![]() Introduction
Introduction
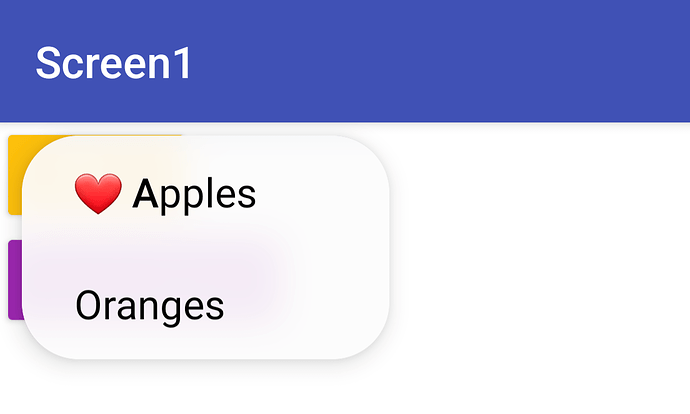
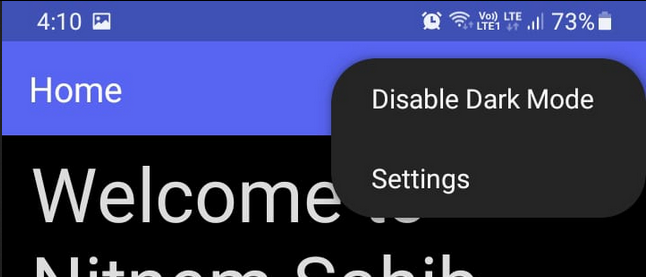
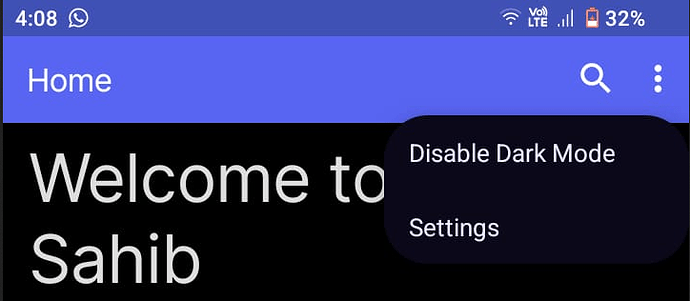
A non-visible extension that creates popup menus.
![]() Version: 1
Version: 1
![]() Package name: com.gordonlu.daffymenu
Package name: com.gordonlu.daffymenu
![]() Release date: 2022-03-31T12:30:00Z
Release date: 2022-03-31T12:30:00Z
Shout-out to AI2 Popup Menu Extension, I took reference from this extension.
![]() Documentation
Documentation
Event blocks
Dismiss
This event is fired when the user has dismissed a popup menu.
Parameters: id = numbr (int)
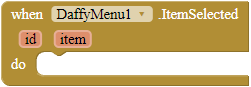
ItemSelected
This event is fired when the user has selected an item in a popup menu.
Parameters: id = number (int), item = text
Method blocks
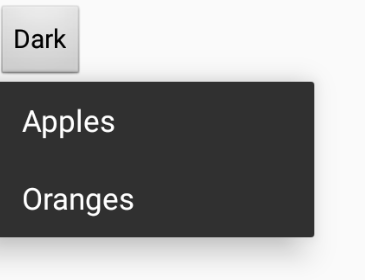
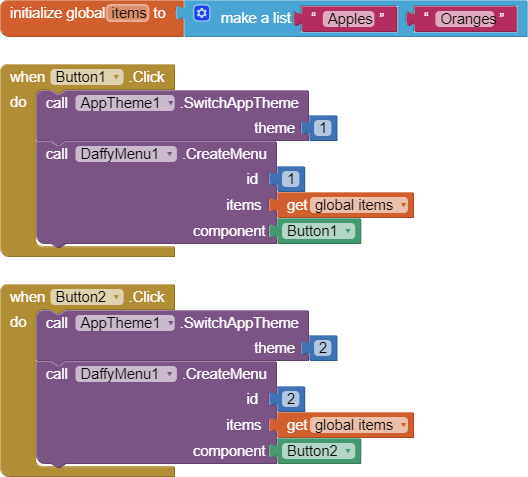
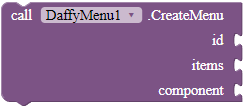
CreateMenu
Creates a popup menu with the given items and shows it next to the given component.
