Yes, sir, this can be a good starting point. Bluetooth or wifi? I think wifi can be a good choice due to 150 Mbs. Must include an access point between 100+esp32 and tablet or not?
I have many questions here about how can it be made on this project, for example, how can I make this table look like somehow real (interlaced) puzzle pieces? I read tons of puzzle-related threads, but none answered this question.

I must open a new thread for every question that I have, or can I post all questions related to this project here?
Thank you.
Just ask here in this topic, unless you have a completely unrelated question.
I would start with

to turn this into a graph theory problem, maintaining those point lists and transforming them under rotation, translation, and adjacency testing.
An art expert would have advice on transparent overlapping Sprites images along with tables of what images match against what other images.
I'm not sure that the Bluetooth stack would be able to cope with 100+ simultaneous connections. Wifi seems like a better option.
Well... yes, this was the only solution that my intuition saw after I read all that I'd found about puzzles. My question is... It can be overlayed all that canvas?! Can I put them in whatever place on the screen?
With time ago... I read this... "In the next version ai2, nb187, it will be possible to freely arrange items on the screen and to move them. In my opinion, this will allow the components to overlap, and you will be able to decide which element should be on top. If you are interested in a label, you can use my extension which allows you to move the label to any place specified in pixels." here...
But I can't find these features or weren't implemented. Because I need to overlay some data on top of puzzle pieces.
Thank you, Dan
You're right, what I have tested until now on Bluetooth was 3 X esp32 simultaneous, and it works great (Juan documents for settings up). But I think that 100+ will be a pain. On Bluetooth, the only way is to connect/disconnect all 100+ sequentially. On the wifi, I think that it can be always connected all 100+ esp32. This must be tested because until now... nobody has tested this approach (or I don't know found any info).
Thank you, Dan
I answered the puzzle piece question in the expectation that I was answering a jigsaw puzzle game design question.
Now this sounds like a passive backdrop to a data monitor app.
Which is it, a floor wax or a dessert topping?
I'm sorry, I don't see it... This I want to be somehow interactive... let's say background or... in fact as AI2 works (AI2 was the real inspiration for this application). I will try to draw some parts of the screen to be more concrete.
Thank you, Dan
You can load an image as a background in an Arrangement, and load the Arrangement with sub Arrangements full of other components.
By means of Generic (Any) blocks you can reuse components and relabel them.
Component blocks can be kept in global lists to correspond with their Arrangement locations.
Give each puzzle piece a different Z index, then you can align them to "fit together"
An example of something I did a while ago:
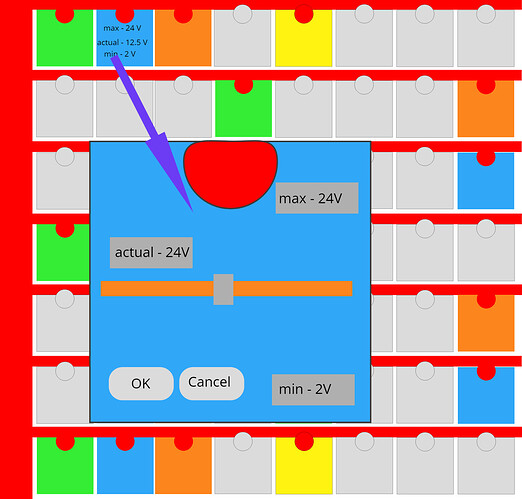
A quick sketch to more or less what I want. This is somewhat the simplest idea, almost sure that over time will be more complicated.
All puzzle pieces are esp32 with different functions (colors). Blue will give variable voltage, green - variable temperature, orange on/off out... and so on. Until now I know about 20 functions but in the future will be more than that.
Normally all puzzle pieces are the same measures. When I touch eg: the blue one must appear (animated if I can) the big puzzle piece where I can modify, save, and organize the info from that puzzle piece.
The red marks represent the power supply for esp32 puzzle pieces. It will be a wireless power supply and will be somehow more complicated... It will have some references, some independent GND's, and so on.
The big blue square, it is for exemplifies a slider that modifies a voltage between some pre-established limits (I forgot to correct the actual voltage to 12.5V as is in the small blue puzzle piece).
Please forgive me, art is not my strong point.
Thank you, Dan
PS - @TIMAI2 good starting point for inspiration. Mathematics... oh no... not again. Can be arithmetic... only?!
This looks like something that could be drawn on a Canvas, given value functions to turn rows and columns into px and py values at run time based on Canvas.Width and .Height.
The splash would be drawn after everything else, if a square was poked.
A fat line can be used to "erase" rectangles prior to redrawing text or fake sliders on it.
If you would rather go to a multi-component approach, here is an example of component arrays:
Thank you very much for your opinions and examples. They are always welcomed. What I'm trying to do is to see how I can give some nice design to the functionalities. I'm almost sure that I can create a simple interface based on arrangements (horizontal/vertical).
