Hello everyone,
Today i introduce my second extension which is component tools extension. This extension allows you to get and set some components features, move the component,overlap it, and reposition it, detect touches on it with full info about the touch, set its padding,set some shadows for it,And much more!
Blocks picture
Currently it have 48 blocks ![]()
Documantation
Error
This event is triggered when an error occurs.
Error ~ String
MoveCanceled
This event is triggered when the current movement cancels.
id ~ string
MoveCompleted
This event is triggered when the current movement ends.
id ~ string
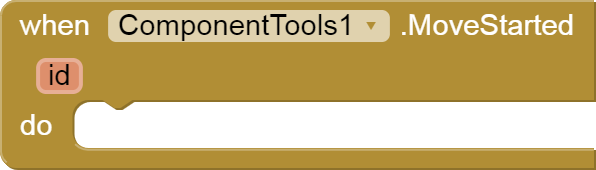
MoveStarted
This event is triggered when the current movement ends.
id ~ string
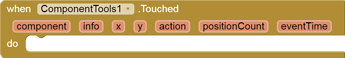
Touched
This event is triggerred when a component is touched.The action is returned in the action parameter.
Component ~ Component ( the component which is clicked )
info ~ String ( A detailed info about the touch in json format )
x ~ int ( X positions of the first touch place )
y ~ int ( Y positions of the first touch place )
action ~ String ( Action name of the action occurred.)
Thanks for @Zia_Choudhary and @themaayur
Valid action types
ACTION_BUTTON_PRESS
ACTION_BUTTON_RELEASE
ACTION_CANCEL
ACTION_DOWN
ACTION_HOVER_ENTER
ACTION_HOVER_EXIT
ACTION_HOVER_MOVE
ACTION_MASK
ACTION_MOVE
ACTION_OUTSIDE
ACTION_POINTER_DOWN
ACTION_POINTER_INDEX_MASK
ACTION_POINTER_INDEX_SHIFT
ACTION_POINTER_UP
ACTION_SCROLL
ACTION_UP
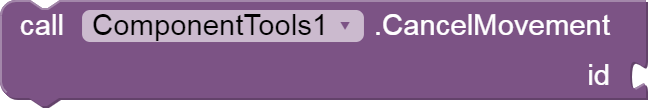
CancelMovement
Cancels The current movement.
id ~ string
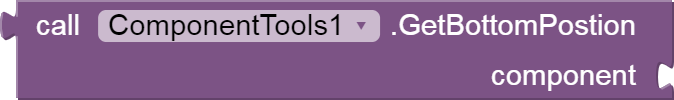
GetBottomPosition
Gets the bottom position of any component you want.
component ~ Component
GetX
Gets the x position of any component you want .
component ~ component
GetY
Gets the y position of any component you want .
component ~ component
GetLeftPosition
Gets the left position of any component you want.
component ~ Component
GetPaddingBottom
Gets the bottom padding of any component you want.
component ~ Component
GetPaddingLeft
Gets the left padding of any component you want.
component ~ Component
GetPaddingRight
Gets the right padding of any component you want.
component ~ Component
GetPaddingTop
Gets the top padding of any component you want.
component ~ Component
GetRotation
Gets the rotation of any component you want.
component ~ Component
GetRotationX
Gets the rotation X of any component you want.
component ~ Component
GetRotationY
Gets the rotation Y of any component you want.
component ~ Component
GetScaleX
Gets the scale X of any component you want.
component ~ Component
GetScaleY
Gets the scale Y of any component you want.
component ~ Component
GetShadowElevation
Gets the shadow elevation of any component you want.
component ~ Component
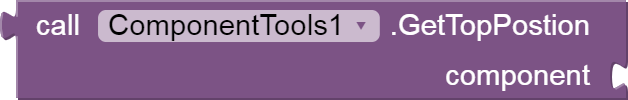
GetTopPosition
Gets the top position of any component you want.
component ~ Component
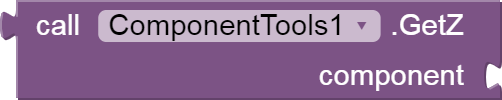
GetZ
Gets the Z position of any component you want.
component ~ Component
IsMovementPaused
Returns true if the movement is paused.
id ~ Component
IsMovementRunning
Returns true if the movement is running.
id ~ Component
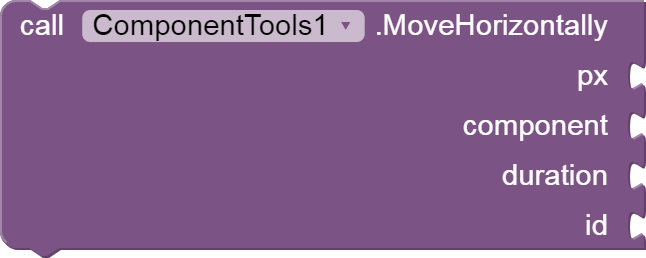
MoveHorizontally
Moves the component in horizontal way.
px ~ int
component ~ component
duration ~ int ( in milliseconds )
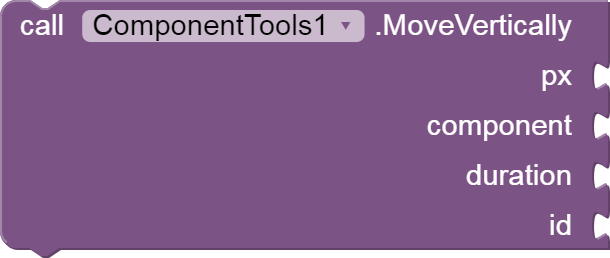
MoveVertically
Moves the component in vertical way.
px ~ int
component ~ component
duration ~ int ( in milliseconds )
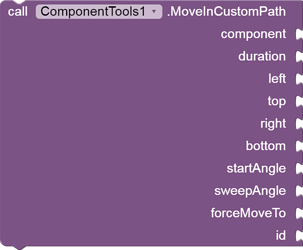
MoveInCustomPath
Moves the component in fully customizable path.
component ~ component
duration ~ int ( in milliseconds )
Left ~ int
Top ~ int
Right ~ int
Bottom~ int
StartAngle ~ int
SweepAngle ~ int
ForceMoveTo ~ int
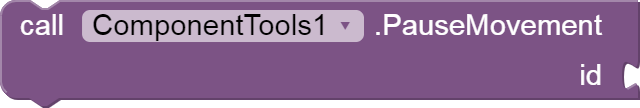
PauseMovement
Pauses the current movement.
id ~ Component
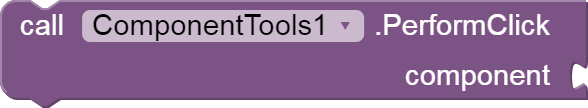
PerformClick
Performs a click on any component you want .
component ~ component
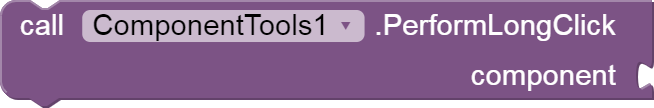
PerformLongClick
Performs a long click on any component you want .
component ~ component
RegisterComponent
Register component so the extension can detect touches on it.
Component ~ Component
ResumeMovement
Resumes the current movement.