Parameters: id = number (int), items = list, component = component
Property blocks
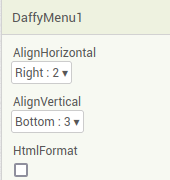
AlignHorizontal (designer, blocks, read, write)
This property specifies the horizontal alignment of the popup menu. 1 is left, 2 is center, 3 is right, and 0 is no gravity.
Accepts: number (int)
AlignVertical (designer, blocks, read, write)
This property specifies the vertical alignment of the popup menu. 1 is top, 2 is center, 3 is bottom, and 0 is no gravity.
Accepts: number (int)
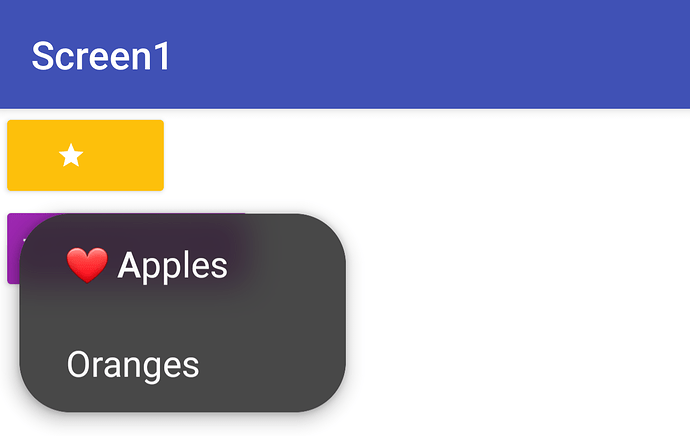
HtmlFormat
This property specifies whether HTML format should be enabled for the text of the popup menu. For example, an item with HTML enabled that has its text as
<b>Testwill result in a bold Test. Note that if you have HTML enabled and that user selects the<b>Testitem, the event will only give youTestas the item selected.Accepts: boolean
![]() Why this extension?
Why this extension?
As you know, we have a lot of popup menu extensions currently available.
-
PopupMenu Extension - An extension to add popup to components !
-
[FREE] Popup Menu - Simple popup menu - Extensions - Kodular Community
However, what's special about this extension is that you can enable/disable HTML for your popup texts, so you can not just set the color of the text, but also size, strikethrough, bold, underline, italic, etc. This extension also has ID support, so you can create 2+ menus with the same extension!
![]() Downloads
Downloads
AIX:
com.gordonlu.daffymenu.aix (10.6 KB)
![]() Open Source
Open Source
Here you go, have fun.
package com.gordonlu.daffymenu;
import android.app.Activity;
import android.content.Context;
import com.google.appinventor.components.annotations.*;
import com.google.appinventor.components.common.ComponentCategory;
import com.google.appinventor.components.runtime.AndroidNonvisibleComponent;
import com.google.appinventor.components.runtime.ComponentContainer;
import com.google.appinventor.components.runtime.EventDispatcher;
import com.google.appinventor.components.common.PropertyTypeConstants;
import com.google.appinventor.components.annotations.DesignerComponent;
import com.google.appinventor.components.annotations.DesignerProperty;
import com.google.appinventor.components.annotations.PropertyCategory;
import android.widget.PopupMenu.OnMenuItemClickListener;
import android.widget.PopupMenu.OnDismissListener;
import android.widget.PopupMenu;
import android.view.View;
import com.google.appinventor.components.runtime.AndroidViewComponent;
import com.google.appinventor.components.runtime.util.YailList;
import android.view.MenuItem;
import android.text.Html;
import android.os.Build;
import android.view.Gravity;
@DesignerComponent(
version = 1,
description = "A non-visible extension that creates popup menus.",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "https://docs.google.com/drawings/d/e/2PACX-1vQCI87PHLBF0jb8QWyYmIRQSjjNW3EFXf-qpsWCvBYkUQ9vEgPAB8SpxcMpblxNpbIYrjCjLrRLIU2c/pub?w=16&h=16")
@SimpleObject(external = true)
//Libraries
@UsesLibraries(libraries = "")
//Permissions
@UsesPermissions(permissionNames = "")
public class DaffyMenu extends AndroidNonvisibleComponent {
//Activity and Context
private Context context;
private Activity activity;
public boolean check = true;
public boolean html = false;
public int horizontal = 1;
public int vertical = 1;
public DaffyMenu(ComponentContainer container){
super(container.$form());
this.activity = container.$context();
this.context = container.$context();
}
@SimpleFunction(description = "Creates a popup menu with the given items and shows it next to the given component.")
