Hi, today I've completed my first app (it's a mix between the hangman game and wordle), the code is perfectly fine in the companion, and actually, it works in the apk as well, the only issue is that I can't see what I'm writing in the apk. This issue didn't occur in the ai companion. Does anyone have any idea for how to solve it? It's like the text is invisible, but I haven't touched neither the text color nor the text itself. My deadline is wednesday, so I need to get rid of this as soon as possible.
Without showing anything how it looks in the companion and apk it is hard to help you.
The same thing was written both in companion and apk, only you can actually see in companion (sorry for the bad quality, it didn't allow me to add photos from my gallery so I had to post them this way)
(Canned Reply: ABG- Export & Upload .aia)
Export your .aia file and upload it here.

.
My first impression is that you need to learn to work with lists.
Even your individual block images are too large to upload to this board.
Yeah I know, but still this shouldn't happen
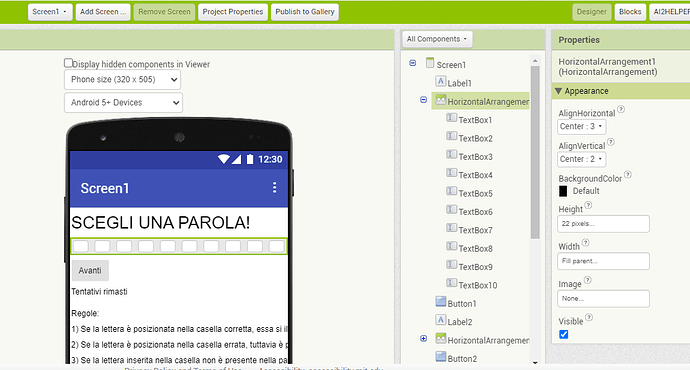
You chose Responsive Sizing in Project Properties, but you asked for just 22 px for the height of all those text boxes.
That should give us a nice view of their ankles.
So, how do I fix this?
Short answer:
Use proportions for Heights and Widths.
Longer answer:
See Responsive Design articles at
You might also have to change font sizes.
Also, I've switched the textbox height after facing that bug to fill
But the ceiling is still too low.
Check the Horizontal Arrangement Height.
I've switched to 55 and I'm now trying with this height
I'll let you know if that works
Any number of px you pick will be wrong.
It has to be a per cent.
Actually, it worked. I can now see the text I chose. Thank you!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.