i am trying to make a online flea market app, that has a listview on main page showing imge user upload and description of the item. The user should be able to type in name and detail of the item and upload it to the cloudDB and on another page, he/she should be able to see the item added and displayed on the listview.
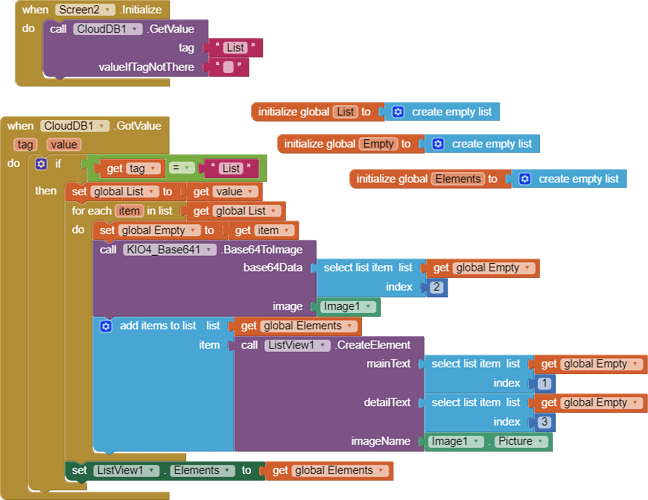
here is my code, i don't understand why it doesn't work.
You do not say which part does not work?
I am guessing it is the display of an image. Look at the value of Image1.Picture. You will probably see it is empty, as the extension puts the base64 string to image on a different layer. Unfortunately the listview cannot show a datauri either.
You will need to convert the base64 string to a file, then set the file path in the listview.
Alternatively, you can save the image directly to the cloudDB in a separate tag, using a full path to the file (provided by the camera afterPicture block), then retrieve it along with the tag containing the data.
I would recommend you resize/rotate/crop your photos to at least the size you intend to display them, to reduce storage space and upload/download times. Default photo sizes can be anywhere from 2mb - 8mb.
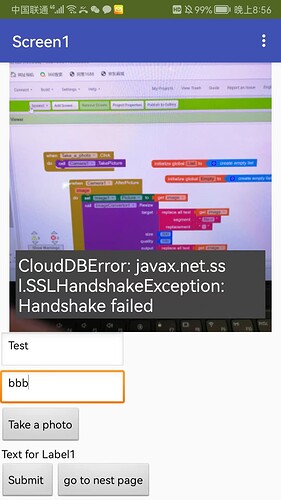
The problem is the app reports an error when I move from screen 1 to 2.
In the first option, should I store the file again into the cloudDB?
In the second option, I cannot store image directly into the cloudDB, it reports an error. And after the afterimage block, I can only retrieve the image, but not the file path…I don’t know how to do that.
If I can find some time I will do you an example....
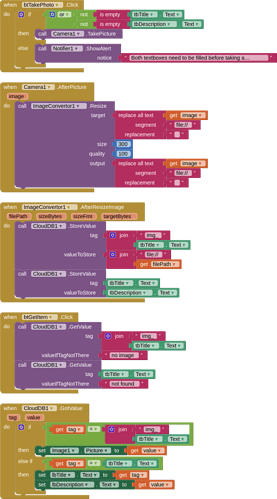
Here are the basics to save an image to cloudDB, and related data, and then return it.
fleaMarket.aia (16.4 KB)
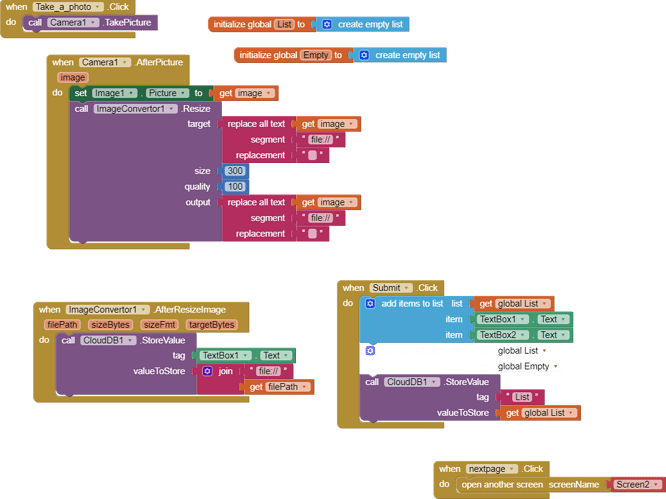
Thank you for the demostration. I tried to do almost exactly this way, but when i run it on the companion, for some reason it reports error.
These are my codes, i am not really sure what does this error message means
Do you have SSL unticked in the designer ?
i didn't, now it works, thank you for your help
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.