public void CreateMenu(final int id, YailList items, AndroidViewComponent component) {
View view = component.getView();
PopupMenu menu = new PopupMenu (this.context, view);
if (!html) {
for (int i = 1; i < items.size() + 1; i++) {
menu.getMenu().add(String.valueOf(items.get(i)));
}
} else {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
for (int i = 1; i < items.size() + 1; i++) {
menu.getMenu().add(Html.fromHtml(String.valueOf(items.get(i)), Html.FROM_HTML_MODE_COMPACT));
}
} else {
for (int i = 1; i < items.size() + 1; i++) {
menu.getMenu().add(Html.fromHtml(String.valueOf(items.get(i))));
}
}
}
int av = 48;
if (vertical == 1) {
av = 48;
} else if (vertical == 2) {
av = 17;
} else if (vertical == 3) {
av = 80;
} else if (vertical == 0) {
av = 0;
} else {
av = 48;
}
if (horizontal == 1) {
menu.setGravity(Gravity.LEFT | av);
} else if (horizontal == 2) {
menu.setGravity(Gravity.CENTER | av);
} else if (horizontal == 3) {
menu.setGravity(Gravity.RIGHT | av);
} else if (horizontal == 0) {
menu.setGravity(0 | av);
} else {
menu.setGravity(Gravity.LEFT | av);
}
menu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
ItemSelected(id, String.valueOf(menuItem.getTitle()));
check = false;
return true;
}
});
menu.setOnDismissListener(new PopupMenu.OnDismissListener() {
@Override
public void onDismiss(PopupMenu menu) {
if (check) {
Dismiss(id);
}
check = true;
}
});
menu.show();
}
@SimpleEvent(description = "This event is fired when the user has selected an item in a popup menu.")
public void ItemSelected(int id, String item) {
EventDispatcher.dispatchEvent(this, "ItemSelected", id, item);
}
@SimpleEvent(description = "This event is fired when the user has dismissed a popup menu.")
public void Dismiss(int id) {
EventDispatcher.dispatchEvent(this, "Dismiss", id);
}
@SimpleProperty(category = PropertyCategory.APPEARANCE, description = "This property specifies whether HTML format should be enabled for the text of the" +
" popup menu.")
public boolean HtmlFormat() {
return html;
}
@DesignerProperty(editorType = PropertyTypeConstants.PROPERTY_TYPE_BOOLEAN, defaultValue = "false")
@SimpleProperty(description = "This property specifies whether HTML format should be enabled for the text of the popup menu.")
public void HtmlFormat(boolean h) {
html = h;
}
@SimpleProperty(category = PropertyCategory.APPEARANCE, description = "This property specifies the horizontal alignment of the popup menu." +
" 1 is left, 2 is center and 3 is right. 0 is no gravity.")
public int AlignHorizontal() {
return horizontal;
}
@DesignerProperty(editorType = PropertyTypeConstants.PROPERTY_TYPE_HORIZONTAL_ALIGNMENT, defaultValue = "1")
@SimpleProperty(description = "This property specifies the horizontal alignment of the popup menu. 1 is left, 2 is center and 3 is right. 0 is no gravity.")
public void AlignHorizontal(int h) {
horizontal = h;
}
@SimpleProperty(category = PropertyCategory.APPEARANCE, description = "This property specifies the vertical alignment of the popup menu." +
" 1 is top, 2 is center and 3 is bottom. 0 is no gravity.")
public int AlignVertical() {
return vertical;
}
@DesignerProperty(editorType = PropertyTypeConstants.PROPERTY_TYPE_VERTICAL_ALIGNMENT, defaultValue = "1")
@SimpleProperty(description = "This property specifies the vertical alignment of the popup menu. 1 is top, 2 is center and 3 is bottom. 0 is no gravity.")
public void AlignVertical(int h) {
vertical = h;
}
}
![]() Rate my extension!
Rate my extension! ![]()
- Good extension!
- Bad extension.
Made with Niotron IDE.
Kindly ![]() PM me if you have any questions! Also, if you like my extension, please
PM me if you have any questions! Also, if you like my extension, please ![]() like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my extension. If you read this extension, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add and you know the code, PM me or directly reply below using the ![]() button.
button.
If you find any ![]() bugs, please reply below.
bugs, please reply below.
Gordon Lu



 .
.