I'm looking for a simple example of a 2 slider bar with code in MIT App inventor and code in ESP32.
I already found many tutorials for Arduino Uno with slider bar but I didn't find anything for ESP32.
The App with two slider bars only needs to send the value from 0 to 255 to ESP32 and ESP32 to print the value on the serial.
Can someone help me?
Welcome.
Here are the community discussions related to ESP32 devices https://community-appinventor-mit-edu.ezproxy.canberra.edu.au/search?q=esp32
The advice you seek might be within those discussions and in the documentation for the Slider
To receive specific advice, you might post and image and script of what you have tried.
You found tutorials for the Uno, great. Use them as a model for your esp32 app.
Unfortunately my programming knowledge is very limited and I have a hard time adapting Arduino codes for ESP32.I believe that the most I can do is use a esp32 code with bluetooth and a slide bar with a slide bar and create a second slide bar just by duplicating the code. I looked at the links you recommended but I couldn't find anything that could help me. I'll continue searching.
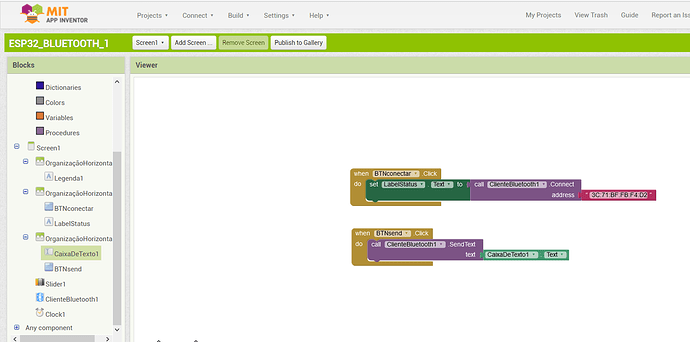
I can do this by following this video with TUNIOT ESP32 : https://youtu.be/CBWKPLdkkTg
I can make this code on the Arduino IDE work on ESP32 and also the APP of this example on the site works on Android and turns the LED on and off.
Now if I can include a slide bar so that DATA has its value, I believe I can have 1 slide bar working. Then I need to include a second slide bar.
Hello Ltron
Put a Slide bar component in your Design and open the Blocks for it - I think how to use them should become obvious given that you know the range you require and the values are integers (App Inventor can handle numbers as strings too).
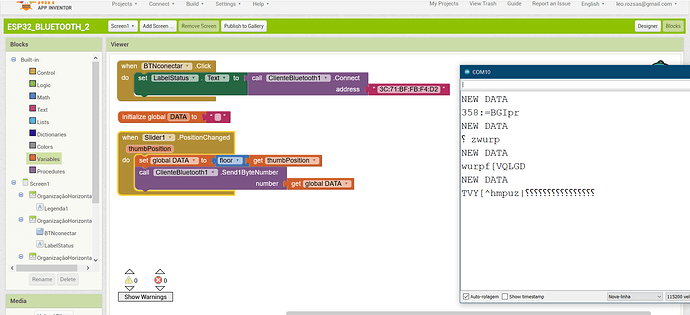
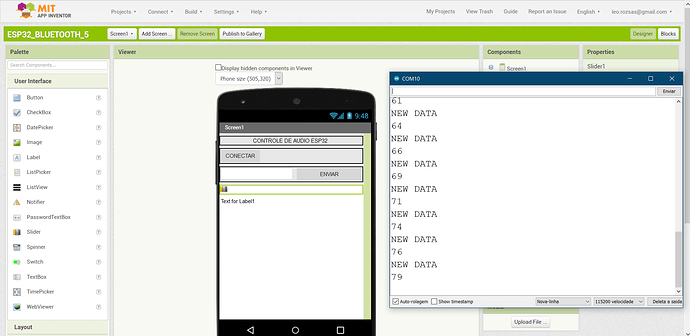
I have now reached this result:
when I change the slide bar position, the APP sends strange characters to the serial.
I need numbers to be sent. Where should I change?
- Check that your DATA is an Integer and not a float after applying floor. You can use DoIt or simply display the value in a Label or Notifier.
- Is the receiving script expecting to receive numbers? It is usually easier to send a string (UTF-8).
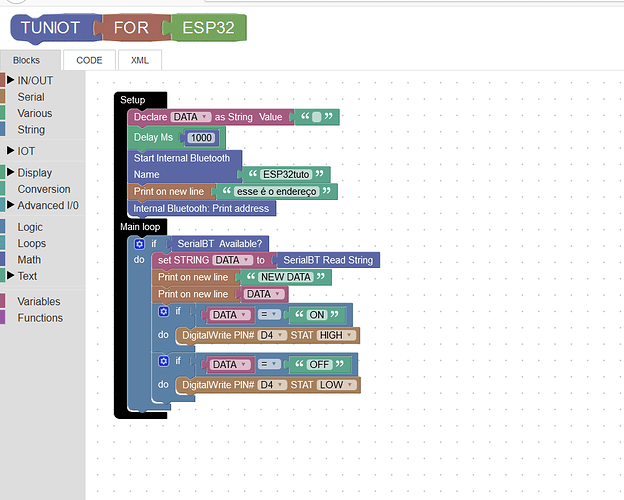
Yes, script expecting to receive numbers:
void loop()
{
if (SerialBT.available()) {
DATA = (SerialBT.readString());
Serial.println("NEW DATA");
Serial.println(DATA);
}
Dear Ltron,
it seems to me that you reserve a string type as DATA but you use "floor" to write into it an integer value, then you send bytes, on BT.
