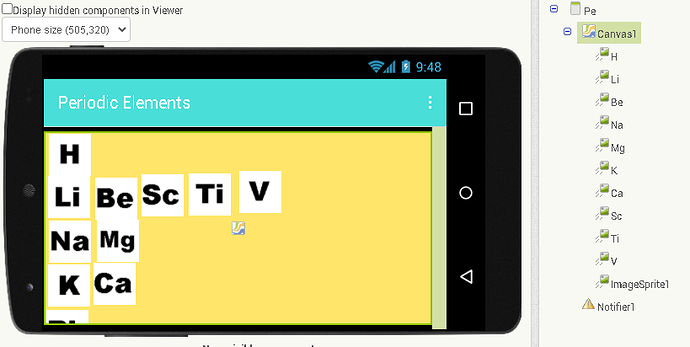
How to make a canvas drag so that i can put big sprites on it like this
This is the FAQ for you ...
You will probably need to read the post on sprite cannibalism too.
That doesn't help me
I want so that people can scroll the canvas up n down and left n right to see other images and be able to click on it
Set the canvas inside an arrangement(set this to centre/centre). make the canvas bigger than the arrangement. Add some buttons to change the alignment of the arrangement (top/bottom/left/right).
You could also make a canvas bigger than the screen, then use extensions to allow you to adjust its position
do you mean, you want the sprite to move with the finger when it is touched
no see the picture above that is a canvas with sprites and i want that people can scroll the canvas so that they can see other sprites which is of screen
instead of canvas can this be done with only table arrangement ,i think so let me try
Ooo i got it ![]()
table arrangement only allows vertical scrolling it wont work i have to fit a whole perodic table in it
For the Periodic Table, you will also need a snap to grid feature.
See this project for that ...
Unfortunately, that project does not have a draggable window like you need.
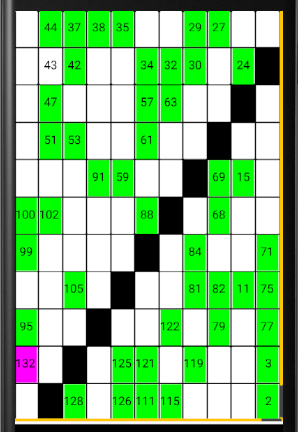
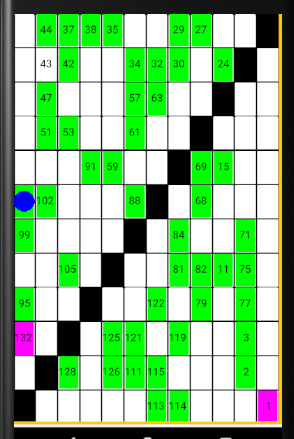
Here's a way to represent a draggable window visually ...


Notice the yellow drag bars on the right and bottom thin Canvases. They show location and scale. (This app does not use many Sprites. It draws and paints each cell.)
in Gallery app ai2.appinventor.mit.edu/?galleryId=5742743890034688
Ok thank you
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.