Hello everyone
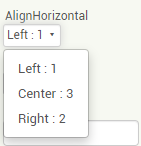
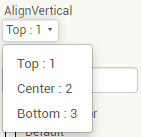
App Inventor currently offers no semantically efficient method of setting choice properties from within blocks. For example, a user has to use math blocks (1, 2, and 3) to set the alignment of an arrangement’s content. While being semantically unrelated to the actual property value, these numbers also have inconsistencies within components, thus making them unintuitive to use (see below)

[ Center is 3 here  ]
]

[ Center is 2 in this case  ]
]
Secondly, some components require specific inputs from the user to function correctly (the height/widths of arrangements have to be set to -1 or -2 for them to use automatic or fill parent scaling). Users, especially those new to App Inventor, are unlikely to know these specific constants and thus may find it hard to use blocks to the fullest.
@ewpatton has already suggested adding enums to App Inventor (see https://docs.google.com/document/d/1AqT8xQiJfFRI5hIcbaetkCnky-7nvPv77gHYaQdifHE/edit#), and I’d like to build on that design with this proposal. If there is a general consensus regarding the need of such a system of constants, I’d be more than willing to open a GitHub issue so that we can gather feedback and work on it.
Proposal
I propose the introduction of constant blocks to App Inventor, where every constant will semantically represent the value it holds and will have a scope that it’s limited to. I suggest the classification of said blocks into three scopes – the global scope, the component scope, and the property scope.
Global Scope Constants
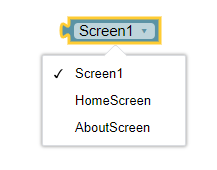
Constants in the global scope will ideally be free from component restraints and represent values constant throughout a project. A common use case would be as a screen selector with a drop-down of all current screens.

This will eliminate the need to enter the screen’s name as a text block when using the open another screen block.
Component Scope Constants
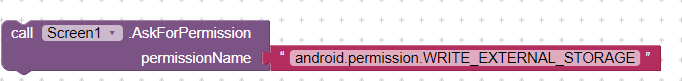
These constants will be bound by the component they are scoped in. Component Scope Constants can be used, for instance, in the AskForPermission block:

Users must not be compelled to remember Android jargon to make their apps. The android.permission.WRITE_EXTERNAL_STORAGE text block can be replaced with

so that users no longer have to type the permission names manually.
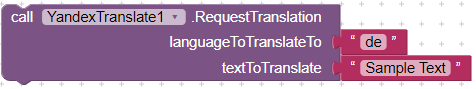
Another use for such constants would be in the Yandex Translate component.

The de text block can be replaced by the Component Scope constant shown below:
![]()
Note that the component’s name is being used here instead of the instance name (Screen instead of Screen1, and Yandex Translate instead of Yandex_Translate1) to further show that these constants are common across all instances of that component.
Property Scope Constants
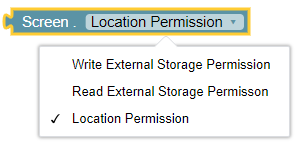
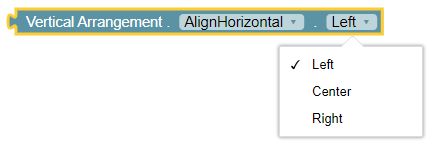
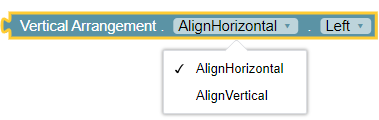
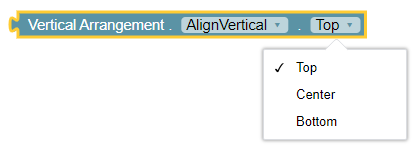
These constants represent values that a particular property of a component can hold. Taking the example alignments in vertical arrangements, it is easy to illustrate an ideal use case for such a constant.
![]()



How will they work?
Constants will return a string or integer depending on the type of property they represent. For example, the ![]() block will return the string “
block will return the string “de”, and the ![]() block will return an integer
block will return an integer 3.
Thus, existing methods and properties will not have to be updated to accommodate these new blocks.
Why Constants?
Having constants over text inputs has several benefits:
-
A semantic relationship between the constant block and its connecting socket can be established.

 is more meaningful than
is more meaningful than

 .
. -
Typographical errors that may occur while manually entering text can be avoided. This is especially true in cases of long constant values like
android.permission.WRITE_EXTERNAL_STORAGE. -
Constant blocks can be internationalised.
-
Constant blocks allow users to see all their choices in a drop-down as opposed to text inputs, where users are forced to use external resources to view their choices (again taking the example of permissions, a drop-down containing all permissions is more helpful than having to look up “list of Android permissions” in a search engine).
Why Scopes?
-
Scoping of constants helps prevent conflicts in their values. As mentioned in the introduction, some properties use
3to representCenter, while others use2.
Having a single constant block calledCenterwill require changes to existing code to ensure all method and property blocks handle this new constant the same way. -
Building on the point above, extension developers may not always stick to standards set by MIT.
For example, someone developing a translator extension may write a method that takes “GER” as the language parameter for German. Having a non-scoped constant like that returns “
that returns “de” will not work with the extension.
Scoping allows for two blocks: which is guaranteed only to work with the Yandex component, and a separate
which is guaranteed only to work with the Yandex component, and a separate  block that returns “GER” and works with the extension.
block that returns “GER” and works with the extension.
Backwards Compatibility
Existing blocks will not require updates as the proposed constant blocks are merely optional replacements to non-semantic text/integer inputs. That means users might as well choose to use
![]()
![]()
instead of
![]()
![]()
In essence, the proposed constants are just syntax sugar and do not change the way App Inventor works.
Please let me know what you think of the proposed additions, and if you have any suggestions regarding their implementation. Thanks!
Vishwas