Hello Everyone,
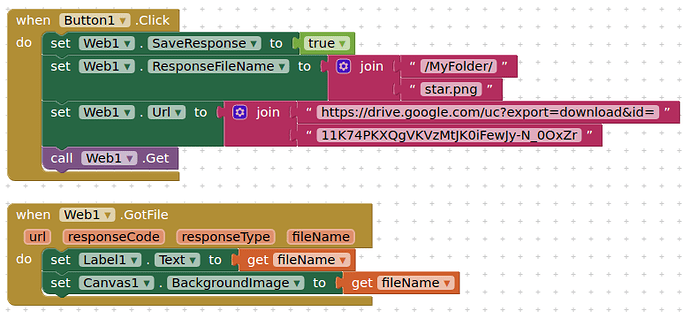
I am trying to display a page on the canvas after selecting an item from the ListPicker but there is an error -
You issue is with list item selection in either your setCanvas or downloadPage procedure, or in your afterPicking_Sura event. Test these actions in your app.
Hello Tim,
I tried to figure out what is wrong and I am sure there is some missing block isn't set up. That is why it is not reading from ASD. So, would you please help me to do it if you don't mind. Thank you.
Run your app project in companion and use Do It to debug your code. You may need to manually add variables and labels for output.
From Taifun:
use Do it to debug your blocks, see also tip 4 here https://puravidaapps.com/learn.php
see also Live Development, Testing, and Debugging Tools
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Thank you very much Tim. I will try it and let you know how is going on.
Hello Tim,
I have fixed the problem and there is no error but still it cann't call the .jpg from the external storage. Please see the work and try to fix it if you can.
Book_Canvas_4.aia (68.2 KB)
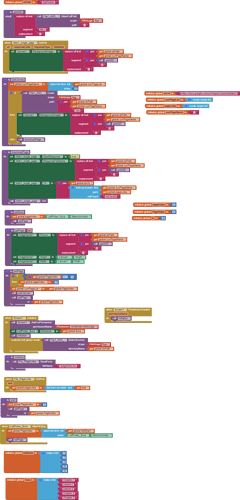
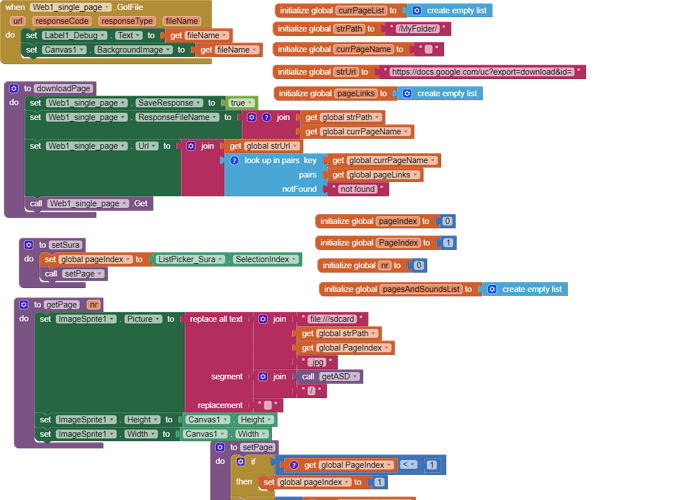
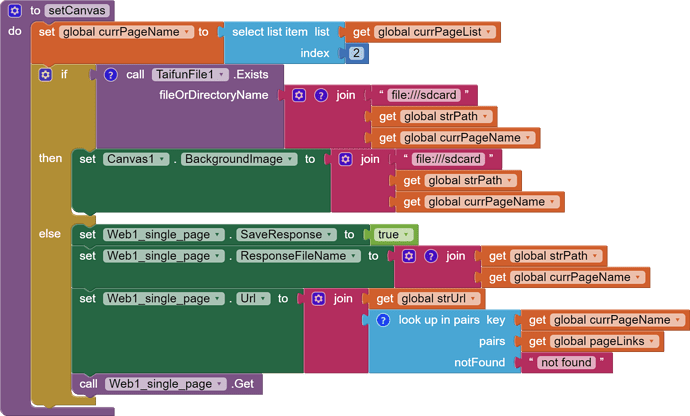
Please show your relevant blocks / screenshots
Now show your relevant blocks. Which image is the problem the canvas background or the sprite, or something else ?
