🔔 Melon Notification
A rich library of various notification styles along with the combined power of Itoo📚 Documentation
Image resource
Any image resource provided to this extension may be
- a full file path
- an asset name
- an URL starting with prefix
url: - an icon from the default Android Drawable collections
- it must start with the
:prefix, for e.g.
:ic_media_play - only resources starting with
ic_are supported.
- it must start with the
If you intend to your custom icon, then please ensure
- the image is atleast 24x24
- has a transparent background and white foreground
Blocks

-
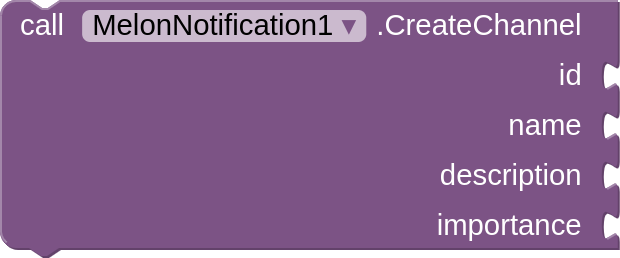
Create a notification group with the given name, description and importance.
idis an internal identifier,nameis the text displayed in app settings.
Channel • Android Docsimportance
none 0, minimum 1, low 2, default 3, high 4, max 5
-
If you dont create a channel explicitly, a
Default Channelwill be created for you.

-
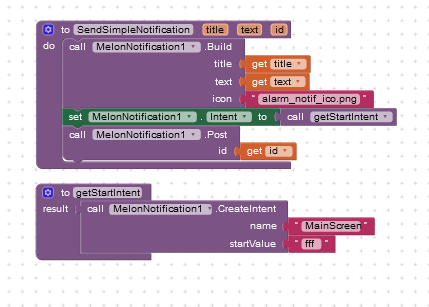
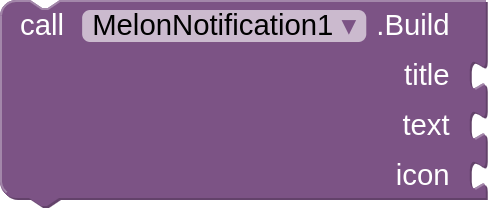
Create a new basic notification outline.
It does not automatically post a notification, use thePostblock. -
After creating a basic outline (using this block), you can further top up the notification styles using any of
BigTextStyle,BigPictureStyle,InboxStyle,MessagingStyle. -
If the selected style is not supported by the device, it will fallback to default style (no-style).

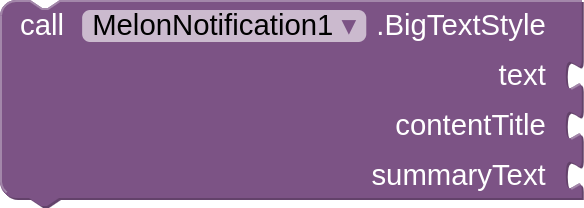
- For generating large-format notifications that include a lot of text.

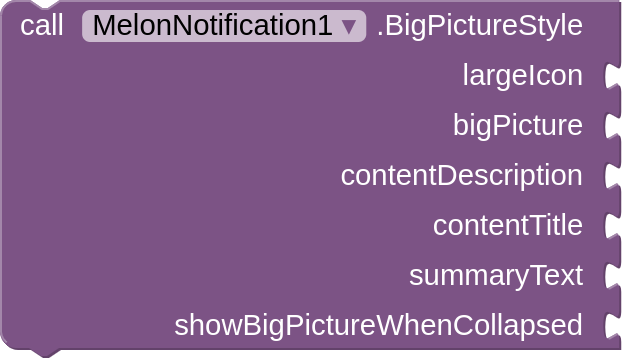
- For generating large-format notifications that include a large image attachment.
largeIcon: an image resourcebigPicture: an image resourcecontentDescription: descripton of the big picture

