Hi all,
in a my recent project I had the need to upload images on the web and then download or delete. I looked for this and at the end I decided to use Filestack. (www.filestack.com)
To use Filestack first of all You have to register an account, and the system give You an API key, with this API Key You can upload and download files (I tried only image files).
To Overwrite or Delete files You have to activate on Filestack "Use Security" you find this under Security/Policy & Signature, after activation You have a unique Secret Key.

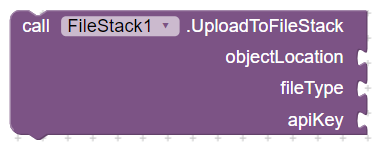
To Upload a file without Security
Object Location: the file path in your phone
FileType: for example image/jpg
ApiKey: your Api Key provided by Filestack

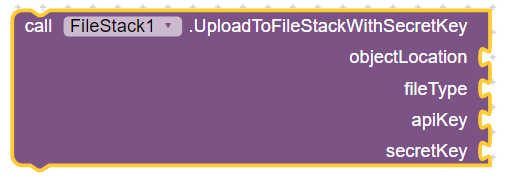
To Upload a file with Security
Object Location: the file path in your phone
FileType: for example image/jpg
ApiKey: your Api Key provided by Filestack
SecretKey: your Secret Key provided by Filestack

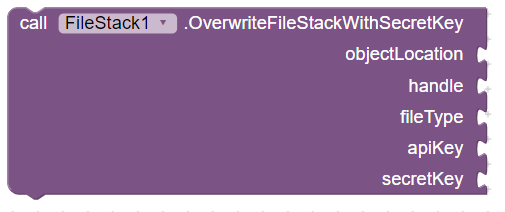
To Overwrite a file
Object Location: the file path in your phone
Handle: this is the "place" where the file is saved on Filestack
FileType: for example image/jpg
ApiKey: your Api Key provided by Filestack
SecretKey: your Secret Key provided by Filestack

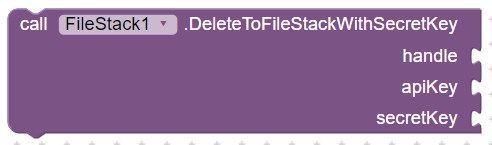
To Delete a file
Handle: this is the "place" where the file is saved on Filestack
ApiKey: your Api Key provided by Filestack
SecretKey: your Secret Key provided by Filestack

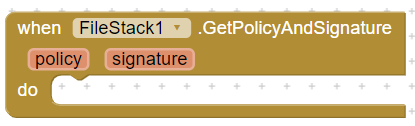
Before to Download a file, when You have the Security enable, You have to calculate the Policy & Signature.
SecretKey: your Secret Key provided by Filestack

This is the result after calculatePolicyAndSignature

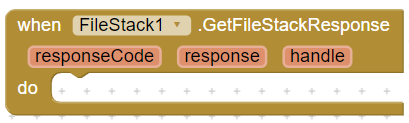
After You Upload a file, Filestack reply with the Handle, the Handle is a unique id that You have to save because it is necessary to retrieve the file uploaded!

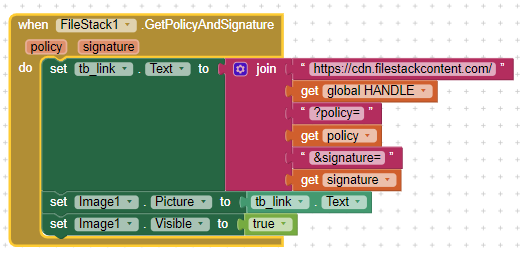
here is an example of how to download an image file with Security enable
Source Code:
FileStack.txt (14.6 KB)
Extension:
FileStack.aix (22.1 KB)
Sample Project:
UploadImage.aia (25.7 KB)
How works the sample project:
- Take a Pic.
- Upload the image
- Download the image
- Take another pic
- Overwrite image
- Download the image
- Delete last image
I hope You find useful
Best Regards
Marco Perrone