My suggestion is to convert the floor to a string, before sending it.
In other words: since in the Arduino code you read a string on BT (while you are sending bytes, right now), I suggest you to convert the floor to a string, then use the Bluetooth.Sendtext instead of SendBytes.
Please try to have a look on all this. Maybe the "strange values" are due to this.
Cheers.
Strange values, so-called "bushes" in Poland, may cause differences in the set UART speed. But I think here just bytes are sent and converted to text on the esp32 side.
- Use a Clock to send the data.
- Use SendText
- In the Arduino code
DATA = SerialBT.readStringUntil ('\n');
..... make sure the data is sent with '\n' at the end. To do that, use a Text Join Block.
Hi ChrisWard and Juan_Antonio
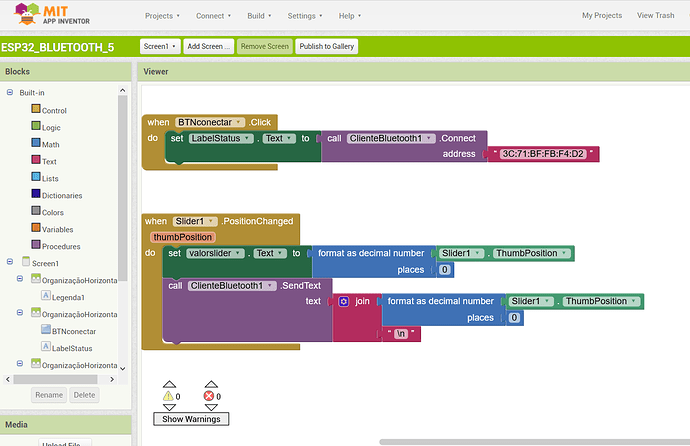
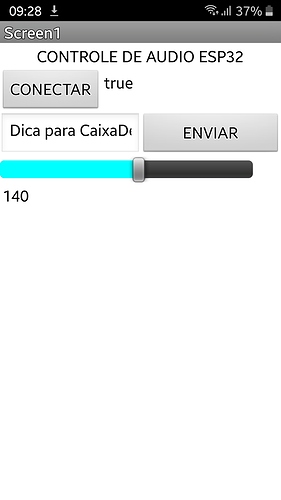
In fact including \ n in join it was possible to see the numbers as shown in the figure below
It was necessary to follow the two recommendations from you:
1 - In the Arduino code
DATA = SerialBT.readStringUntil ('\n');
2 - make sure the data is sent with '\n' at the end. To do that, use a Text Join Block.
Another question:
Another question:
How do I move the sliderbar away from the center of the phone screen or center it?
I reduced the width to 90% but it only affected the left side, and I want it to be centered on the screen with a width of 90%
@Ltron
Here a example with Sliders and Clock, maybe you can get some idea
HorizontalArrangement AlignHorizontal -Center
Slider Width 90 per cent
Juan_Antonio, Following his recommendation, I managed to get the central position right.
Now I will analyze your app to see if I can send the values of 2 sliderbar, which is the post theme.
Place it in a Horizontal Arrangement (aka container) and set that to Centered. You should also set the Screen to Horizontal Centered.
Hello everyone.
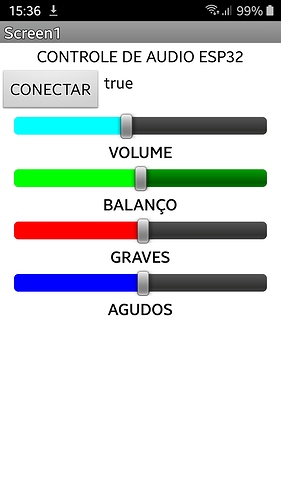
I am very happy with the progress and with your help I have already managed the sliderbar working well.
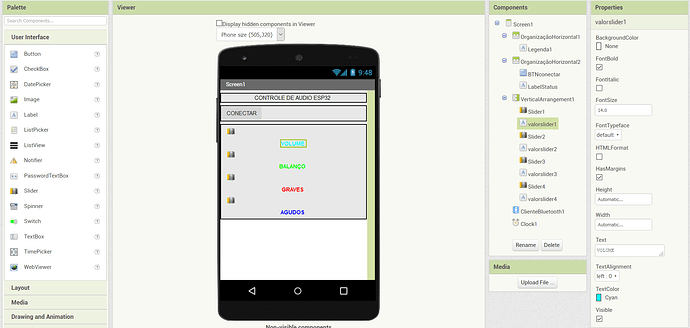
Now a question in the graphics:
See the figure below
For example, valorslider1, has TextColor = Cyan.
On the MIT APP screen this color appears cyan, but on the cell phone it appears black. This happens with all 4 TextColor (valorslider1,2,3,4)
Search Slider color
https://community-appinventor-mit-edu.ezproxy.canberra.edu.au/search?q=slider%20color
Ok, thanks to everyone who helped me. The APP works well and I will make some modifications such as creating an exit button, etc.
Can you share your final code, give back for help?