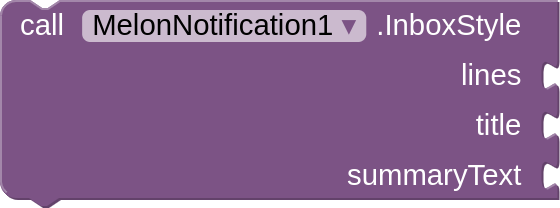
- For generating large-format notifications that include a list of (up to 5) strings.
lines: provide a list of messages/lines to be displayed

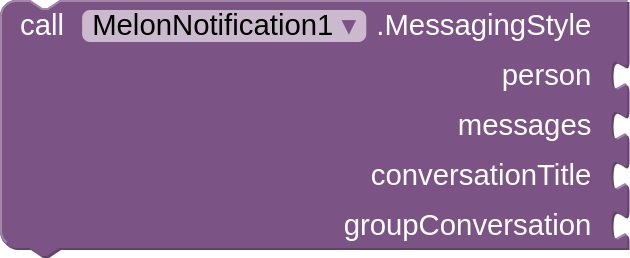
- For generating large-format notifications that include multiple back-and-forth messages of varying types between any number of people.
-
person: This person's name will be shown when this app's notification is being replied to. Use theCreatePersonblock -
conversationTitle: to set a conversation title for group chats with more than two people. -
messages: a list of messages created using theCreateMessage
-

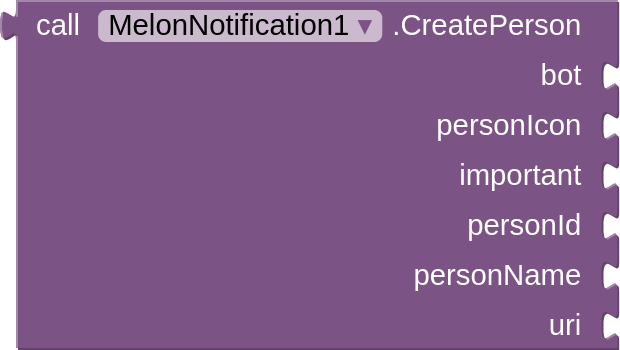
- Create a person object with the given details. To be used for the
MessagingStyleandCreateMessageblock.personId: a unique person identifieruri: optional string, mail or phone of the person, format:- A
mailto:schema* - A
tel:schema*
- A

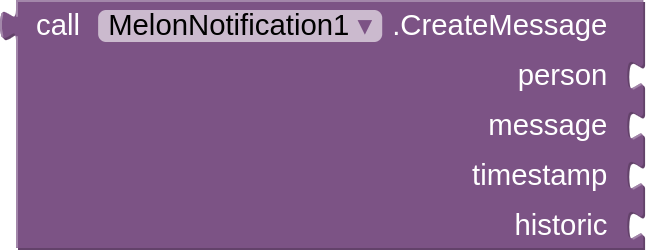
- Create a message object with the given details. To be used for the
MessagingStyleblock.person: the person who sent the message, use theCreatePersonblock.timestamp: time in millisecondshistoric: check true if this message is for contextual purpose

-
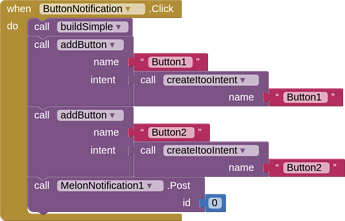
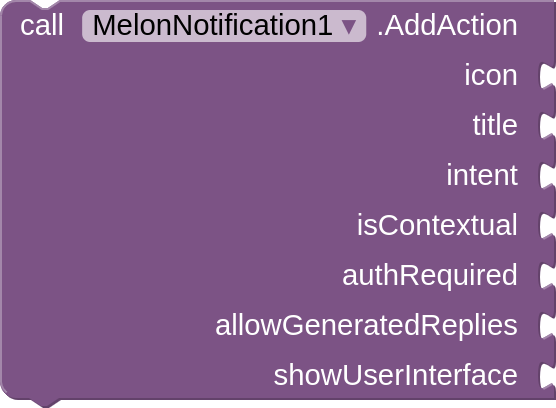
Add an action button to the notification that may open the app with a start value or call a procedure through Itoo.
intent: action i.e. to be performed after the button is pressed, use theCreateIntentor theCreateItoointent blockisContextual: true if the user's action is based on the notification's content.authRequired: true if device authentication is required to view the messageallowGeneratedReplies: a future prospect, check it to false always.showUserInterface: true if the upon clicking, opens an user interface