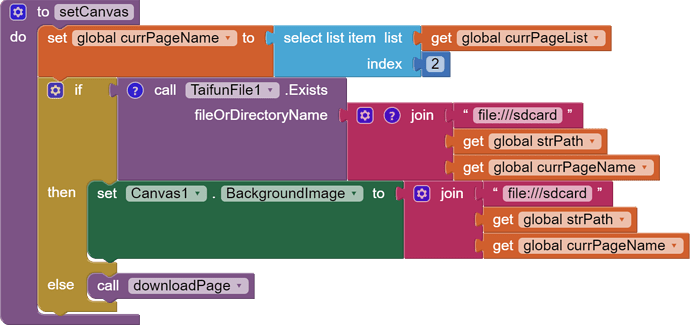
This block check if the image is not downloaded in the storage yet, it download and show up in the canvase backgroundimage
So, the downloading runs as I want but the probelm is that it can't show in the canvas after download the image and saved it in the storage directory.
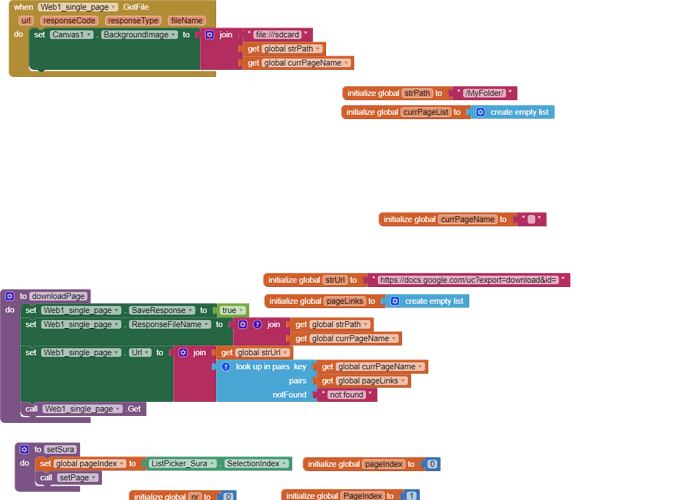
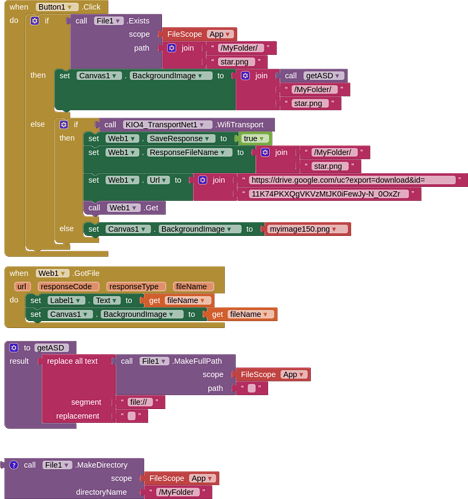
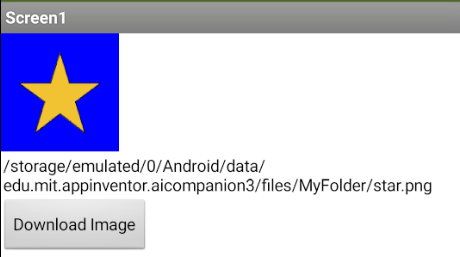
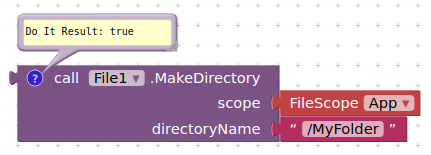
Maybe this will help you. Your file paths seem to relate to a different time and place for App Inventor, things have moved on quite a bit. By default files downloaded with the web component are saved to the ASD, application specific directory. If you add a folder, this folder may be created or you will need to add it using the file component blocks. The blocks and screen below are run in companion on an Android 10 device

You can see the file path that is returned to display the image. You can use this routine over an over again, the same file or filename will just be overwritten.
Optional makeDirectory blocks

Hello Tim,
That is a great job. Now it works fine and downloads the pages as well but when I disconnect the wifi and try to open the App it says unable to get response although it is already downloaded and saved in /Myfolder/
You learnt about how to handle this here:
You will need to check for a network / wifi connection and check that the file exists.
What will you do if this is first run and there is no wifi and the file has not yet been downloaded? You might need a placeholder image or message to show?
Thank you Tim for trying to help me.
Actually, what I want is to work like this:
- Use a listview to select a jpg from the list.
- Download that jpg (if not already on device) and view contents.
- test if file exists, if true set image
- if file does not exist, test for wifi, if true, download image and set
- if no wifi, load placeholder image from assets
Credits @Juan_Antonio for the network extension which allows you to test for wifi.
Thank you so much Tim for helping me to solve the problem. It works very well.
Good lucks!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.