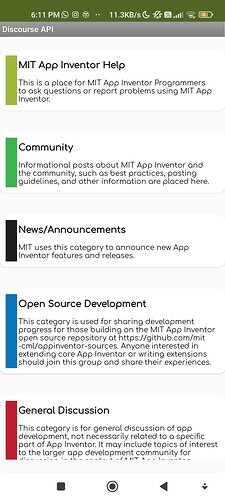
We use our community for discussions, but have you thought about implementing our community (Discourse) with App Inventor? This tutorial will show you how. We will display a list of our community categories in a list. In the following days I will also show you how we can get user information, top badges, and lots more.
A. Extensions before using.
To continue this tutorial, here is something I made which was never published. Here is the list of extensions I used.
-
[Free] CompCreator - create component dynamically by @Kevinkun to create a component with a template.
-
[F/OS] - Dynamic Components Extension (for every component) 2.2.2 - Extensions - Kodular Community by @yusufcihan to create the cards, images and labels.
-
MyFonts → use your own custom fonts (a modified version of @Ken's YourFont extension) by @Anke to set the fonts of the labels.
-
MakeViewUp Extension: beautify & customize android views by @VSATISH13 to customize the arrangements.
-
AICODE - Beautify to customize the arrangements.
For the sake of this tutorial I have created a new extension. Really simple, displays HTML text programatically, downloads in the Downloads section.
I used the Comfortaa font in this tutorial. Download from Comfortaa Font | dafont.com.
B. Components before using.
You will need:
-
A "dummy" label to convert HTML text to plain text. Just make sure it is visible and enable HTMLFormat for this label.
-
A VerticalScrollArrangement. All of the categories will be placed here.
-
A Web component to perform HTTP requests.
-
A Notifier component to display error messages or loading dialogs.
-
One of each of the extensions I mentioned above. MyFonts is completely optional, I just used it for UI enhancements.
C. Blocks.
We first need 2 global variables. communityUrl is the URL of our community without slashes at the end, and ID is a "dummy" variable used to test the IDs of created components.
![]()
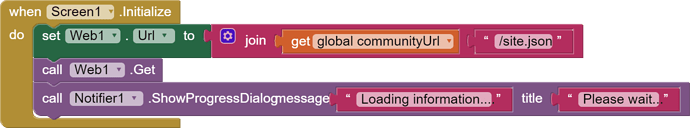
When the screen initializes, we perform the request immediately.
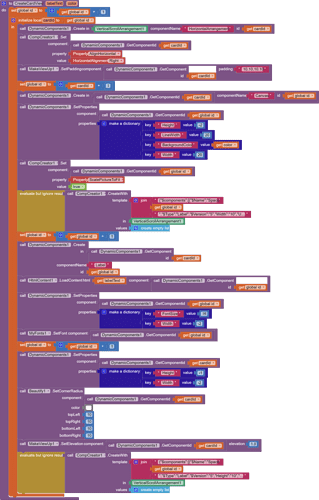
This procedure creates a card for each category. It creates a canvas for the color of that specific category, a HorizontalArrangement to represent the card, and a Label for the name and the description of the category. I also use CompCreator to create spaces between cards.
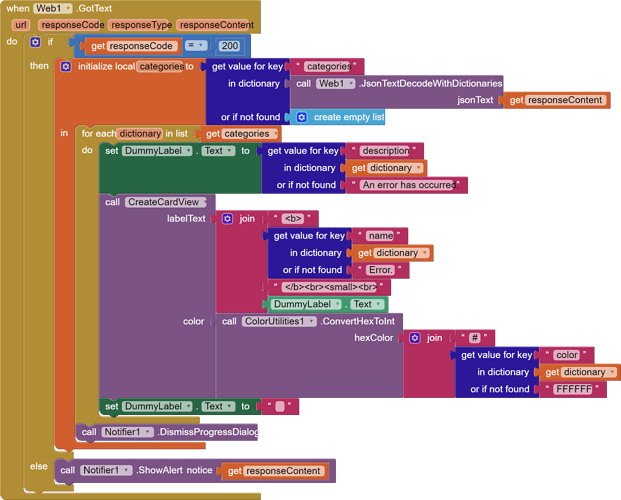
After the web request is performed, we fill the scroll arrangement with cards of categories. That makes it a "card list view".
 Downloads
Downloads
AIX: HtmlContent.aix (5.5 KB)
AIA: DiscourseApi.aia (167.4 KB)
You are allowed to use this tutorial anywhere for private use as long as it complies with the App Inventor ToS. Credit is not needed but I would be grateful if you can.
Please, click the beautiful  Like button, this tutorial took me two weeks to make. Thank you.
Like button, this tutorial took me two weeks to make. Thank you.