zahaiak
December 20, 2021, 6:20pm
1
Hi
console.log(getbase64(name, taxNumber, date, total, vat));
Please help me with that.
Thanks,
1 Like
TIMAI2
December 20, 2021, 6:29pm
2
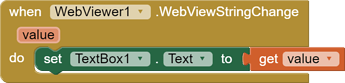
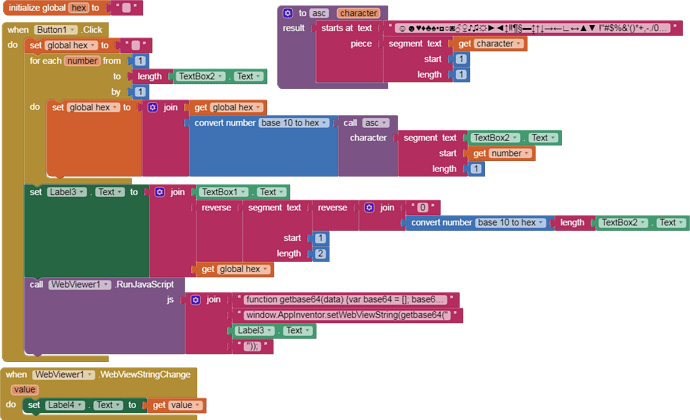
Please show your relevant blocks
1 Like
Your iussue Is // Example.
stripping lines javascript doesn't recognize the rest of the code.
Regards @marco_tanzi
1 Like
TIMAI2
December 20, 2021, 9:32pm
5
Why the double quotes here: getBase64(" and here: ")); ? All your variables are already quoted ....
[edit] - quotes are required
2 Likes
I think:
Uncaught ReferenceError: Buffer is not defined
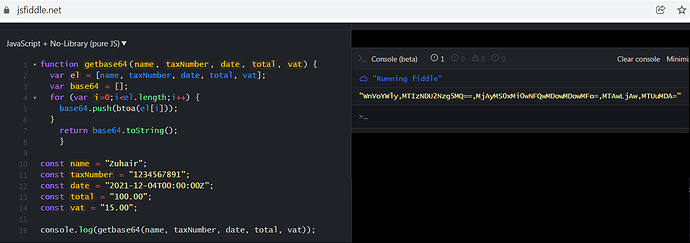
Try your code in:https://jsfiddle.net/
function getbase64(name, taxNumber, date, total, vat) {
const name = "Zuhair";
console.log(getbase64(name, taxNumber, date, total, vat));
1 Like
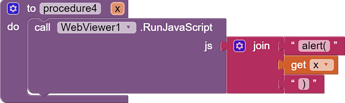
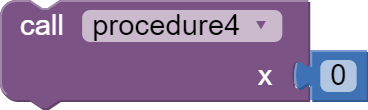
@zahaiak Look at this:
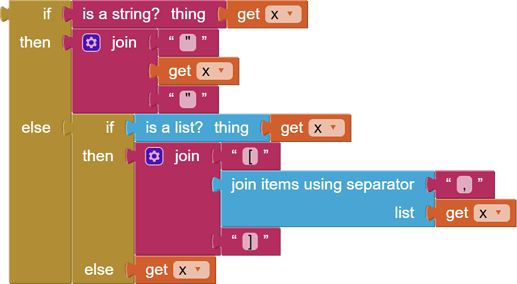
You have to decide whether a variable is of type string or number or else;
the following makes it clear: it works:
doesn't work if "x" is of type "string"
x of type number works:
numbers as string work (there must be an internal conversion to data type "number", I guess)
4 Likes
zahaiak
December 21, 2021, 7:45am
8
Thanks guys
Thanks again
1 Like
@zahaiak I don't think so. The JavaScript function looks good (change //Example to /star Example star/). It's more a problem of passing the variables right way coming from inside AppInventor.
