I associate a notification extension with firebase when the value changes, but every time we return to a screen the Firebase callback is invoked, and it returns the last stored value. So how to store a “clock” value (clock component HH:mm:ss) in a variable on Firebase and compare this value that comes from the Firebase DB with an internal value stored in a local variable on the smartphone (with Tinydb). And if they are identical, how do I make the notification not appear? Can you tell me which blocks to use to do all this? Can you send me a screen of the necessary blocks, thank you in advance
which extension ?
just a specific value returned ? (you can set this...)
Use a clock component from the sensors palette to set a time variable using the clock1.now block.
Are you getting a timestamp back from firebase with the data changed ?
Thank you for your quick response, I use the only extension that works with recent android: “notify V3” (same principle as Tifunnotifications) and these are text values that are received, and no I didn’t put any time markers because I really don’t know which blocks to use
Thank you for your quick response, I use the only extension that works with recent android: “notify V3” (same principle as Tifunnotifications) and these are text values that are received, and no I didn’t put any time markers because I really don’t know which blocks to use
I really need your help To finished my project !
You have a couple of options:
-
As you suggest, set a flag(boolean variable - true/false) on the screen with the dataChanged event block, so that the state of the flag can be tested when the screen initialises (you will need a tinydb to do this) to either fetch the changed data and release the notification or not do it.
-
Consider using virtual screens instead of real ones (vertical or horizontal arrangements with changed visibility), then the dataChanged event will only fire when data actually changes because everything is happening on one real screen.
- Before starting to create another screen, first you should think about is it really necessary?
- See also Building apps with many screens and SteveJG's post about advantages/disadvantages, because in only one screen you also can use vertical arrangements to simulate different screens, just set the arrangements to visible = true/false as needed...
- See also Martyn_HK's example about how to use Tabs in App Inventor and another example from Cyd. and my Tabbed Screens Demo
If you decided to use different screens, then you should switch them correctly, else you will run out of memory after a while...
The recommended method of switching screens in App Inventor
Okay then if I choose the first option, can you send me a screenshot of the blocks to use please.
Thanks in advance
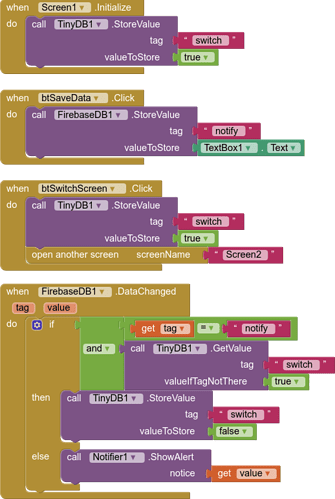
Something like this:
The dataChanged event will only show the notifier when the data is changed on Screen1, not when Screen1 initialises nor when switched back from Screen2
Perfect! Thank you very much I will try this, and in case of problem you have an email address so that I can contact you please. and thanks again for your help
The application that receives the notifications, only receives the data to consult them. I can’t make sure that when min screen is initiated, there is no notification sent? Thank you in advance
I have 2 applications, the first To send data and the second to get data, and when Data changed on firebase, à notifier show notice alert, because when I return on the same screen, à notification was send while the data has not really changed.
That is my problem
The blocks I provided will prevent the dataChanged event from running or providing output when the screen it is in is initialised, or comes from another screen (as specified in the go to screen click )
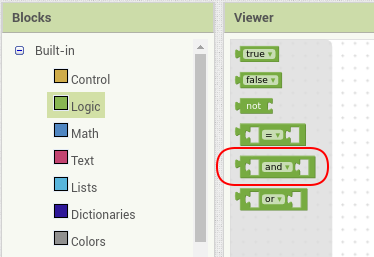
Okay, but I don’t have in MIT APP INVENTOR, the “and” component in green and so just for receiving the data, what are the blocks that I have to put? Thank you so much for helping me.
You do have the “and” component !

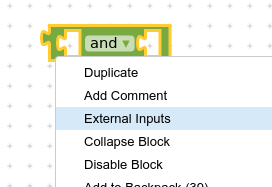
You can change it to “external inputs” by right clicking on it


I doesn’t know this tics thank you very much !
Since I have an application that sends the data and one that receives it, and they are two different applications, will that be a problem with Tinydb?
I tried and it doesn’t work
That is really unhelpful !
I tried what ?
What doesn't work ?
Please show your relevant blocks
Excuse me, it is true that I have not detailed enough my answer, after the realization of the blocks, no notification is sent, and I did not understand what the blocks were used for, because for me what interests me is that when a database data is changed, this sends a push notification, but this push notification sends it back every time I return to the screen, that’s just my problem: prevent the notification from being sent when I return to the screen. but with your blocks it does not work in my application
Can’t help any more without seeing your relevant blocks…