id ~ Component
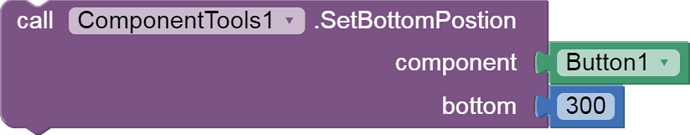
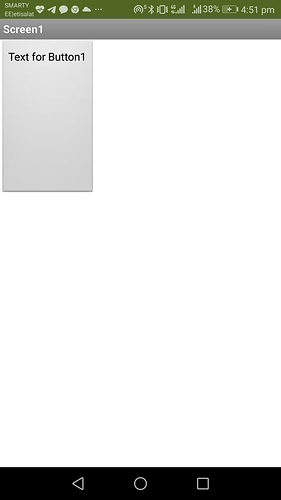
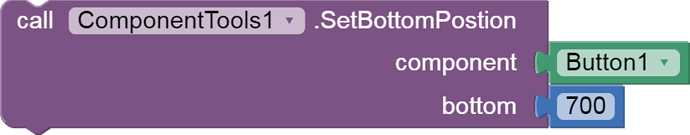
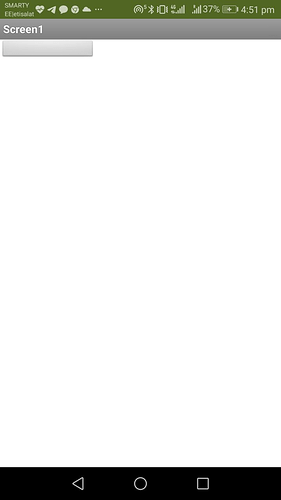
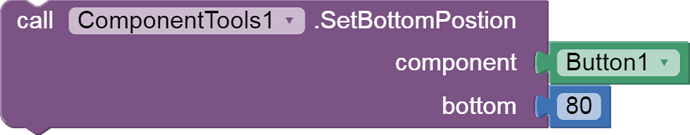
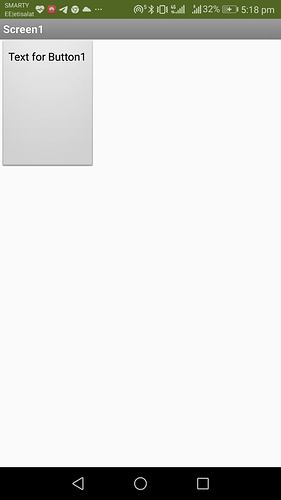
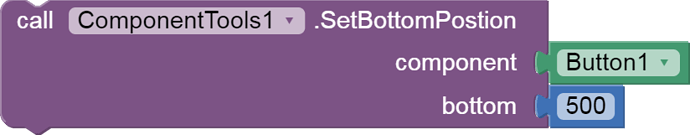
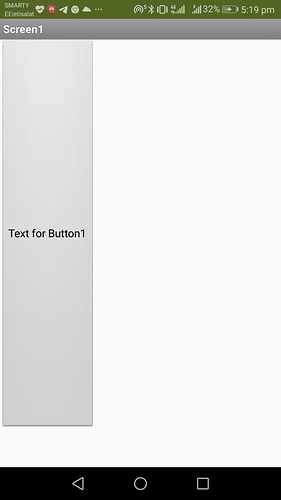
SetBottomPosition
Sets the bottom position of any component you want .
component ~ component
SetLeftPosition
Sets the left position of any component you want .
component ~ component
left ~ int
SetPadding
Sets the padding of any component you want .
component ~ component
left ~ int
top~int
right~int
bottom~int
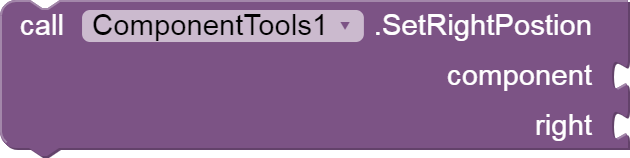
SetRightPosition
Sets the right position of any component you want .
component ~ component
right ~ int
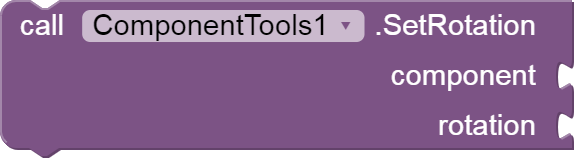
SetRotation
Sets the rotation of any component you want .
component ~ component
rotation ~ int
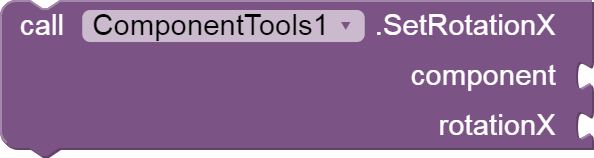
SetRotationX
Sets the rotation X of any component you want .
component ~ component
rotationX ~ int
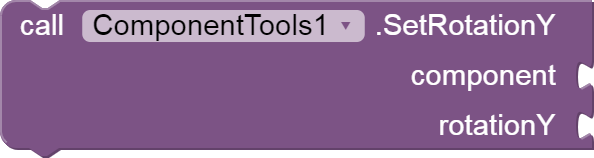
SetRotationY
Sets the rotation Y of any component you want .
component ~ component
rotationY ~ int
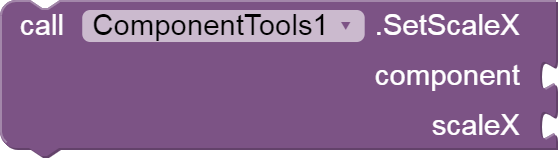
SetScaleX
Sets the Scale X of any component you want .
component ~ component
ScaleX ~ int
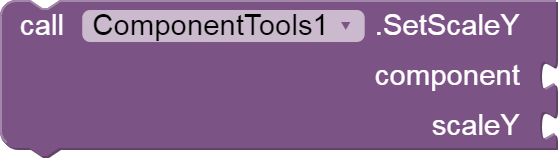
SetScaleY
Sets the Scale Y of any component you want .
component ~ component
ScaleY ~ int
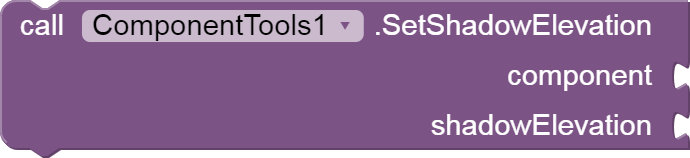
SetShadowElevation
Sets the Shadow elevation of any component you want .
component ~ component
shadowElevation ~ int
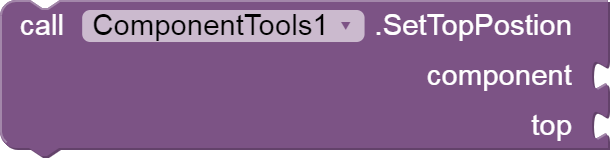
SetTopPosition
Sets the top position of any component you want .
component ~ component
top ~ int
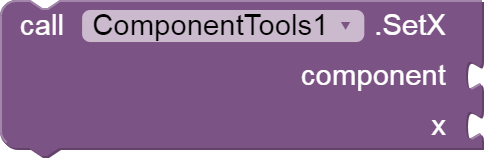
SetX
Sets the X position of any component you want .
component ~ component
x ~ int
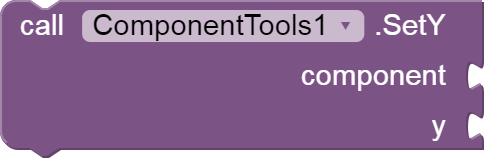
SetY
Sets the y position of any component you want .
component ~ component
y ~ int
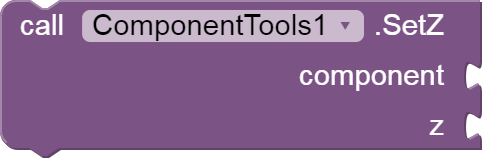
SetZ
Sets the Z position of any component you want.
Component ~ Component
z ~ int
Thanks for @broekmancompany
LastUsedID
Gets the last used id by the movement blocks.
Download links
AIX: io.mohamed.ComponentTools (4).aix (21.9 KB) ( V1 )
Credits
Thanks for any one supported and helped me.I hope you like this extension ![]()
Please if you have any suggestions or improvements please tell me ![]()
If you liked, don't forgot to hit the like button below ![]() .
.
Regards,
Mohamed Tamer