Hi,
last days I developed a new extension that I want to share with the community.
With FirebaseManager Extension You can:
- create a new user with email and password
- login with email and password
- send an email verification for the new user
- send an email to reset the password
- get the user data
- put data on firebase
- patch data on firebase
- delete data on firebase
- get data on firebase
- post files on the storage
- delete files inthe storage

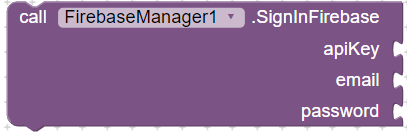
apiKey your apiKey from Firebase
email user email
password user password
Use this if You want to connect to Firebase with an existing user
WARNING: You have to enable login with email and password on your firebase sign-in method

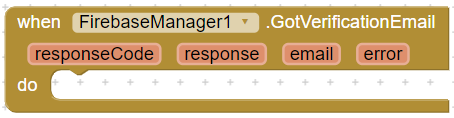
responseCode 200 is the correct response
response the complete Json response
localId every Firebase user has a Unique Id, useful because You can use it in the Firebase rules
idToken this token is used to access the Firebase data, it expires after 3600 seconds
refreshToken if the idToken expires, use the refreshToken to have a new one
error if there is an error You find here what happened

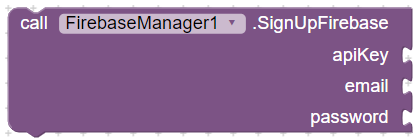
apiKey your apiKey from Firebase
email user email
password user password
Use this if You waht to create a new Firebase user
WARNING: You have to enable login with email and password on your firebase sign-in method

responseCode 200 is the correct response
response the complete Json response
localId every Firebase user has a Unique Id, useful because You can use it in the Firebase rules
idToken this token is used to access the Firebase data, it expires after 3600 seconds
refreshToken if the idToken expires, use the refreshToken to have a new one
error if there is an error You find here what happened

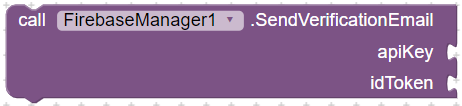
apiKey your apiKey from Firebase
idToken this token is used to access the Firebase data, it expires after 3600 seconds
This send an email to a new user (if You want to use it), I find this useful to prevent people that use fake email, in the email received there is a link, after You reply the link in the Firebase User Data emailVerified is set true.
WARNING: Set the templates in the Firebase console

responseCode 200 is the correct response
response the complete Json response
email the email address that received the email
error if there is an error You find here what happened

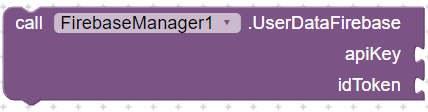
apiKey your apiKey from Firebase
idToken this token is used to access the Firebase data, it expires after 3600 seconds
Use this when You don't want to allow users to use your app if they didn't verified th email

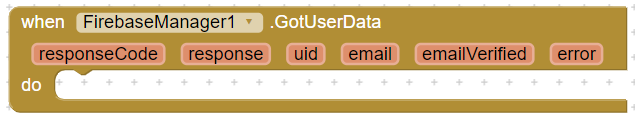
responseCode 200 is the correct response
response the complete Json response
uid the user unique id
email the user email
emailVerified if the user replied to the Email Verification the value is true
error if there is an error You find here what happened
Use this when You don't want to allow users to use your app if they didn't verified th email

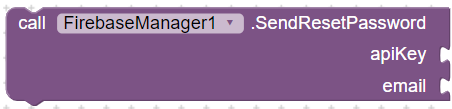
apiKey your apiKey from Firebase
email the user email
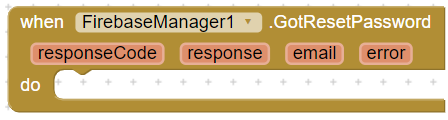
This send an email with link to reset the user password, useful if You want to change it or You forgot.
WARNING: Set the templates in the Firebase console

responseCode 200 is the correct response
response the complete Json response
email the email address that received the email
error if there is an error You find here what happened

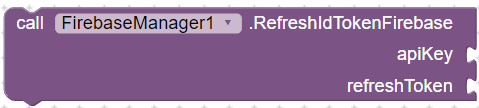
apiKey your apiKey from Firebase
refreshToken the refreshToken received when You successfully logged
Use this when idToken expires, to receive a new idToken

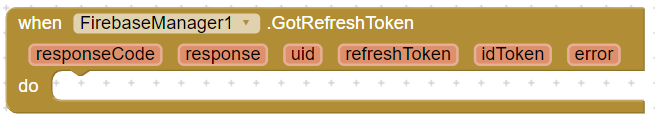
responseCode 200 is the correct response
response the complete Json response
uid the user uniqueId
refreshToken the new refreshToken
idToken the new idToken
error if there is an error You find here what happened

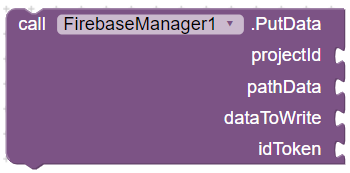
projectId Your Firebase projectId
pathData where to store your data in the Firebase
dataTo Write the data add in the Firebase, use a Dictionary to put the data
idToken the idToken necessary for authenticathed connections
Use this to add new data