For the moment, I'm relying on intuition regarding what I want. I believe that AI2 can somehow assist with some minor design tasks.
Unfortunately a like I want app doesn't exist and I don't have from where I can inspired.
Thank you, Dan
From what I see, and read about AI2, it seems that my purposes can be achieved with some vertical/horizontal arrangements, vertical/ horizontal arrangement background images to give some "puzzle pieces" shapes (I don't know if accept .png, I say .png due to transparent background), some plays with the visibilities of that arrangements, some canvas and canvas visibilities to activate/deactivate some connection graphics, on arrangements, I can place some text boxes/labels or sliders.
The parameters that came over wifi from 100+ of esp32I can be displayed in the text boxes/labels, and the parameters that I need to send over wifi I can send from labels/text boxes/sliders that already I have.
I'm on the right path?! What do you think?
Thank you, Dan
Sounds good to me.
Well... I do a small test. On my tablet screen fits about 128 cels!!! And I think that can be ergonomics enough for eyes.
U_S_test.aia (4.4 KB)
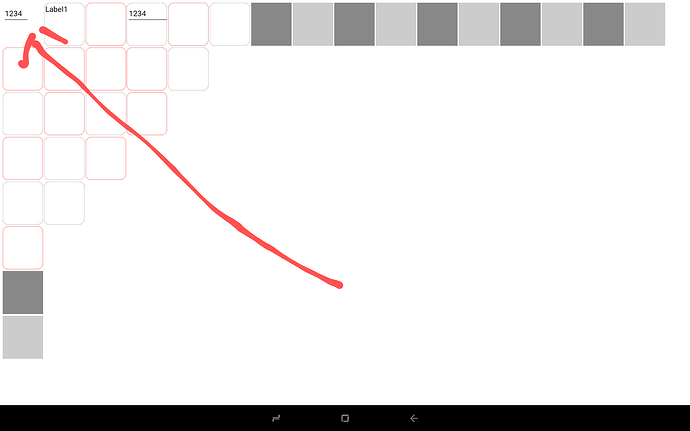
I have some questions, I think that I did something wrong.
Where the arrow is... I don't have the red square with round corners!!! Do I do something wrong?! Is it a possible bug of AI2?!
On AI2 I have it...
Another question, why I don't have around the text box a round corner rectangle with a white background that I have on AI2?!
What do I do wrong?!
Thank you, Dan
PS - Seems that the cells are small enough that I can't play with the util space to draw something like a puzzle piece (I'm happy about that), I must be happy with somehow elegant round corners (Apple inspired...). Sometimes less may be more... So, fewer complications with design!!!
Please forgot the red square, I was lost in space and forgot a block that I'll test it... my mistake...
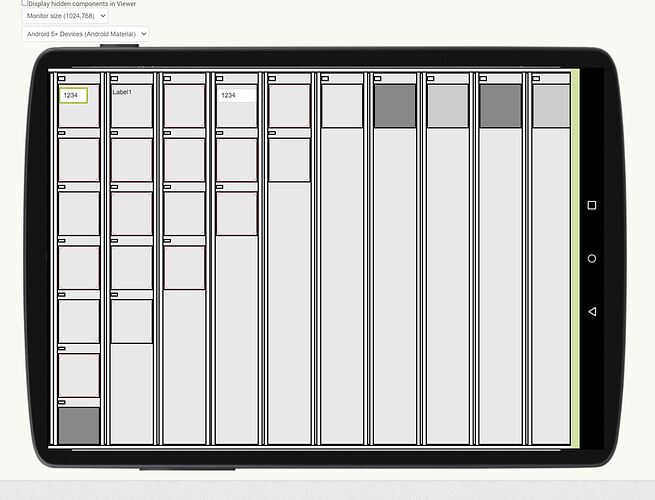
I have two problems, at this time. The first and biggest problem is the design possibility of AI2. As you can see in the above images the entire design I have on the tablet doesn't fit on the AI2 design screen. That was and will be a nightmare because as I built the app, it came more and more ideas and I had to update all 128 cells. I do not know how to fit the entire design into the development screen.
Second problem...
U_S_test_1.aia (16.6 KB)
I draw a round corner square shape in two noob variants, of course, these are not ideal variants.
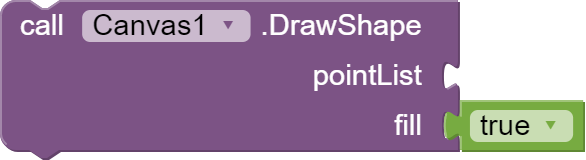
The ideal variant probably is DrawShape with some Lists and some more or less complicated math. But I'm not a genius in this. But...
I see here, in this community some genius, @ABG for example... That if can, if it wants, if it has some time... Almost sure that will help! Of course, there exists more genius here!
Thank you, Dan