Hi
is it possible to built a app for use with different languages? (buttons, labels aso.)
language selected by default app language.
Yes, this is called localization. Here is a simple example. There are other ways.
You might use Taifun’s tools extension to discover the Android device current language ![]() and select the language file you want based on the language codes provided by his tool.
and select the language file you want based on the language codes provided by his tool.
Regards,
Steve
Hi, Steve
thanks for your answer and the links !
simple is relative 

i was hoping to solve it with different “language_string.xml” files.
Are there any examples how to solve it with Taifun’s tool extension? I could not find any examples for the language selection on this page.
Regards
Wolfgang
The tools extension only shows how to identify the default 'language' on the device. You use that to tell your app which language List to use.
Lists not simple but xml is? The example might look complicated (it shows a localization solution using two techniques so there is twice the code needed). One just needs a translation List for each language. Alternatively, the new dictionaries blocks might be something you would find more convenient it the extension link posted by Anke doesn't work out. The extensiont may not be simpler. ![]()
thanks for your answers,
I’ll do my best to make the information work.
With a small program with about 20 words it will be easier to create modified .aia files for the required languages
Regards Wolfgang
no, because that means copying your app...
let's assume, later you like to fix a bug... you then have to fix that bug in all copies of the app... same if you later like to have an update of the app...
alternatively you could use the resource utilities component in Kodular
Kodular is an App Inventor distribution
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Hi,
This looks good.
is there a reason why you separated it in Labels, buttons, etc?
Couldn't we have one list with all components, and one list with all text translations?
Thanks
There mostly two options I can think of :-
-
Do the translations yourself and then add them to a List of Tables(List of Lists of Lists) and use the extension as other say to get the default language of the user. There are two downsides, first that you will have to do the translations yourself and second that large lists will cause some lag while using your app.
-
Use Yandex Translate or any other translator along with the same extension to get the language and automatically translate to the language of the user without having to do much work. The only downside is that the translations might not be 100% correct.
Does the extension allow for a screen to be translated when a language is selected? I have 5 screens that I would like to display after a language is selected on the first screen.
Using "lists of lists of lists" is no viable option. I tried this with my app (which needs 40 different language strings) and it turned out to be pure horror 
Your entire code will look like this (method "getString" checks for current language and returns a text from the corresponding language text list):

So you'll have a hard time to look up what texts are actually displayed. Code gets absolutely cryptic and difficult to read. Additionally, lists are not visually numbered in the editor so to find out the index number of any text string requires you to manually count all items in the list over and over and remember the index number of the string you need to use. No way!
There must be a better solution for this.
Using dictionaries would be more comfortable but it seems that you can't create nested dictioniaries in MIT which would be required for a viable solution: 
What we need would be an easy look-up method like this (pseudo code):
dictionary appTexts =
{
en =
{
YES = "Yes",
NO = "No",
CANCEL = "Cancel",
},
de =
{
YES = "Ja",
NO = "Nein",
CANCEL = "Abbrechen",
},
}
Button1.text = appTexts[detectedLanguage][CANCEL]
I suggest you to try dictionaries, they are similar to lists but you select items using text string called key. It makes everything a bit easier to handle.
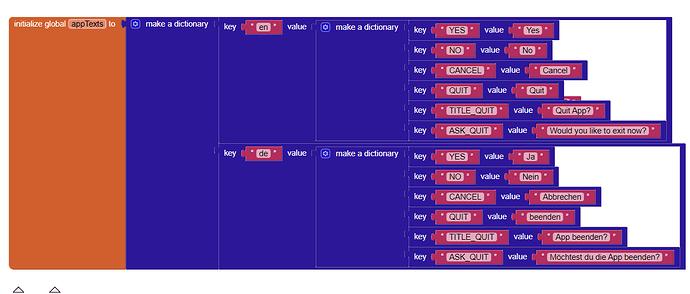
Yes, I switched to dictionaries now (didn't know that you can also create nested dictionaries in Inventor).
This is more convenient than using lists:
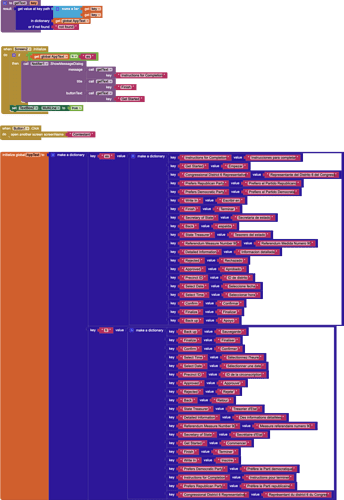
- Create dictionaries that hold all app texts in all languages supported by the app:
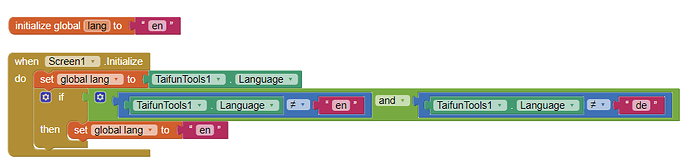
- Use Taifun Tools extensions to detect the user country code ("en", "de" etc.) If a language is not supported by the app, english is used by default:
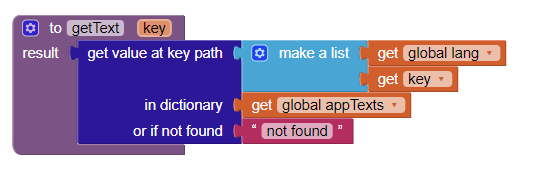
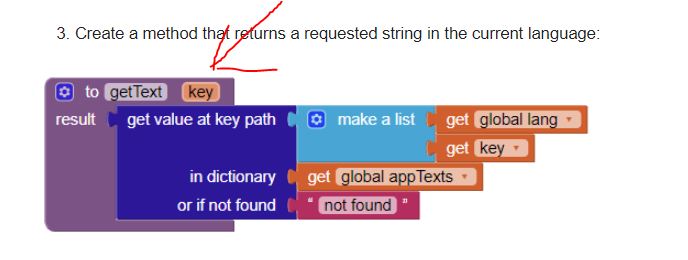
- Create a method that returns a requested string in the current language:

Then all texts can be used throughout the app like this:

Not sure if there is a more efficient / cleaner solution but this seem to works for now.
Where is the key variable defined that is used in the getText procedure?

see also MIT App Inventor Procedure Blocks
A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also do the tutorials Our Tutorials! to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Here's something i've done for my project, see if this is helpful!
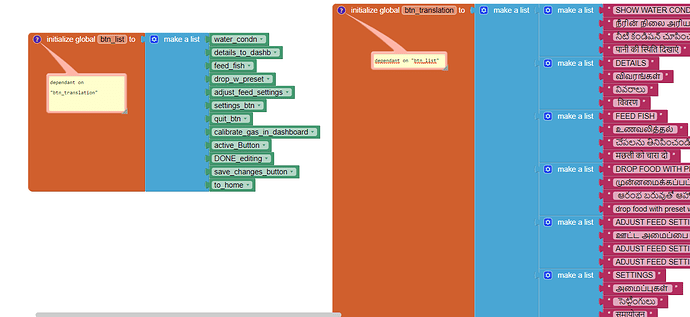
1st create a list of buttons you have (here btn list)
2nd create a list of lists with their translations
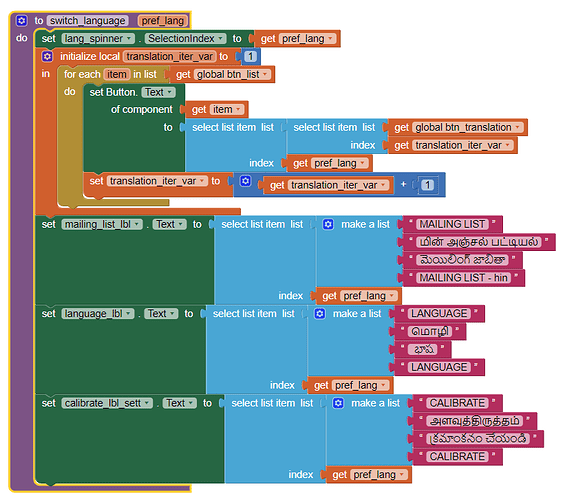
Below is a function that handles the language change.
blocks between the local var changes all the buttons to preferred language!
As for labels, it becomes a little tricky(at least for me!) because i use same labels for different purposes at different times, like for eg. label1 will be used for "hello" , "bye" and so on.
So i've handled them like shown in the blocks below the local variable , i.e. as when it is required !
(Having everything in one screen w/ multiple virtual screens does help a lot ! )
(adding comments to both lists will help in reminding u to make necessary changes as you add more!)
I created variables and the dictionary but it still does not seem to be creating the screen in a different language.
Am I missing something here?
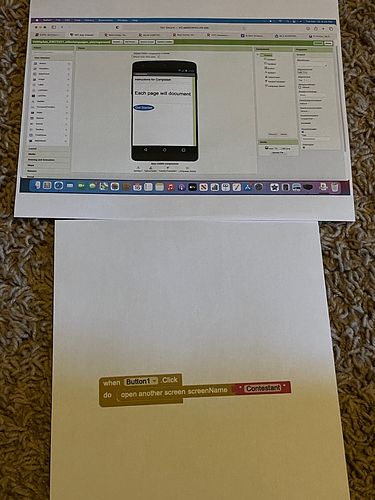
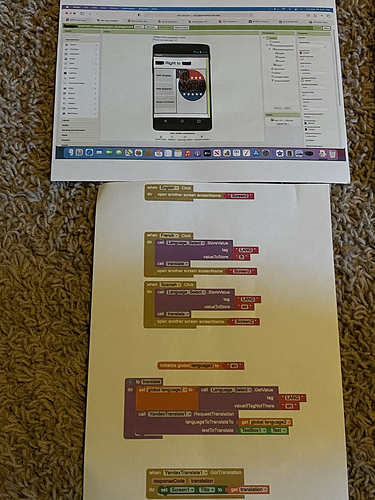
Can you explain more about the structure of your app? From what i see, your 1st screen is only for setting the language and then you have subsequent pages with some info.
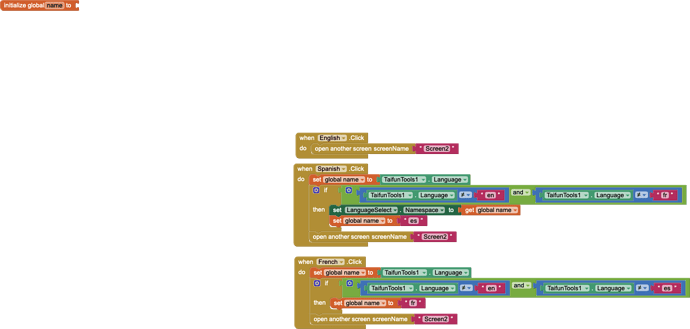
If this is the cases, you may want to consider using just one screen. If you still want to use a separate screen for setting up language alone, you should use open another screen with start value in the 1st screen and get start value in the 2nd screen (both of them are found under control in Blocks) . The 'start value' should be the language selected. You should also use TinyDB to store your choice, so that the choice is remembered for later use as well. Your getText function is wrong, the 1st element in the list should be either 'es' or 'fr' or 'en' . use the variable that has this info.
Also take a look at the if block in french.click and see if the logic checks out!