2 Likes
TIMAI2
December 21, 2021, 12:09pm
10
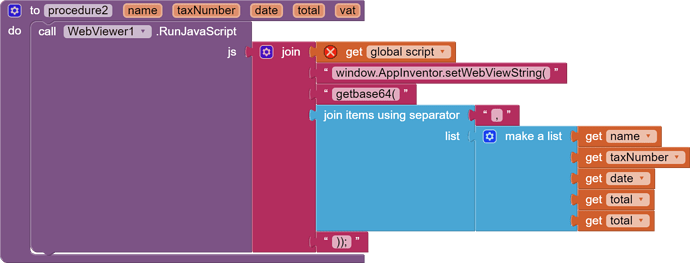
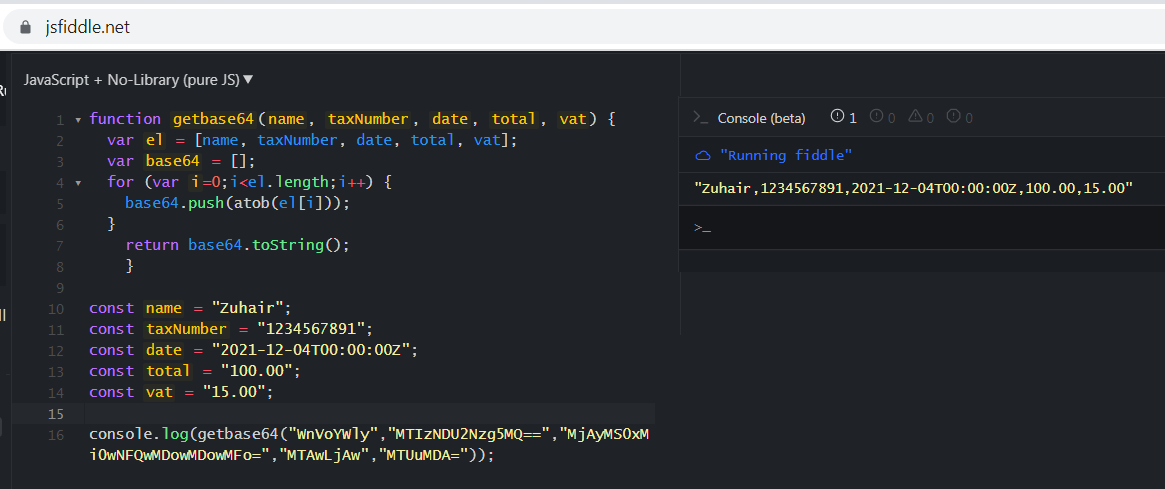
Perhaps this script may be a little easier to use?
function getbase64(name, taxNumber, date, total, vat) {
var el = [name, taxNumber, date, total, vat];
var base64 = [];
for (var i=0;i<el.length;i++) {
base64.push(btoa(el[i]));
}
return base64.toString();
}
2 Likes
Script of @TIMAI2 in https://jsfiddle.net/
- btoa
- atob
[Edited]
2 Likes
TIMAI2
December 21, 2021, 2:51pm
12
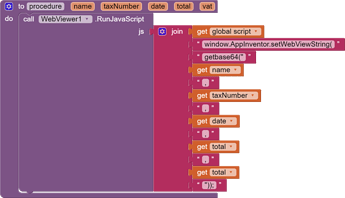
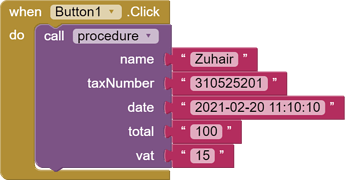
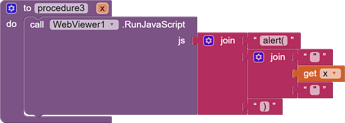
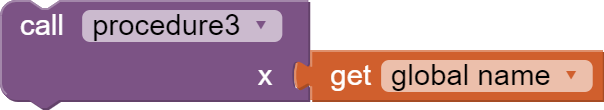
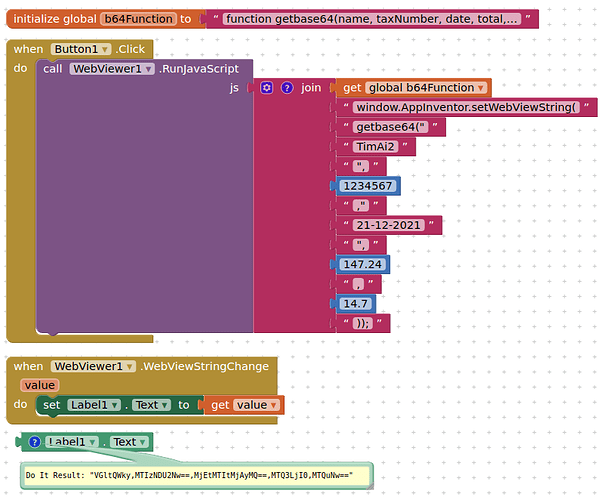
in blocks, seems to work
Double quotes are needed around strings, use number blocks for ...numbers.
window.AppInventor.setWebViewString(getbase64("TimAi2",1234567,"21-12-2021",147.24,14.7));
1 Like
zahaiak
December 21, 2021, 9:00pm
13
Thanks for your help but it doesn't work with me. Could you please give me your aia file.
1 Like
TIMAI2
December 21, 2021, 9:23pm
14
Here you arejsTest.aia (2.4 KB)
1 Like
zahaiak
December 21, 2021, 10:51pm
15
Thanks,
1 Like
TIMAI2
December 21, 2021, 11:07pm
16
OK sorry, but hopefully my code will help you to get the syntax for your script working
1 Like
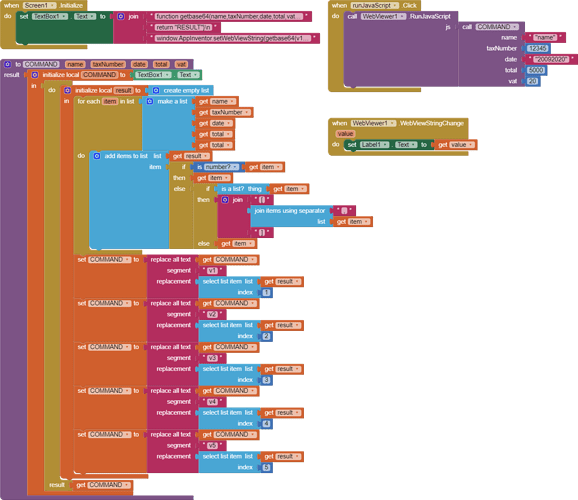
@zahaiak this works
testentesten.aia (4.1 KB)
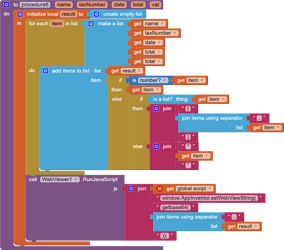
in this example the label above shows the result: in this case "RESULT". Here you have only to adapt it to your app. I have written your function to a textBox that you can also use to test some JS code.
