Thanks Chris, but I need a simple solution
For an image viewer, sounds like the extension is the most appropriate.
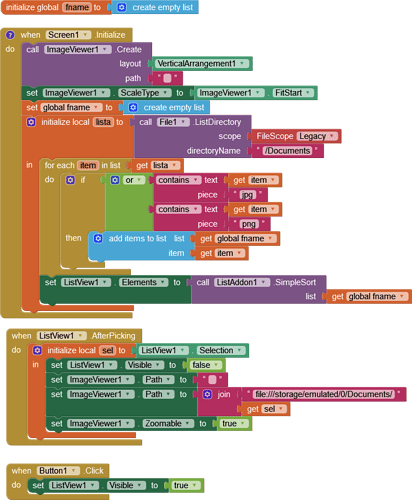
An example using image urls which provides zoom in the webviewer
(upper panel is an image component, lower panel is the zoomable webview)
demoImageurls.aia (3.3 KB)
Thanks Tim, it runs well with images on web, but Set WebViewer.WebViewString does not run with local images
Because the webviewer does not have access to the file system
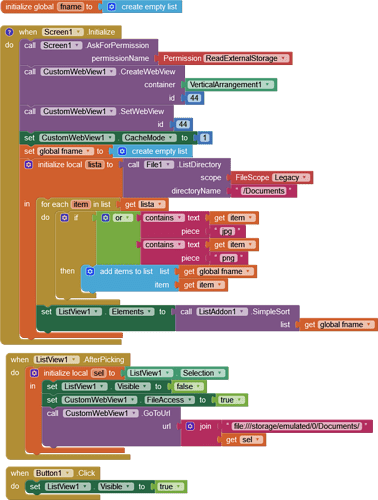
You can try the custom webviewer extension, but be ready to do some experiments before getting it to work...
Taifun
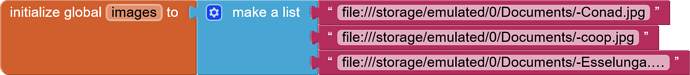
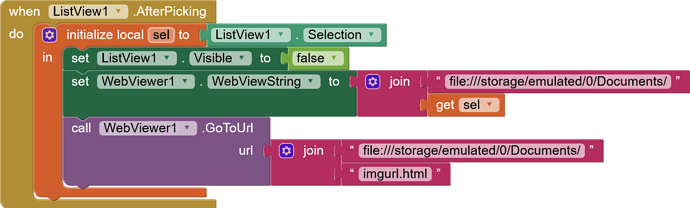
It will if you copy the html file from assets to the /Documents folder, and then just use the image names,e.g. -Conad.jpg.
This assumes the html file will open with a file:///.... path (it should...)
as I said, just put the filename, (e.g. myimage.png), you do not need a path because html works with relative paths. If the image is in the same directory as the html file.
Perhaps you need to give read permission ? Or have the correct filescope?
And have you copied the imgurl file over correctly ? Is it in the /Documents directory ?
(now also tested and working with companion on Android 13 using ASD as file location)
Much easier to use Custom Web View I think - I can't remember the last time I used App Inventor's.
I copied it from windows, now I have copied by code and my app runs well.
Thanks
I tried Custom, but I don't know how to load a local image
Then it is created by another app and cannot be accessed without SAF (on Android 11+).
That I think is the most ignorant part of Google's scoped system:
(1) The definition of what is media and what is non-media;
(2) The need to differentiate between file content types (media or non-media);
(3) The need to differentiate between Own app and Other app file contribution in what are supposed to be shared directories.
The approach is exactly the same, but without the need to add and configure an extension (much as I like CustomWebView)
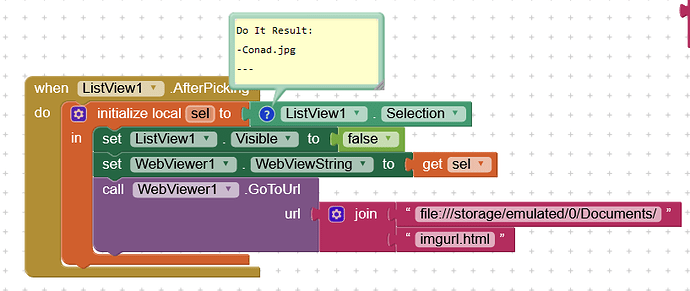
the solution finally has been provided here, only the initialization was missing...
Taifun
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.