I'm trying to make an imageviewer, I have to pick a list of local images and display them, the image component does not have zoom, webviewer component has zoom, how can I load the image and fit the screen ?
have you tried this extension?
I found it at Taifun's extension directory:
You can also construct a simple HTML page in your App.
Chris, can You show me an example ?
why not check the link I give you by your self?
Thank you Kevin, I tested your suggestion, it runs well, my example request was for Chris.
If you know how to write an HTML (+CSS) page, you can just turn that into a Text Block with 'join'. (Can also use a List Block). Having made your page, you can either save it as a file and load it back into the App or using Custom Web View you can simply load the text Block!
I have to pick a list of local images and display them, I don't think html can help me.
Research ?
I have written a desktop program that can take images and a text file to produce an HTML List (Table). All the images have to be PNG and the same dimensions. To have them in the correct order, they need to be numbered, e.g. img0001, img002 etc.
Thanks Chris, but I need a simple solution
For an image viewer, sounds like the extension is the most appropriate.
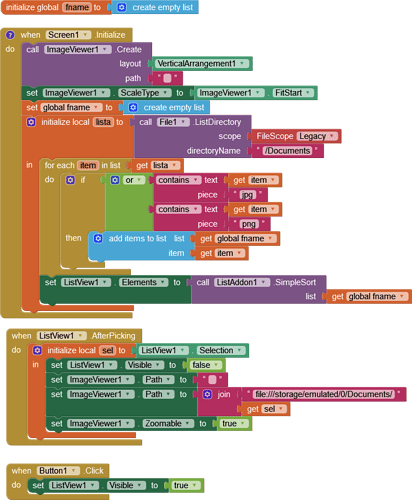
An example using image urls which provides zoom in the webviewer
(upper panel is an image component, lower panel is the zoomable webview)
demoImageurls.aia (3.3 KB)
Thanks Tim, it runs well with images on web, but Set WebViewer.WebViewString does not run with local images
Because the webviewer does not have access to the file system
You can try the custom webviewer extension, but be ready to do some experiments before getting it to work...
Taifun
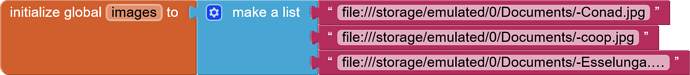
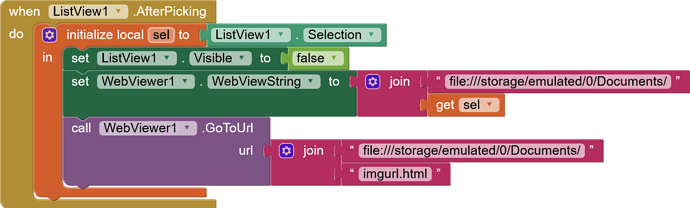
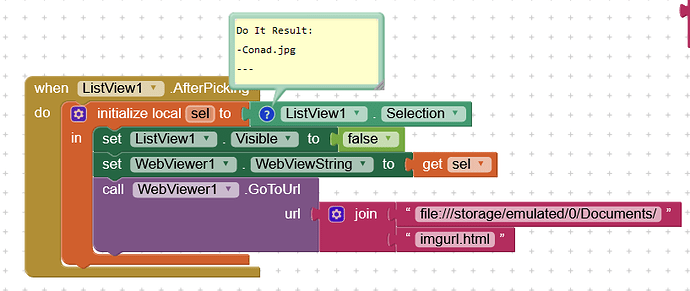
It will if you copy the html file from assets to the /Documents folder, and then just use the image names,e.g. -Conad.jpg.
This assumes the html file will open with a file:///.... path (it should...)
as I said, just put the filename, (e.g. myimage.png), you do not need a path because html works with relative paths. If the image is in the same directory as the html file.