER3VALUE"){
return slider3Value;
}
if (var == "SLIDER4VALUE"){
return slider4Value;
}
return String();
}
String relayState(int numRelay){
if(RELAY_NO){
if(digitalRead(relayGPIOs[numRelay-1])){
return "";
}
else {
return "checked";
}
}
else {
if(digitalRead(relayGPIOs[numRelay-1])){
return "checked";
}
else {
return "";
}
}
return "";
}
void setup(){
// Serial port for debugging purposes
Serial.begin(115200);
// Set all relays to off when the program starts - if set to Normally Open (NO), the relay is off when you set the relay to HIGH
for(int i=1; i<=NUM_RELAYS; i++){
pinMode(relayGPIOs[i-1], OUTPUT);
if(RELAY_NO){
digitalWrite(relayGPIOs[i-1], HIGH);
}
else{
digitalWrite(relayGPIOs[i-1], LOW);
}
}
// configure LED PWM functionalitites
ledcSetup(dimChannel1, freq, resolution);
ledcSetup(dimChannel2, freq, resolution);
ledcSetup(dimChannel3, freq, resolution);
ledcSetup(dimChannel4, freq, resolution);
// attach the channel to the GPIO to be controlled
ledcAttachPin(Dim1, 1);
ledcAttachPin(Dim2, 2);
ledcAttachPin(Dim3, 3);
ledcAttachPin(Dim4, 4);
ledcWrite(1, slider1Value.toInt());
ledcWrite(2, slider2Value.toInt());
ledcWrite(3, slider3Value.toInt());
ledcWrite(4, slider4Value.toInt());
// Connect to Wi-Fi
WiFi.softAP(ssid, password);
IPAddress IP = WiFi.softAPIP();
Serial.println("AP IP address: " + IP.toString());
// Route for root / web page
server.on("/", HTTP_GET, (AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// Send a GET request to <ESP_IP>/slider?value=
server.on("/slider1", HTTP_GET, (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=
if (request->hasParam(PARAM_INPUT1)) {
inputMessage = request->getParam(PARAM_INPUT1)->value();
slider1Value = inputMessage;
ledcWrite(1, slider1Value.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
server.on("/slider2", HTTP_GET, (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=
if (request->hasParam(PARAM_INPUT2)) {
inputMessage = request->getParam(PARAM_INPUT2)->value();
slider2Value = inputMessage;
ledcWrite(2, slider2Value.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
server.on("/slider3", HTTP_GET, (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=
if (request->hasParam(PARAM_INPUT3)) {
inputMessage = request->getParam(PARAM_INPUT3)->value();
slider3Value = inputMessage;
ledcWrite(3, slider3Value.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
server.on("/slider4", HTTP_GET, (AsyncWebServerRequest *request) {
String inputMessage;
// GET input1 value on <ESP_IP>/slider?value=
if (request->hasParam(PARAM_INPUT4)) {
inputMessage = request->getParam(PARAM_INPUT4)->value();
slider4Value = inputMessage;
ledcWrite(4, slider4Value.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
// Send a GET request to <ESP_IP>/update?relay=&state=
server.on("/update", HTTP_GET, (AsyncWebServerRequest *request) {
String inputMessage;
String inputParam;
String inputMessage2;
String inputParam2;
// GET input1 value on <ESP_IP>/update?relay=
if (request->hasParam(PARAM_INPUT_1) & request->hasParam(PARAM_INPUT_2)) {
inputMessage = request->getParam(PARAM_INPUT_1)->value();
inputParam = PARAM_INPUT_1;
inputMessage2 = request->getParam(PARAM_INPUT_2)->value();
inputParam2 = PARAM_INPUT_2;
if(RELAY_NO){
Serial.print("NO ");
digitalWrite(relayGPIOs[inputMessage.toInt()-1], !inputMessage2.toInt());
}
else{
Serial.print("NC ");
digitalWrite(relayGPIOs[inputMessage.toInt()-1], inputMessage2.toInt());
}
}
else {
inputMessage = "No message sent";
inputParam = "none";
}
Serial.println(inputMessage + inputMessage2);
request->send(200, "text/plain", "OK");
});
// Start server
server.begin();
}
void loop() {
}
şimdi app inverterde roleyi nasıl açıp kapatıcam ve dimmeri nasıl yöneticem bunu bulmaya çalışıyorum
ESP32'nizde html web sayfasını çalıştırıyor musunuz? Yani tarayıcıdan da veya yalnızca uygulamayla ulaşmak istiyorsunuz. Çünkü yalnızca uygulama aracılığıyla erişmek istiyorsanız html'ye ihtiyacınız yoktur.