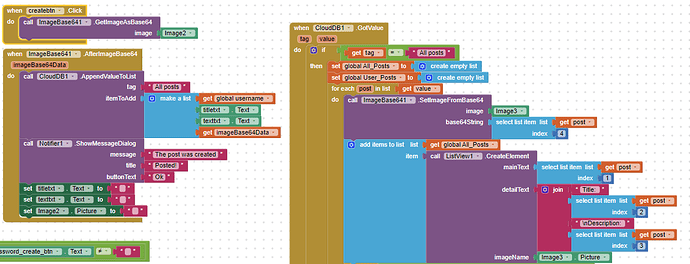
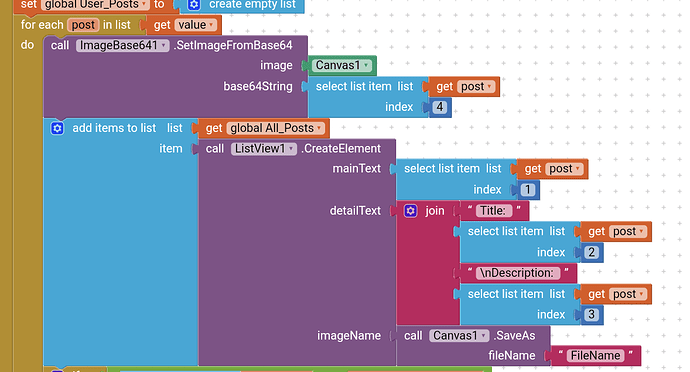
Hello, I wanted to create simple social media app. Every post is a list under All_Users tag. The list contains post data and base64 encrypted image at position 4. Can sb explain me why the picture3 updates but I can't see the image in list view?
Yes.
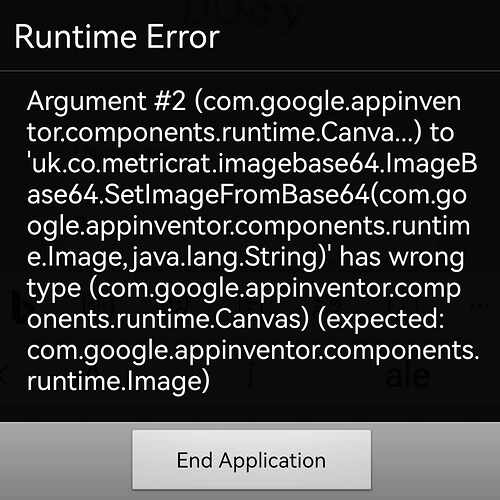
The block Image3.Picture is not an image filename, nor a path to an image file, nor a url to an image file.
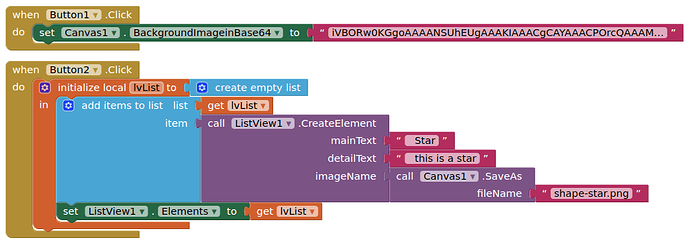
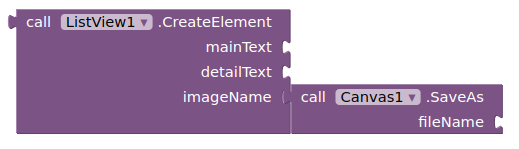
You could use a canvas instead of an image component, directly load the base64 string to it, then add a canvas saveas block to ImageName in the listview elements builder block. This will save an image file to your external storage / ASD.
Thank you very much for your message. Im pretty new to AI2. Where exacly should I put canvas save as block?

The canvas has to be visible
Try it, see what happens (give a proper filename with extension)
Check the similar topic:
Thank you very much, it works.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.