![]() Introduction
Introduction
A non-visible extension that detects the progress loading of the WebViewer.
A sister extension of the ImageUtil extension, which provides additional tools to Images.
![]() Release date: 2022-03-08T00:20:00Z
Release date: 2022-03-08T00:20:00Z
![]() Package name: com.gordonlu.webviewprogress.aix
Package name: com.gordonlu.webviewprogress.aix
![]() Documentation
Documentation
Event Blocks
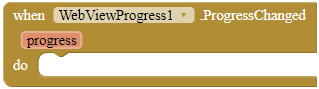
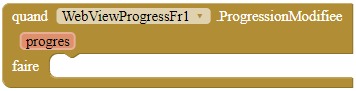
ProgressChanged
This event is fired when the progress of the WebViewer has changed.
Note: currently, there still isn't a method to detect which WebViewer's progress has changed. Hence, better use one WebViewProgress extension for each WebViewer.
Parameters: progress = number (int)
Method blocks
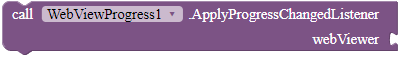
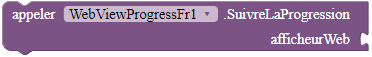
ApplyProgressChangedListener
Listens to all web viewer loading changes and fires the ProgressChanged event when it changes.
Parameters: webViewer = component
![]() Sample Program
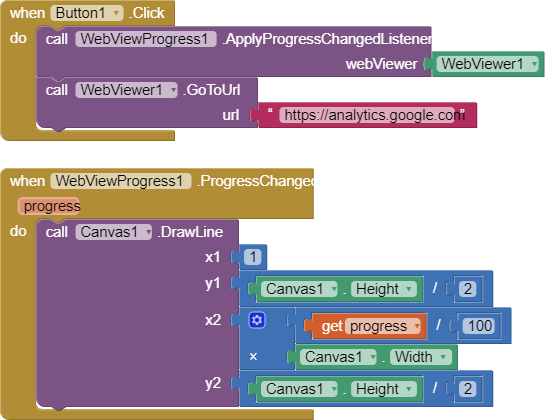
Sample Program

This program uses a Canvas as a progress bar, with the WebViewProgress detecting the progress changes. The height of the canvas is 7 pixels, and the LineWidth is also 7 pixels, so drawing the line at 7/2 pixels will fill the whole canvas height. The progress parameter returns a value between 0 and 100, so if the progress is 40, it means that 40% of the webpage is loaded. Since 40% = 40/100, we apply it to here. Then, we multiply the percentage with the width of the canvas, so that it fills 40% of the canvas.
![]() Downloads
Downloads
![]()
![]() If you speak English:
If you speak English:
AIX: com.gordonlu.webviewprogress.aix (7.0 KB)
TXT: WebViewProgress.txt (2.2 KB)
![]() Pour les utilisateurs français:
Pour les utilisateurs français:
AIX: com.gordonlu.webviewprogressfr.aix (7.3 KB)
TXT:
WebViewProgressFr.txt (2.2 KB)
Unfortunately, because of AI2 translations, I have to remove all diacritics (e.g. á) from the French translation.
![]() Rate my extension!
Rate my extension! ![]()
- Good extension!
- Bad extension.
Made with Niotron IDE.
Kindly ![]() PM me if you have any questions! Also, if you like my extension, please
PM me if you have any questions! Also, if you like my extension, please ![]() like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my extension. If you read this extension, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add and you know the code, PM me or directly reply below using the ![]() button.
button.
By downloading my extension, you agree the terms and conditions in my website
Gordon Lu