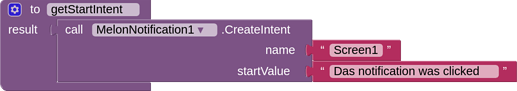
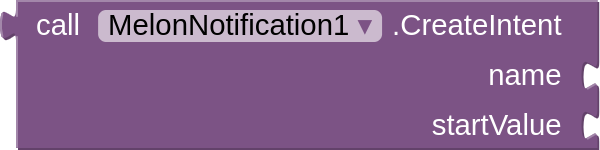
- Create an Intent object as required for the
AddActionblock or to normally set Notification's click Intent using theIntentblock.name: can either be a simple screen name or full activity name you want to open

-
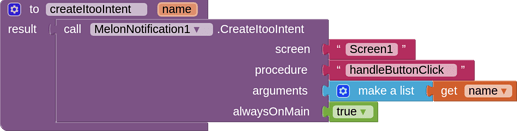
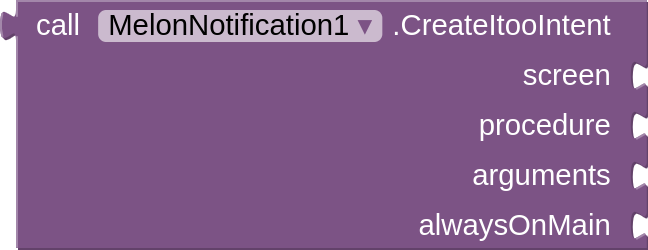
Are you a fan of Itoo? Then this block is for you!
You can create an Intent that will fire up your procedure even if your app is closed
It requires the Itoo extension to be present in your screen.screen: name of the screen where the procedure existsarguments: a list of arguments that'll be used to call the procedurealwaysOnMain: if true, the procedure will be normally called (on U.I) without Itoo only if the the application is active. If false, it will be called as a seperate process (standard background Itoo rules apply)

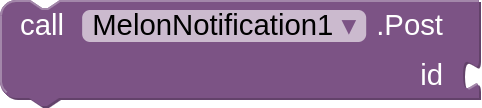
- Posts the notification with the given Id. You may also use this to update a notification.
Ifidis less than 1, a random Id will be choosen.

- Cancels the given notification Id
![]()
- Cancels all notifications posted
![]()
- Can we post notifications? No?
AskPermissionthen!
![]()
- Asks for the notifications permission
Properties
-
ActiveNotificationIdsreturns a list of notification Ids that are currently active -
AlertOnceonly alerts the user ones, use this to update notifications quitely -
AutoCancelif the notification should auto cancel upon click -
CacheImagesshould extension cache images into memory? True by default. -
Channelchannel name to use for the next notification that'll be posted or updated. -
Intent use the
CreateIntentor theCreateItooIntentblock to specify an action that'll take place when the user clicks on the notification. -
LargeIconfor the notification. -
ShowTimestampIf you want a timestamp to be shown along the notification to indicate the time when the notification was posted. -
Subtextfor the notification, for additional information, most of the times you dont require it.
💡 Notes
- ATM, you cannot receive button click events on Companion.
CreateItooIntentworks only in compiled APK
🧩 Extension
The extension is open source under the GPLv3 license.
I'm a 16 year old high school student, I like to create and maintain many extensions. I research a lot daily to bring something new to App Inventor, while also helping others ![]()
While my primary goal and perspective on App Inventor is not to earn money, it really helps and motivates me a lot if you could spare some donations. ![]()
Paypal: paypal.me/XomaDev
V1.1 space.themelon.melonnotification.aix (58.8 KB)
Example project featuring all notification styles MlemonNotification.aia (830.3 KB)
A lot more stuff features coming in the future!
Thank you
Kumaraswamy B G