Hello, im trying to output 2 value collected from webviewstring(assigned via clock) in 2 separate div but im getting a strange error, 90% of the time the value is the same (the 2nd assigned "mlml2") for both text and water text, anyone have an idea why this is happening? thanks in advande and sorry for the bad english im not a native speaker.
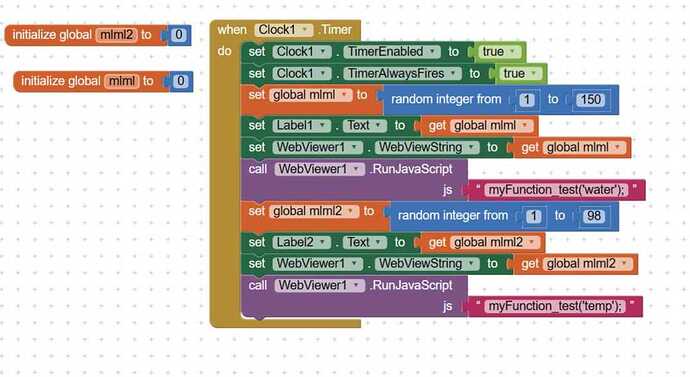
Here is the block im using:
And here the js code:
function myFunction_test(a) {
var r = document.querySelector(':root'); // css variable root
var prop_selector = null; //initialize var
var suffix_selector = null;
var div_selector = null;
switch (a) {
case 'temp':
prop_selector = '--temp_val'; //css variable
suffix_selector = '%'; // suffix for css value
div_selector = 'temp_textdiv'; //selected div for text output
break;
case 'water':
prop_selector = '--changes';
suffix_selector = 'px';
div_selector = 'water_textdiv';
break;
case 'light':
break;
}
var webString = window.AppInventor.getWebViewString(); //get value webviewstring
var rs = getComputedStyle(r); // for css var
var rsc = rs.getPropertyValue(prop_selector); //css get css property value
r.style.setProperty(prop_selector, webString + suffix_selector); //set new property value
document.getElementById(div_selector).innerHTML = webString + div_selector; //output value
}
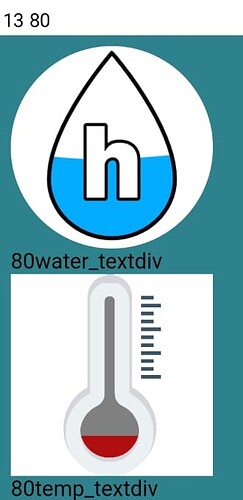
example:
correct:(10% of the time)
incorrect:(90% of the time)