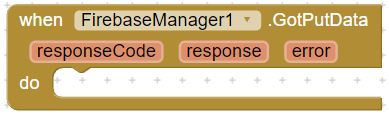
responseCode 200 is the correct response
response the complete Json response
error if there is an error You find here what happened

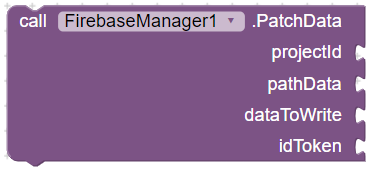
projectId Your Firebase projectId
pathData where to store your data in the Firebase
dataTo Write the data update in the Firebase, use a Dictionary to patch
idToken the idToken necessary for authenticathed connections
Use this to change existing data

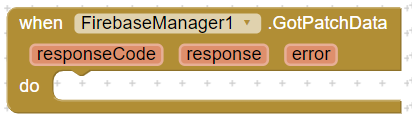
responseCode 200 is the correct response
response the complete Json response
error if there is an error You find here what happened

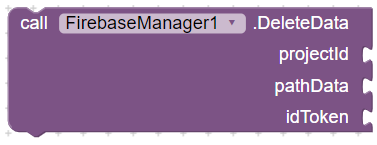
projectId Your Firebase projectId
pathData where the data are stored in the Firebase
idToken the idToken necessary for authenticathed connections
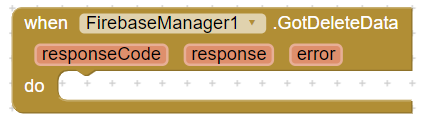
Use this to delete existing data

responseCode 200 is the correct response
response the complete Json response
error if there is an error You find here what happened

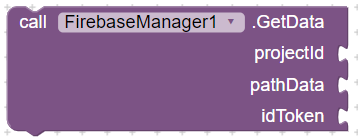
projectId Your Firebase projectId
pathData where the data are stored in the Firebase
idToken the idToken necessary for authenticathed connections
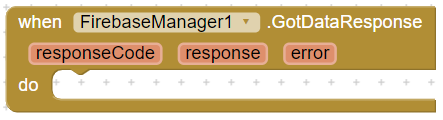
Use this to get existing data

responseCode 200 is the correct response
response the complete Json response
error if there is an error You find here what happened

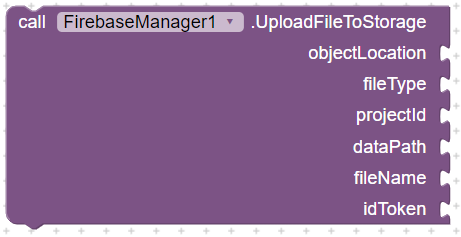
objectLocation the pathfile where the file is stored in your device
fileType file type ex. image/jpg
projectId Your Firebase projectId
dataPath where to store your file in the Storage
fileName file name of the file stored
idToken the idToken necessary for authenticathed connections

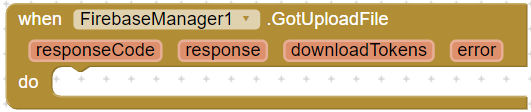
responseCode 200 is the correct response
response the complete Json response
downloadTokens the token to use to retrieve the file stored
error if there is an error You find here what happened

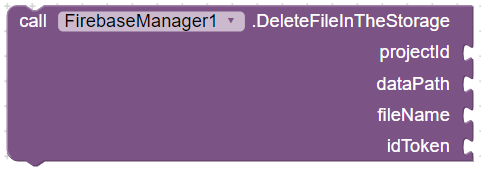
projectId Your Firebase projectId
dataPath where the file is stored in the Storage
fileName file name of the file stored
idToken the idToken necessary for authenticathed connections

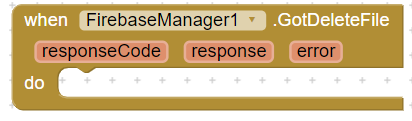
responseCode 204 is the correct response
response the complete Json response
error if there is an error You find here what happened
To get a file saved in the Storage use:
WARNING replace:
projectId with yourprojectId,
folder with the folder where the file is stored
fileName with the correct file name to get
downloadToken with the correct download token for this file received from GotUploadFile
FirebaseManager.aix (140.7 KB)
ShoppingList Sample
This sample project use FirebaseManager extension, the are two screen one for the login, create a new user, and reset the password, the second screen to add, update, delete data in the firebase and files in the storage.
The simple idea is after login i add the name, quantity and photo of an item that I want to buy.
After when I bought the item I delete it from the list.
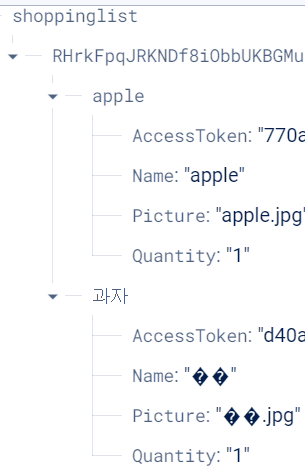
To use the sample You have to add this rule in the firebase:
"rules": {
"shoppinglist": {
"$uid": {
".read": "auth.uid == $uid" ,
".write": "auth.uid == $uid"
}
}
}
In the Storage add this rule:
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if request.auth != null;
}
}
}
ShoppingList.aia (164.2 KB)
I hope to wrote everything and You find useful.
Best Regards
Marco Perrone