For example, change the return value to taxNumber (can be done in the textBox at runtime) - then you see the result in the label. You'll get taxNumber instead of "RESULT", one proof more that it works.
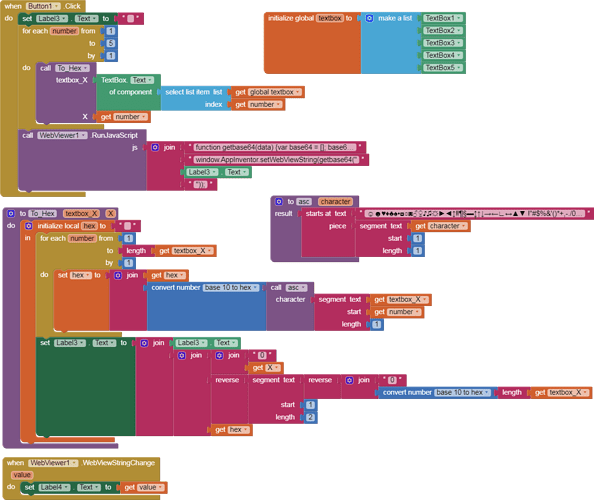
With the idea of @TIMAI2 and this code , we can get closer to what you are looking for.
Borrar_Base64_C.aia (3.7 KB)
Another version.
Borrar_Base64_D.aia (4.7 KB)
zahaiak
December 22, 2021, 6:47pm
20
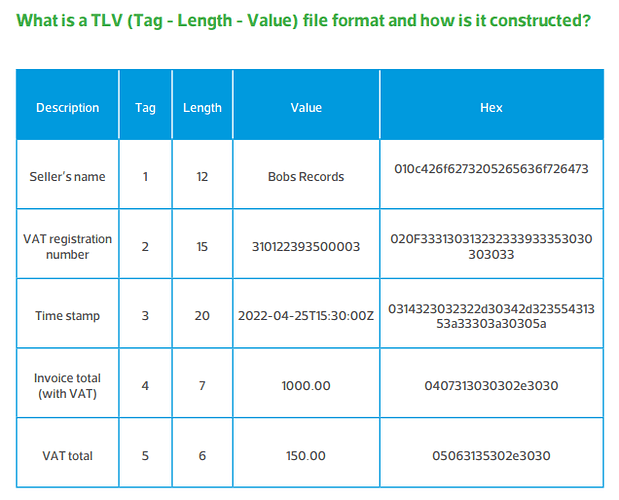
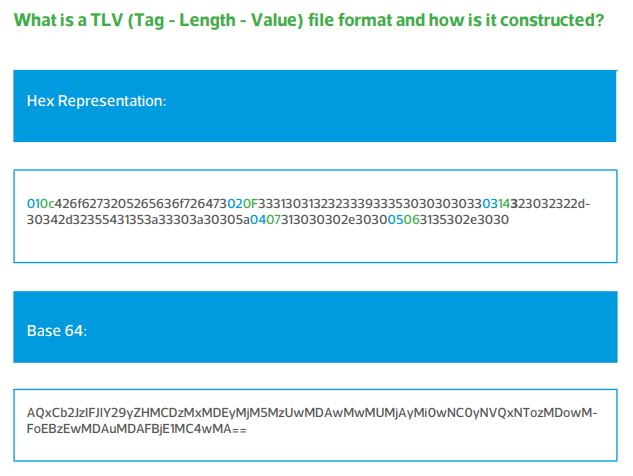
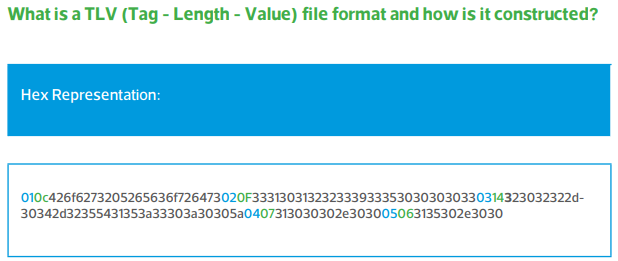
I'm so glad that you help me with this problem. You are done it so perfectly. However, Tags and Value Length should be hex number before covering them to Base 64. Please see the Hex Representation attached.