Hi, my question:
i have webviewer and i want to navigate inside pages with app buttons.
I discover that there is the WebViewer.go back and seems to work when i navigate inside webviewer pages with follow links.
The problem is that when i navigate and i go back untill arrive to the “home page” i still have the goback button visible on the app and if the user clicks on it the app go back -1 he goes to a blank screen…
how can i fix this?
Maybe is it possible to hide the goback button when i’m on the home page of the webviewer? Or is there another solution?
thanks for your help
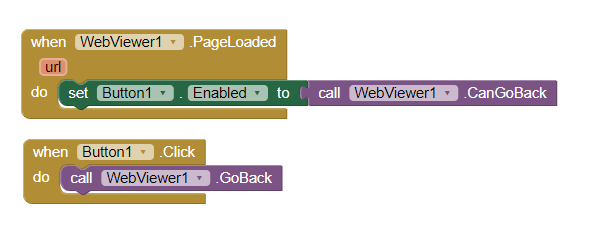
Use WebViewer.CanGoBack to check whether it can go back or not.
hi, thanks for your reply. can you make me an example how to use?
Welcome.
But it is not so much difficult to do.
You should try from yourself.
i’m trying with if condition but doesn’t work 
Then I would like to see your blocks.

What happens actually when you click on back button?
white screen and then button doesn’t re-enable anymore…
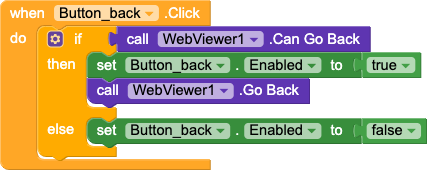
Try these blocks:

same result… white page
There is a secret page. You see this briefly when the webviewer first loads…
Maybe it doesn’t happen with the Custom Webview 
sorry tim, didn’t understand. can you pls explain better?
I'm having similar problems with virtual pages and I'll try to solutions above. Youtube continues to play upon backpress.
I couldn't get it to work. Can someone help, please?
Try my answer below, it's a workaround

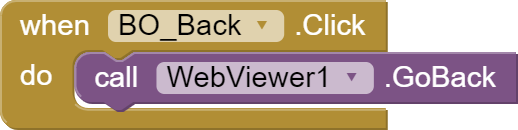
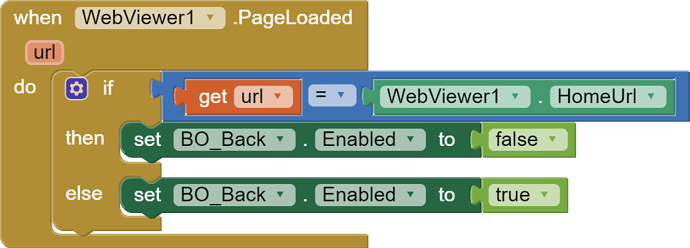
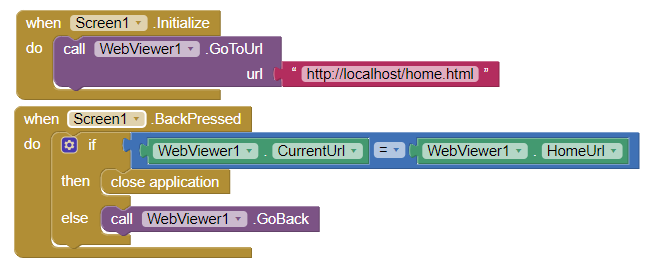
i faced the same problem and i found a solution for skipping the blank page after back button pressed on homeUrl. i hope this block will answer your problem too.
Thank Furqon! for me works well!