Hi.
There are several extensions that allow you to create a side menu. Some are paid, some are free. The downside of such an extension is the limitations in the appearance and functionality of such a menu. I will present a way to make your own menu, which I think will not differ from the professional menu, but will be limited only by the programmer's imagination.
You can add any components to the menu. You can, for example, add checkboxes to change any settings in the menu, any icons, separators or labels. Even text boxes are possible.
This method in its basic form does not require any extension. However, I used this extension:
Thanks to this extension, the menu looks more professional ![]() .
.
I also used the information in the tutorial @Juan_Antonio, i just modified the theme type a bit to make the title bar visible. In the Manifest file, I changed:
android:theme="@style/AppTheme"
to:
android:theme="@android:style/Theme.Translucent".
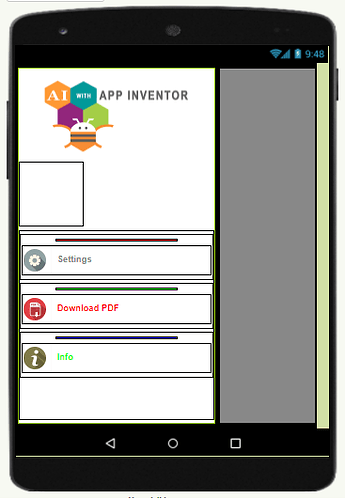
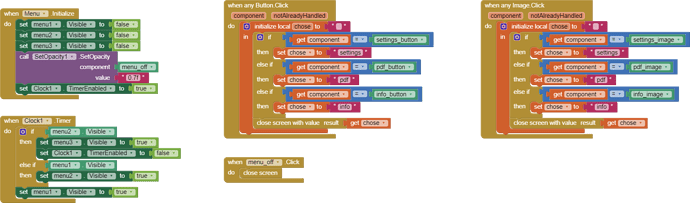
I used screen2 to build the menu. The blocks and the screen layout can be seen below.
As you can see the blocks are very simple. The menu uses buttons and clickable pictures. The clock is used for animation. The menu items appear sequentially. When a menu item is selected, the screen closes and text is returned to the first screen. When we click next to the menu, the screen closes without returning any text.
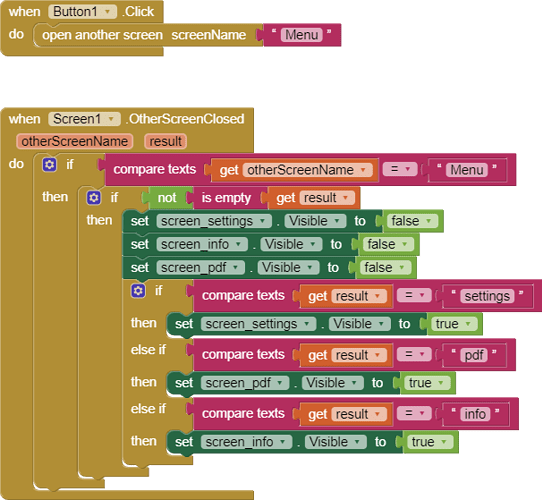
On screen 1 there is a button that opens the menu. Blocks handle events after receiving text from the menu screen.
More details can be seen in the aia file:
menu.aia (21.8 KB)
The test application can be downloaded here:
Blocks can be further minimized by resigning from the semi-transparency next to the menu for full transparency - remove the extension. You can opt out of the animation by removing the clock. You can also opt out of clickable icons by removing event the any image click.
Movie: