Maps app template
This project is designed to be a template for map based applications. It can load data from different sources and will disply them on a map. Airtable is supported thanks to the AirtableClassic extension by Jerin Jacob. Other sources can be Google Sheets or a local file.

Enter your spreadsheet id if you want to use Google spreadsheets. Link sharing must be activated. If you want to use Airtable, enter your API key, Base ID and view name into the Airtable component in the designer screen. If you want to use a local file, make sure all other keys are empty and enter your file name in

The column names should be
| Latitude | Longitude | Color | Polyline | Title | Subtitle | Description |
|---|
If the color field contains a rgb value, then the marker will be in that color, if it is empty, a random color will be chosen. You can put an associated polyline in the column polyline if you want to include one. The format is [[longitude1,latitude1],[longitude2,latitude2],...]. Provided json files should be in the format
[
{ "fields": {
"Latitude": 52.507445,
"Longitude": 13.39039,
"Color": "",
"Polyline": "",
"Title": "Title here",
"Subtitle": "Subtitle here",
"Description": "Lorem ipsum"
}},
...
]
Provided csv files should have the format
Latitude,Longitude,Color,Polyline,Title,Subtitle,Description
52.507445,13.39039,,,Title here,Subtitle here,Lorem ipsum
...
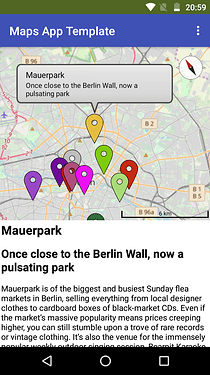
Here is an example from a project that displays sightseeing places in Berlin
This is just a template, adjust it for your needs. The project does not use the dictionaries as they are relatively new and probably not supported by all derivatives.